Algolia Advent Calendar 2021の12月13日の記事です。こちらはAlgoliaのドキュメントにある UI Design Kits の2021年12月13日時点の翻訳になります。
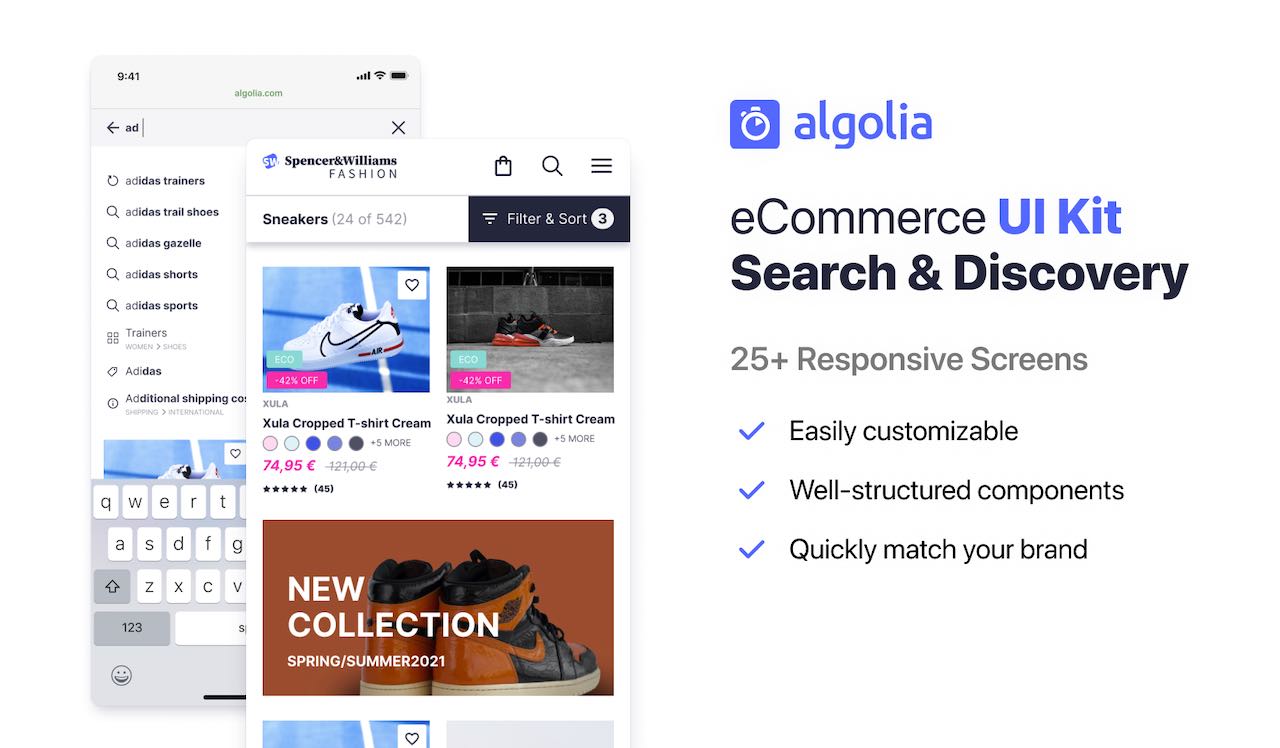
Algoliaのeコマース用のSearch and Discovery UI Kitを活用して、best-in-classなSearch and Discovery体験をデザインしましょう!
もし、ゼロからはじめなければならない場合は、イケているユーザー体験をデザインすることを完成させるのは大変なことでしょう。こちらのフリーでオープンソースなSearch and Discovery UI Kitは事前に定義済みでありながらも、カスタマイズ可能なコンポーネントが含まれています。デザイナーの方はエンドユーザーが最新のeコマースのアプリケーションに求めるUXパターンを備えたテンプレートを活用するところからはじめましょう。開発者の方はここからインスピレーションを得て、どんなものが作れるか試してみるのはいかがでしょうか?
eコマース向けのUI kitの多くは検索やナビゲーションではなく、ショッピング体験そのものに焦点を当てていますが、こちらのSearch and Discovery UI kitでは、業界リーダー達の調査とAlgolia独自の専門性に裏打ちされたベストプラクティスを活用することができます。
こちらからFigmaのUI kitにアクセスすることができます。SketchやAdobe XD用のUI kitも公開させていただく予定となっています。
ガイドラインのプリンシプル
このUI kitは以下の原則に基づいています。
- モバイルファーストなデザインで大きなデバイスの画面でもリッチな体験の実現
- ニュートラルなUIとブランドやメーカーに合わせてカスタマイズ可能なモジュール型のコンポーネント
- オムニチャネルな体験用のデザインで複数のデバイスから成るユーザージャーニーをサポート
- 統合された検索結果とページのブラウジングのデザインによりユニークでシームレスな体験の実現
- UI/UXのベストプラクティスをAlgoliaの専門知識と業界リーダーの研究やガイドライン(GoogleのUXプレイブック、Baymard Instituteなどの業界リーダーの)から取り入れ
- Atomic Designにインスパイアされた、デザインシステムの中心をコンポーネント化することで、ReactやVue.jsといったコンポーネントセントリックな最新のフレームワークでスムーズに実装可能
UI kitに含まれるもの
Search and Discovery UI Kitにはモバイルファーストに特化した以下のようなページが含まれます
- ホームページ
- 複数カテゴリのAutocomplete
- Searchとブラウズによるプロダクトリスティング
- パネルのフィルターとソート
- 商品詳細ページのレコメンデーション
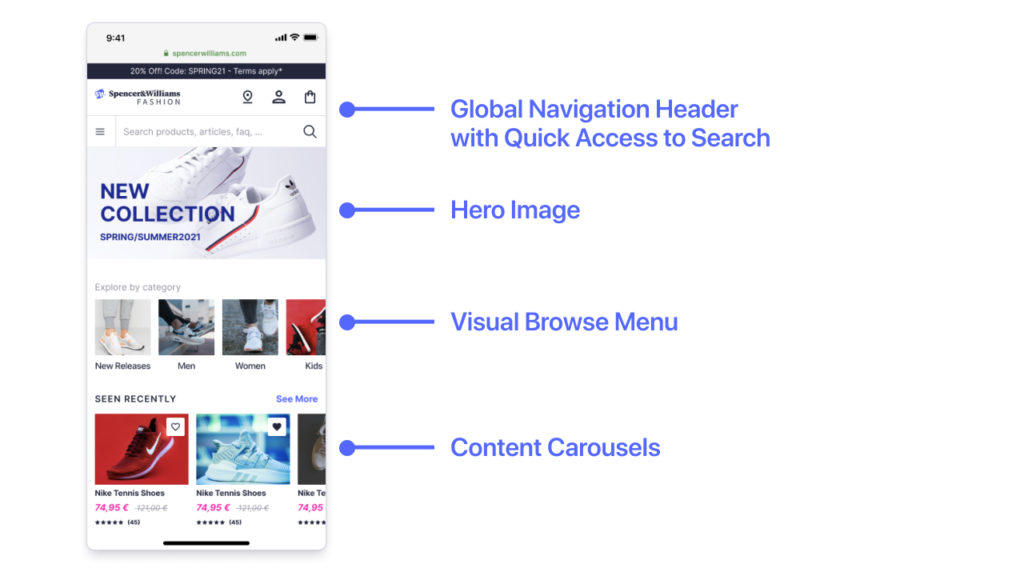
ホームページ
ダイナミックなホームページは、お買い物客がナビゲーションやけんさくに興味を示し、お好みやデバイス間でのナビゲーション履歴、トレンドの検索結果に応じたパーソナライズされたコンテンツに出会うことができます。

グローバルなナビゲーションヘッダー
全てのページで、メインメニューや検索機能にアクセスできるグローバルナビゲーションヘッダーの表示

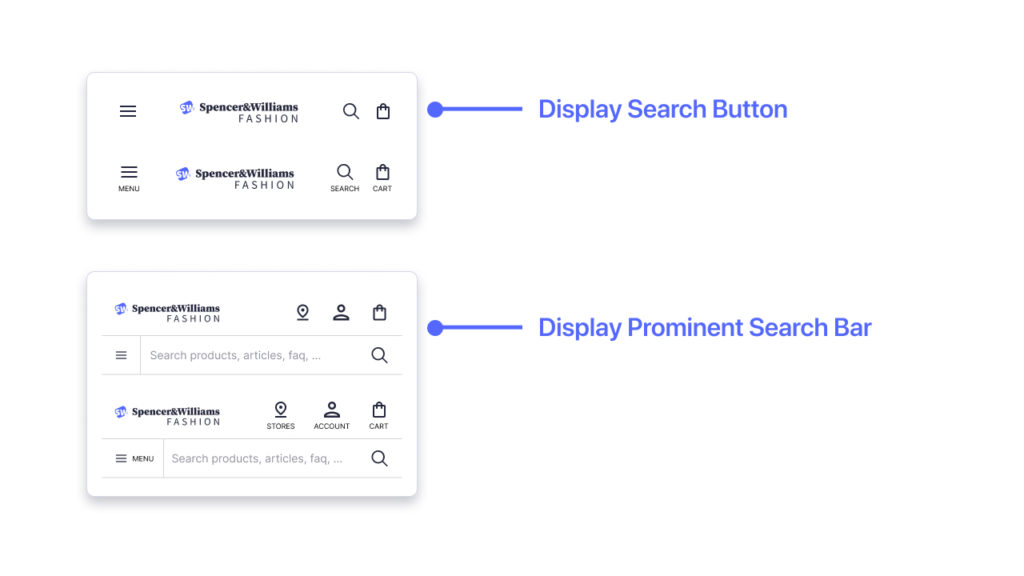
ニーズに応じて、検索結果を次のように表示できます:
- 検索ボタン: コンパクトなヘッダーに適しています。こちらのオプションでは、検索とショッピングカートに直接アクセスできるようになっていますが、ユーザーアカウントや店舗検索といった、その他の機能はメニューの内容によるでしょう。
- プロミネントな検索バー: 大量の商品や複雑なカテゴリーを扱うWebサイトに適しています。このオプションでは、全てのページに検索バーが表示され、ユーザーアカウントや店舗検索などの追加機能に直接ここからアクセス可能です。
複数カテゴリーのAutocomplete
フルページのAutocompleteオーバーレイは、ビルトインのall-in-one Federated Search体験を実現し、以下の3つの状態に使うことができます:
- 空クエリのステート
- Searchのステート
- 検索結果がないステート
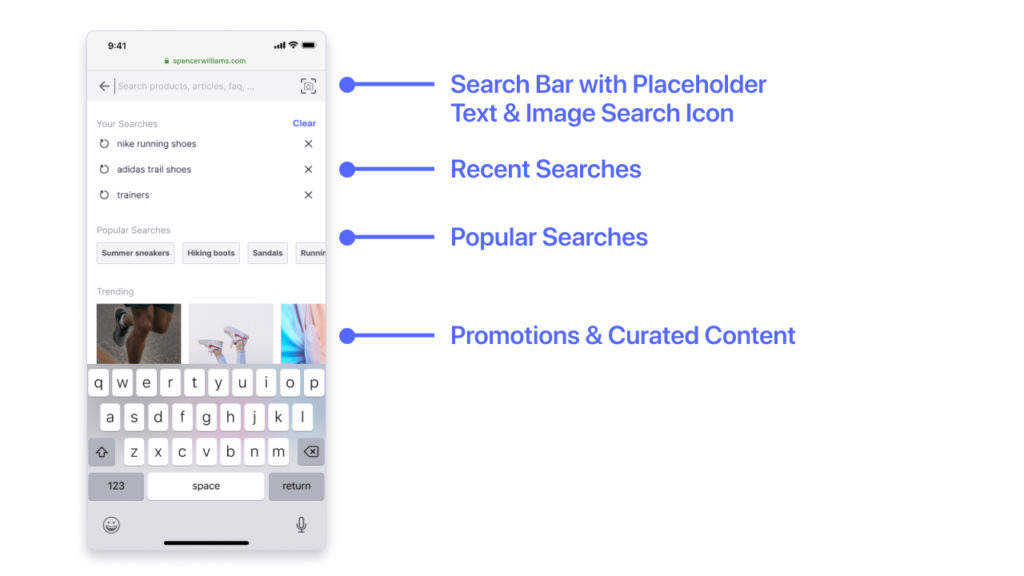
空クエリのステート
ユーザーが検索バーに触れるとすぐの空クエリのステートは、お買い物客に大きなチャンスを与えます:
- 別のデバイスで行った検索を含め、以前行った検索を再開する
- トレンドの検索を選択したり、プロモーションされたコンテンツのタイルを選択することを新しい商品に出会うことができる
- 店舗検索やFAQなど、その他のリソースにアクセスできる

トップにある検索バーは、キーボードを開いた直後の限られたスペースの中に最適化された検索結果を表示する必要があります。
詳しくはAutocompleteのガイドをご覧ください。
ファッション系のリテールeコマースサイトでは、イメージ検索機能の人気が高まってきています。イメージ検索をどのように実装するかによって、ユーザーは似たような商品を探したり、バーコードやQRコードを元にして特定の商品を探したりすることができます。例えば、ユーザーは店舗で商品のコードをスキャンして、その商品の説明や他のバリエーションをオンラインで確認することができます。
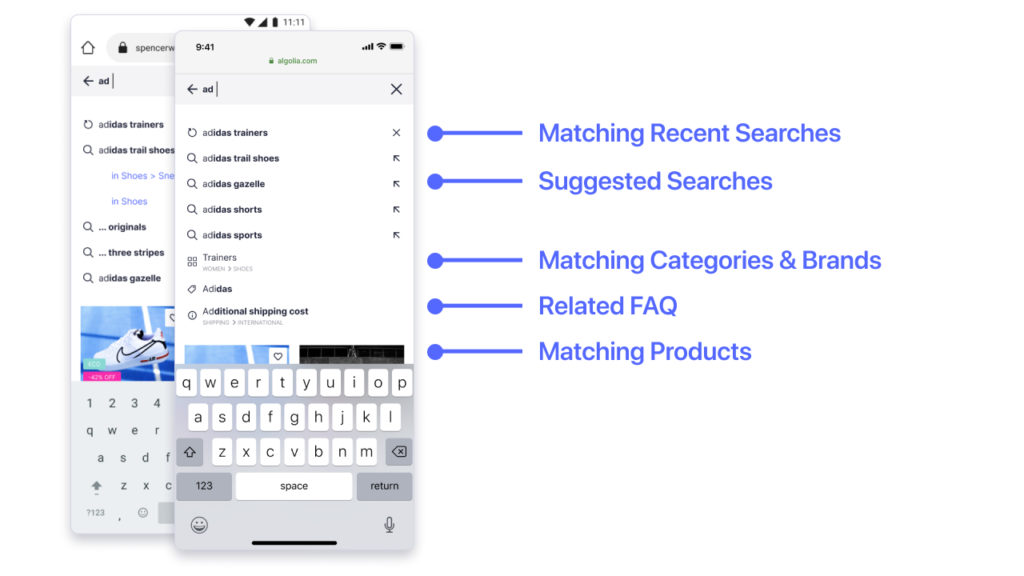
検索のステート
Autocompleteでは、ユーザーがキー操作を行うたびに、様々なタイプのコンテンツの検索結果が表示されます。検索結果は、ユーザーのプラオファイルに親和性が高いものだけでなく、以前の検索結果にも適用されます。ユーザーは検索キーワード、ブランド、カテゴリーを選択すると、興味の湧いた商品や記事にジャンプしたり、商品一覧ページに進んだりすることができます。

検索とブラウジングの商品リスティング
ユーザーは、検索結果ページで商品を探す時も、カテゴリーページで商品を見る時も、同じ体験を期待しています。そのために、どちらのページも同じ構造を持つようにし、同じ機能を搭載します。
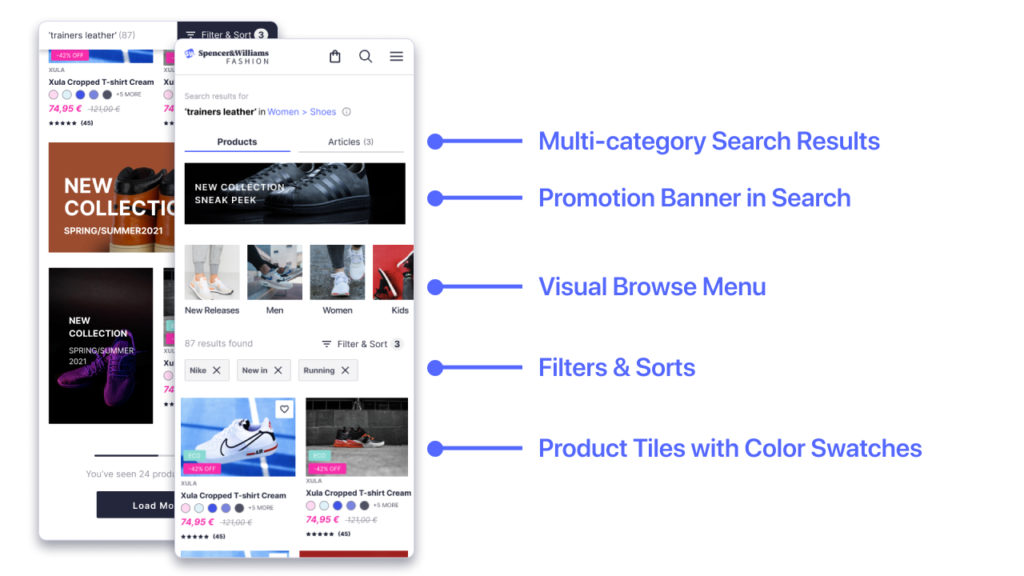
検索結果ページ

ブログ記事やショッピングガイドなど、複数のカテゴリーから、関連する全てのコンテンツにユーザーがアクセスできるようにします。
ユーザー体験をよりリッチにするために、検索結果にプロモーションバナーを表示することもできます。コンテキストに応じて、検索クエリ、現在のカテゴリ、フィルターのセットなどによるバナー表示。
例えば、以下のようなもの:
- 特定のブランド名を含むクエリの場合、そのブランドをプロモーションするバナーを表示
- “配送 “または “返品 “というクエリに対して “無料配送および返品ポリシーについて”と表示
“サイズ “または “サイズ ヘルプ “というクエリに対して、”サイズについて”というガイドを表示
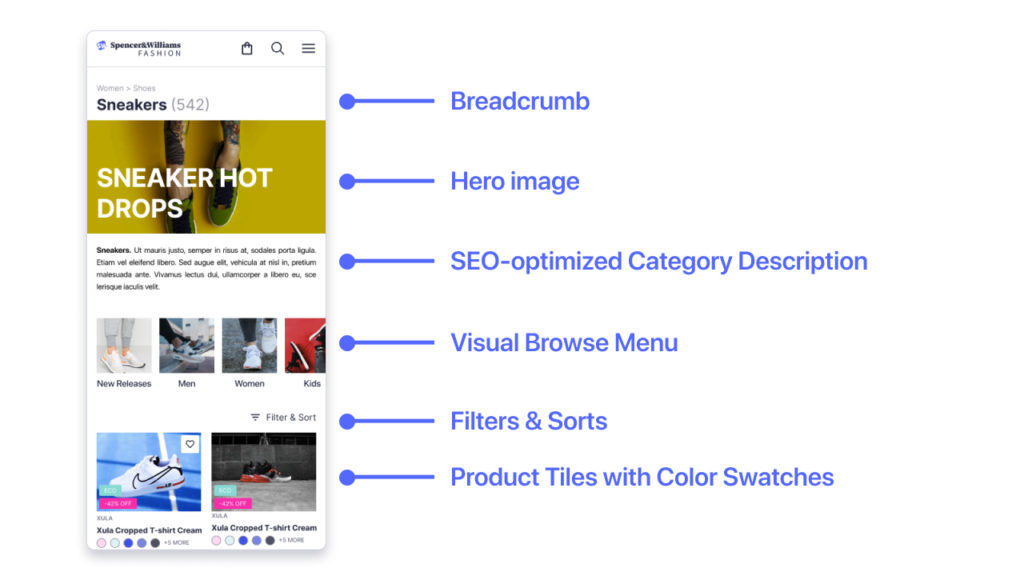
ブラウジングページ

パンくずはSEO対策において重要です。以下のようなことが可能になります:
- Webサイトのコンテンツ階層の中でどの位置にいるか把握できる
- 一回のタップもしくはクリックで親ページに戻ることができる
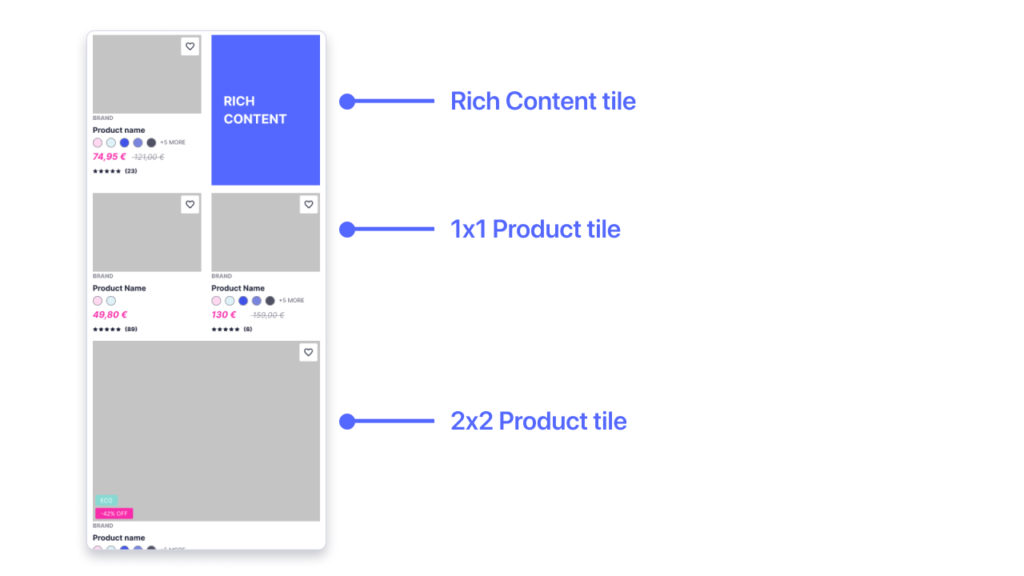
マガジンレイアウト
従来の紙ベースの雑誌のように、商品のリスティングタイルと、編集やプロモーションコンテンツを組み合わせて表示するリッチなコンテンツタイル雑誌レイアウト。

コンテンツの種類をミックスすることで、多様性を高めて長い商品リストを分離させることが可能になります。雑誌レイアウトはまたより多くのコンテンツをユーザーに見せることができ、ユーザーのコンテンツ探索や評価に役立ち、よりクイックに購買へと導きます。
ブランドのプロモーション:
- 商品のプロモーション
- リッチなコンテンツのプロモーション
- フィルターや、サイズ、色といったユーザーの好みのサジェスチョン
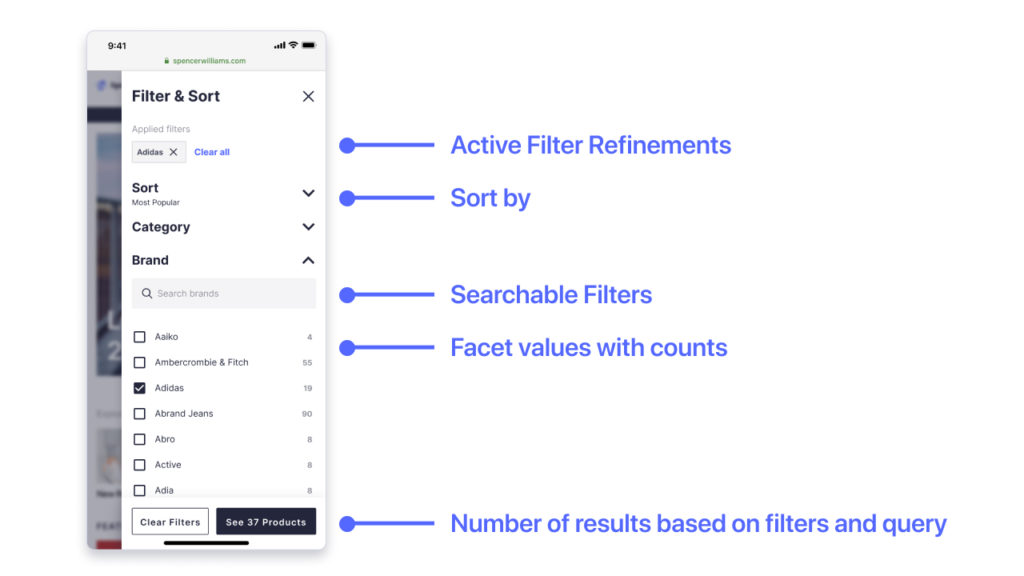
パネルのフィルターとソート
商品のリスティングページにおいて、とても重要なパートであるパネルのソートやフィルターには、現在の検索結果に対して利用できる絞り込み機能が表示されています。それと同時に、ユーザーはリストアップされた商品のソートと絞り込みを完全にコントロールすることができます。

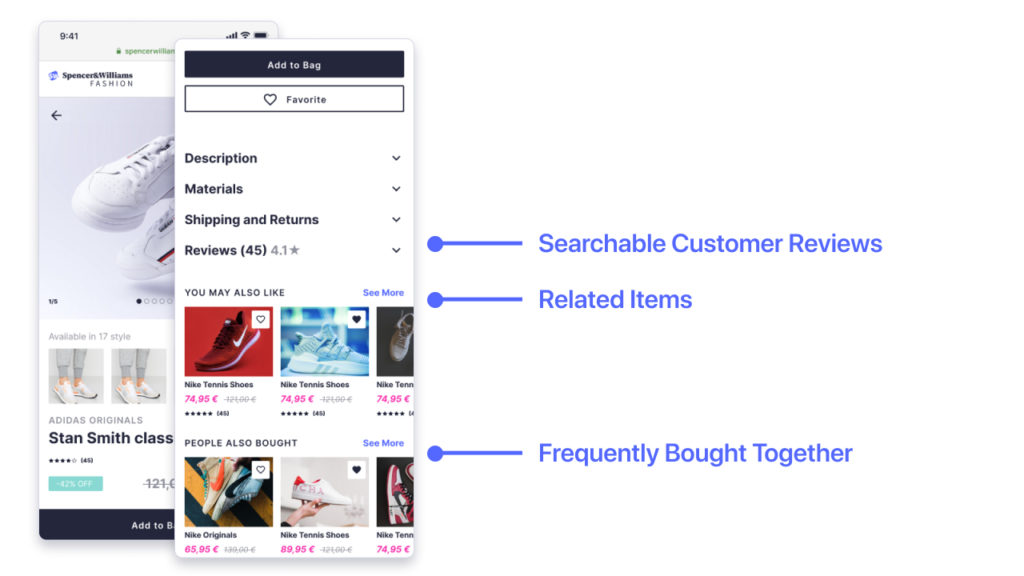
商品詳細ページのレコメンデーション
レコメンデーション商品の表示は、より多くの商品をユーザーの目に触れさせることで、AOV(平均の注文金額)を上げる効果があります。

カスタマーレビューを検索可能にする
お買い物客は、他のお買い物客のレビューや情報にこれまで以上に頼っています。ユーザーは、レーティング、ユーザーのプロフィール、言語といったフィルターを使ってレビューを検索することができます。
注
カスタマーレビューを検索対象にする実装をするには、レビューを新しいインデックスとして追加して、InstantSearchを用いてフロントエンド側のUXを実装することになります。
Related items (関連商品)
協調フィルタリングによるレコメンドで、コンバージョンとカタログの露出を最大化します。
Frequently bought together (よく一緒に買われているもの)
現在のセレクションを保管するような商品を表示することでクロスセルを増やしていくことができます。
UI kit の使い方
全てのコンポーネントやページを見たい場合は、
- FigmaのコミュニティページにいってDuplicateをクリックして、UI kitをFigmaアカウントに追加します。
- FigmaでUI kitを開きます。
- 🖼 Compositionsページにいきます。
もしUI kitをカスタマイズして独自の体験を構築していきたいなら
- 👋 Introductionページにいって、リソースがどのように構成され、また、ニーズやブランドのガイドラインに合わせてカスタマイズする方法を学びます。
- 🎨 Brandsページにいって、ベースとなるコンポーネント: ロゴ、色、フォント、アイコン、スクリーンなどの要素を変更します。
- 🖼 Compositionsページでビューを変更したり、必要なコンポーネントをプロジェクトに直接インポートします。



コメント