この記事はAlgolia BlogにIvana Ivanovic(@VoiceofIvana)が投稿した Best marketplace UX practices for search, as shown by industry leaders の翻訳です。
こちらのポストでは、世界で最もポピュラーで且つプロフィッタブルなマーケットプレイスから、検索におけるUXのベストプラクティスを紐解いていきます。記事を通じてお気づきになるかと思いますが、マーケットプレイスの検索エンジンにおいては、高度な検索そしてブラウジングのシナリオとして、dynamic faceting、content carousels、autocomplete dropdown、そしてfederated searchといった機能が必要になります。
もし、あなたがこの記事にインスパイアされて、これらのプラクティスの実装を行う際は、Web、Mobile Web、そしてMobile Applicationを通じて全体的に統一されたオムニチャネルな体験を提供することをお忘れなきよう。
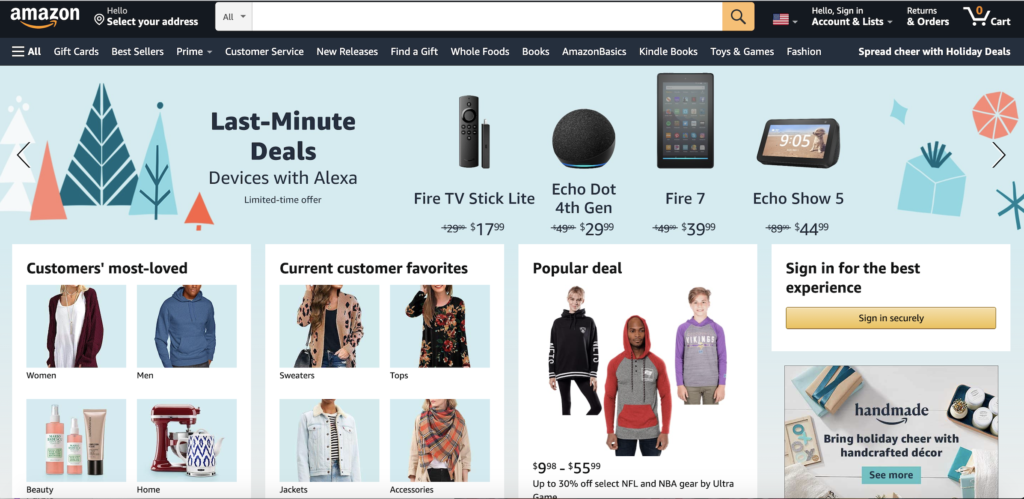
Amazon: content carousels
Amazonのホームページには、何十ものカテゴリーからなる広範囲なコンテンツのショーケースがあります。スポーツグッズ、ポピュラーなお買い得品、ホリデー用の装飾品、last-minutesなお買い得品などが取り上げられています。これはデパートにおけるウィンドウショッピングのデジタル版と言え、商品が陳列されたcontent carouselの良い例と言えるでしょう。

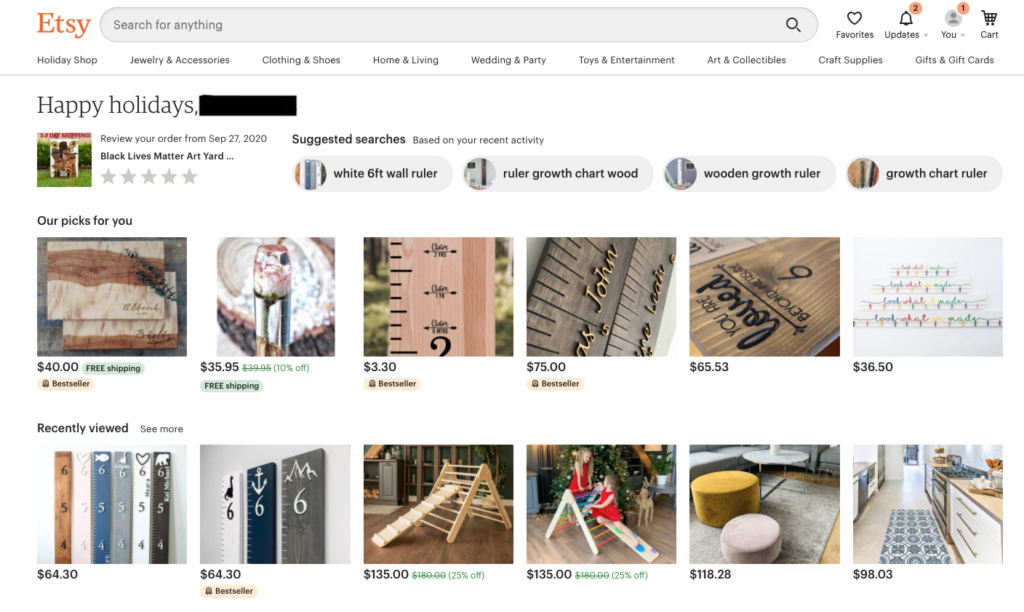
Etsy: personalized marketplace UX
最近の検索やブラウジングのアクティビティを元にした検索サジェストから、パーソナライズされたピックアップ商品や直近で閲覧したアイテムまで、Etsyはパーソナライゼーションを活用して、買い物客を惹き付け再エンゲージする方法を心得ています(この記事を書いたIvanaもそこのことをよく理解しています!とのことです😉)

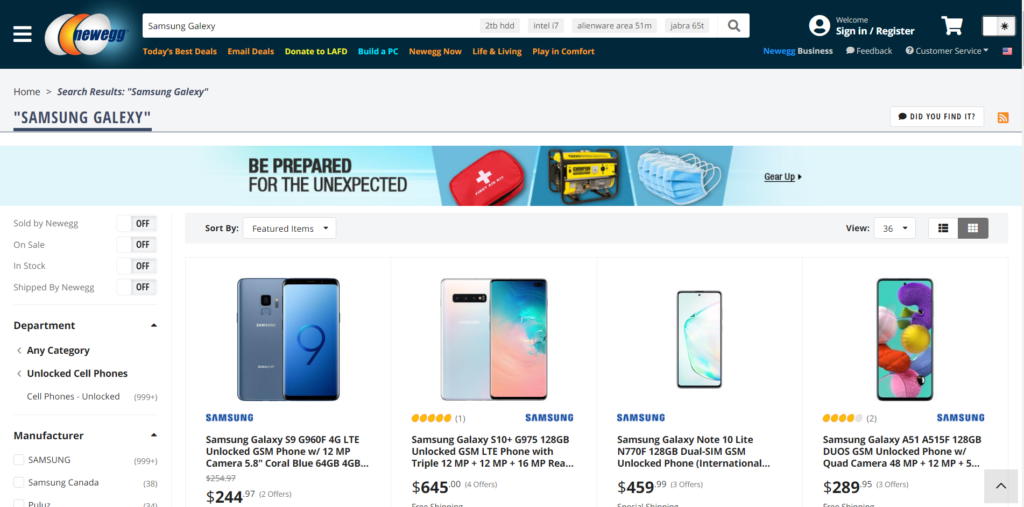
Newegg: typo tolerance
家電商品を探す際、大抵の場合は正確に製品名を入力してクエリする必要がありますが、モバイルにおいてブランド名は特にユーザーにタイプミスされやすいものです。これがtypo toleranceが重要な理由になりますが、Neweggでは、例えば”Samsung Glaexy“のようにタイポをしてしまっても”Samsung Galaxy”での検索と同様の結果を得ることができます。

Goat: the optimized in-between search screen
検索結果における次ページへの遷移を示すスペースは貴重な領域です(原文ではprecious real estateという言い方)。Goatのユーザーは商品を検索する際、リマインダーとして過去の自身による検索を表示すると同時に他のユーザーが何を探しているのかが瞬時に分かるようになっています。これは、まだインスパイアされていない、もしくは、カジュアルに売り物を見ているようなユーザーをシリアスな購買者へと移行させる手助けとなるでしょう。

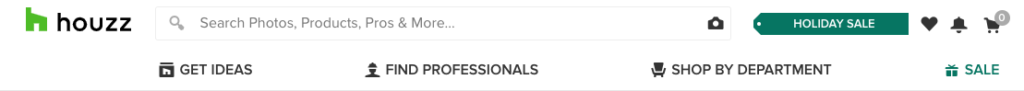
Houzz: the engaging search bar
Houzzはサイト上でオファーされている全てのショッピングやコンテンツの可能性をユーザーが全て理解しているわけではないことを知っているので、ブランク(そして当たり障りのない)検索バーを設置するのではなく、買い物客にSearch and Discoveryの複数のオプション(写真、商品、Prosなど)を提供していて、それによってコンバージョンが発生しています。

Videdressing: searchable filters on mobile
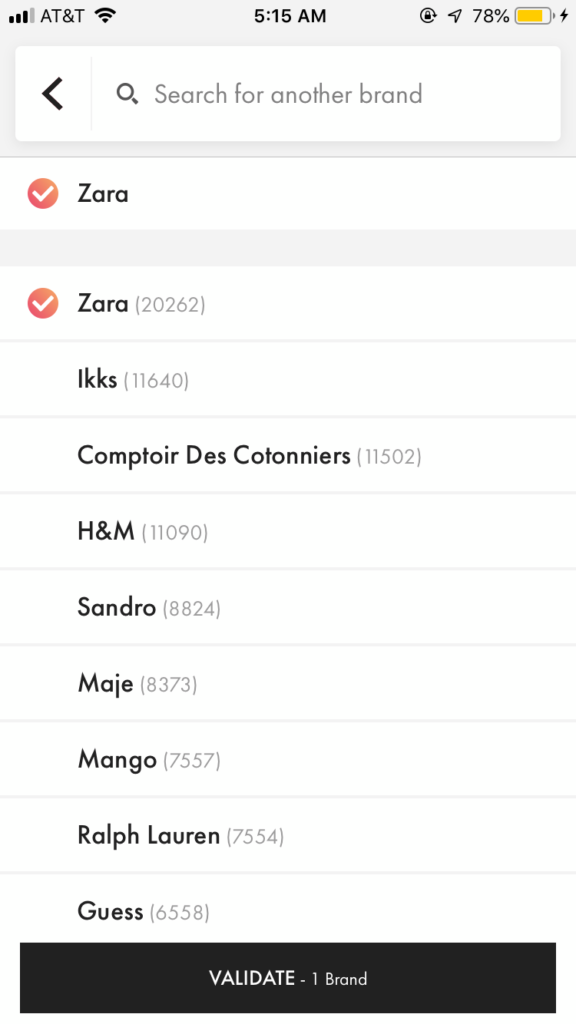
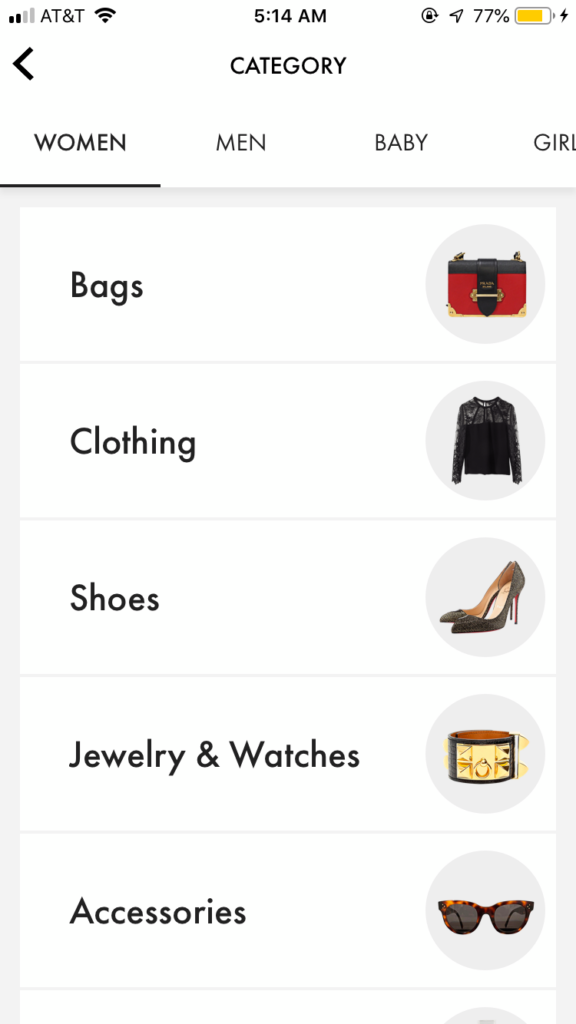
探しものを見つけるために、長いフィルターバリューのページをスクロールしなければならなかったことはありませんか?例えばブランドのようにフィルターの数が多すぎる場合があるかと思います。Videdressingは、そういったフィルターバリューそのものを検索出来るようにし、与えられたコンテキストの中でフィルタリングできるブランドを見つけられるようにしています。

Videdressingはまた、アクセシビリティとユーザー体験を向上させるためにフィルタリングをより視覚的なものにしています。

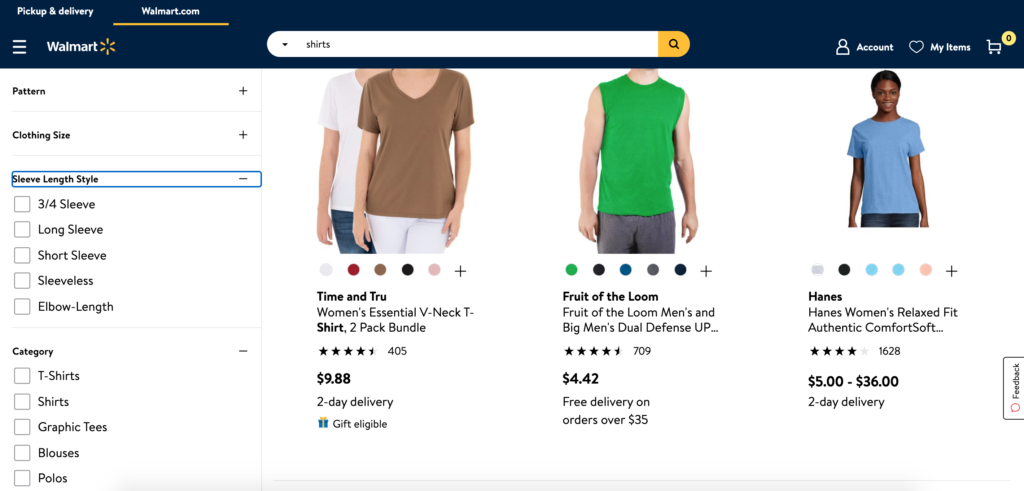
Walmart: bespoke faceting
Walmartのファセットは特定のプロダクトカテゴリに合わせて仕立てられます。例えば、シャツをトリガーにすると、サイズやカラーといった標準のフィルターとともに、”Sleeve Length Style(袖の丈)”や”Category(Tシャツ、ブラウス、ポロなど)”といったファセットも表示されます。

ManoMano: federated search
適合性の高い検索結果(ボーナス: 最も適合した検索キーワードを太字に!)を提供することに加えて、ManoManoではユーザーに複数タイプのコンテンツを巧妙に提供し、ユーザーのパーソナルな好みや情報のプロセッシングに基づいて、複数のコンバージョンのパスへ変換させます。

これらのような高度なSearch and Discovery体験にご興味をお持ちですか? what it takes to build advanced marketplace search が私どもが提供しているガイドとなります



コメント