昨日は、LiBさんの Vue.js + Algoliaを使って、フロントエンド開発だけで検索機能を実現する という記事を英語に翻訳的なことをしつつ自分でも試してみましたが(いや、Vuetify使わなかったりちょっと手抜きかもですが…笑)、Algoliaでフロントエンジニアをしている同僚から”Vue InstantSearch使ってよ!”とフィードバックがあったので、やってみることにしました(Thanks @haroenv for your comment!) 🙂
InstantSearchとは
InstantSearchはオープンソースでproduction-readyなUIライブラリです。Algoliaの検索エンジンを使うのが非常に容易になります。
先日バニラなInstantSearch.jsを使ったハンズオンを金沢で実施させていただきましたが、参加いただいた方全員がサクサク進めてインターネットショッピングな検索機能を構築することができました!
↓がその際の資料です。
[slideshare id=8lvhjU2Lu9aW71&w=595&h=485&fb=0&mw=0&mh=0&style=border:1px solid #CCC; border-width:1px; margin-bottom:5px; max-width: 100%;&sc=no]
Vue InstantSearchとは
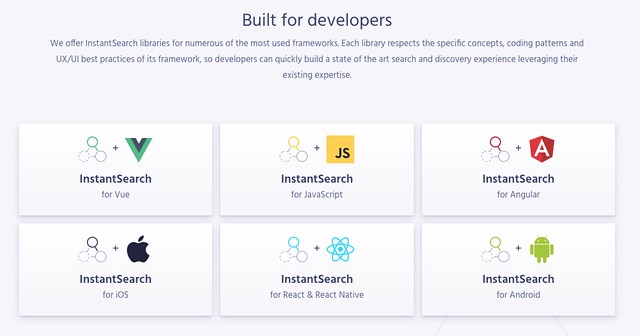
現在のInstantSearchファミリーは InstantSearch.js / React InstantSearch / Vue InstantSearch / Angular InstantSearch / iOS InstantSearch / Android InstantSearch で構成されています。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
今回はVue.jsで構築されたWebサイトなので、Vue InstantSearchを使っていきます。
コチラのソースコードは 👉 https://github.com/algolia/vue-instantsearch
Vue InstantSearchのインストール
npmしてから、
npm install --save vue-instantsearch
main.jsでインポートしてuseします。
import InstantSearch from 'vue-instantsearch'; Vue.use(InstantSearch);
新しくページを作成
今回は新しいページを追加する形にしてみるので、
App.vueにrouter-linkを追加したり、
<router-link to="/instantsearch">InstantSearch</router-link>router.jsにパスやコンポーネントの定義を追加したりします。
{
path: '/instantsearch',
name: 'InstantSearch',
component: () => import('./views/InstantSearch.vue')
}InstantSearch.vueを作成して、templateにais-instant-searchを設定して、scriptでインデックスの設定。
<template>
<div class="instantsearch">
<h1>This is an InstantSearch page</h1>
<ais-instant-search
:search-client="searchClient"
index-name="user"
>
</ais-instant-search>
</div>
</template>
<script>
import algoliasearch from 'algoliasearch/lite';
export default {
data() {
return {
searchClient: algoliasearch(
'APP_ID',
'Search-Only API Key'
),
};
},
};
</script>画面表示すると↓こんな感じ。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
新しく作ったvueファイルの実装
ais-instant-searchの中にwidgetを追加していくだけ!
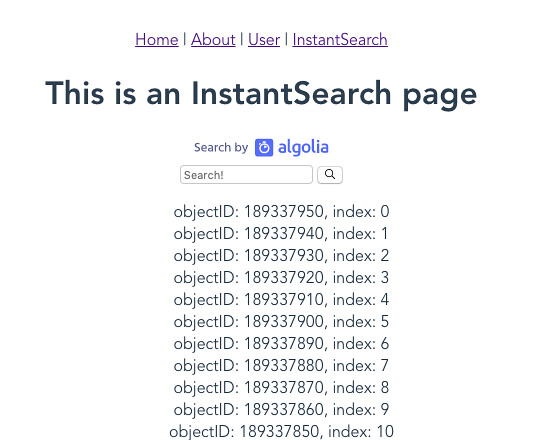
Powered by Algolia / 検索ボックス / 検索結果 に関するウィジェットを3つ定義。
<ais-powered-by />
<ais-search-box placeholder="Search!" />
<ais-hits />画面に結果が出ました!
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
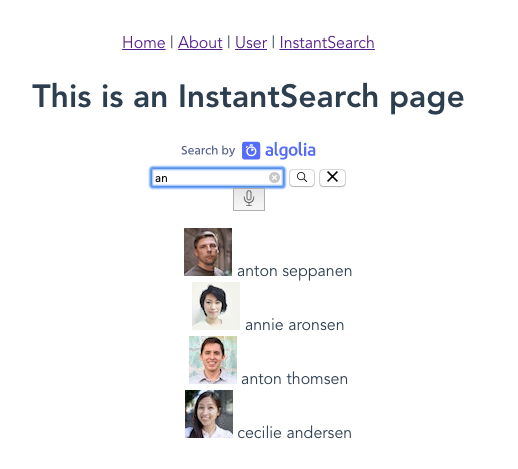
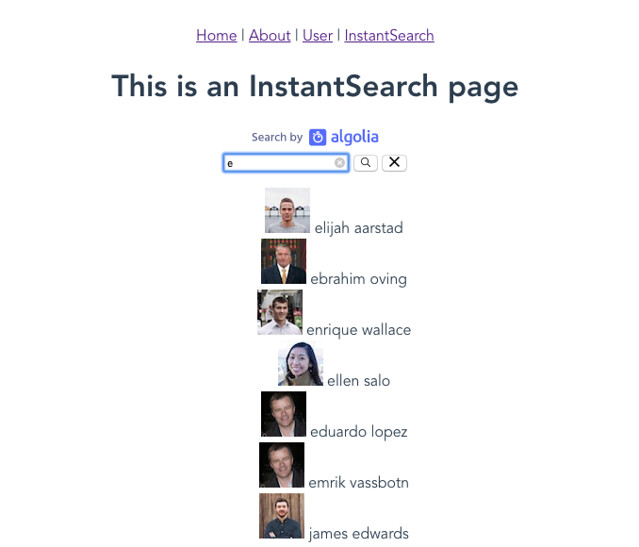
サムネイル写真、First Name, Last Nameを表示するようにしてみます。
<ais-hits>
<ul slot-scope="{ items }">
<li v-for="user in items" :key="items.objectID">
<v-avatar>
<img v-bind:src="user.picture.thumbnail">
</v-avatar>
{{ user.name.first }} {{ user.name.last }}
</li>
</ul>
</ais-hits>
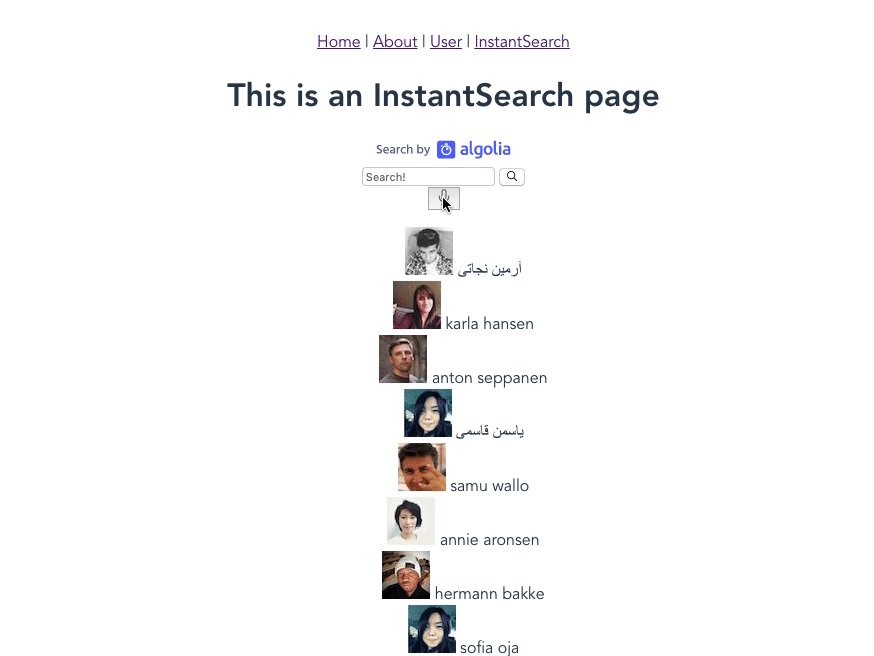
それっぽい感じになりました 🙂
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
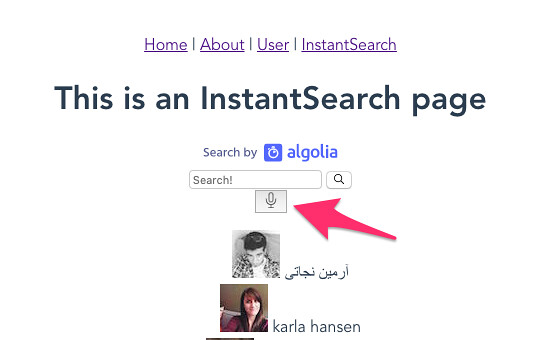
音声検索を追加する
ウィジェットだけ足していけば良いのは非常にお手軽なのが垣間見えてきたところで、Algoliaの音声検索を試してみましょう。
やることはWidgetを追加するだけです↓
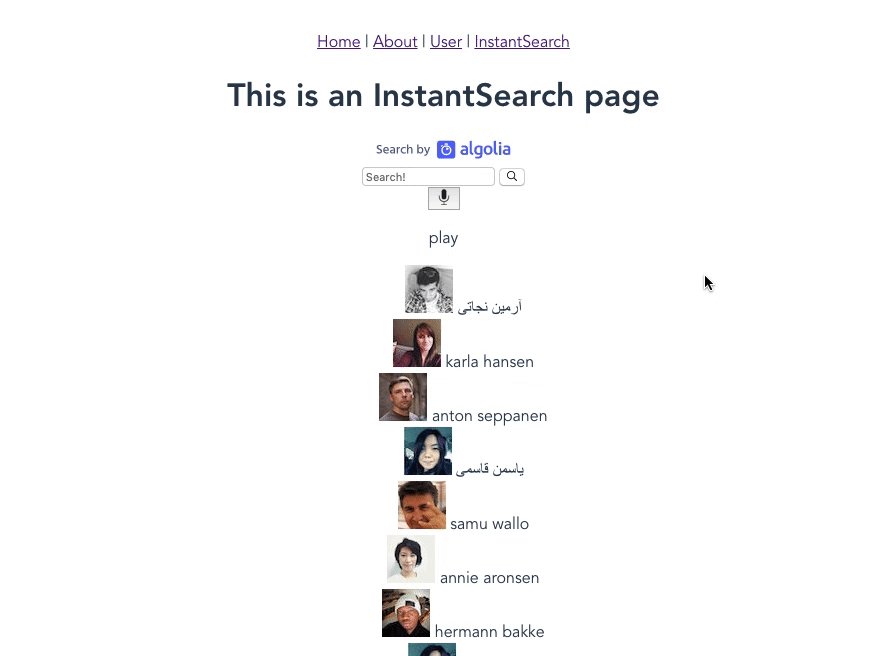
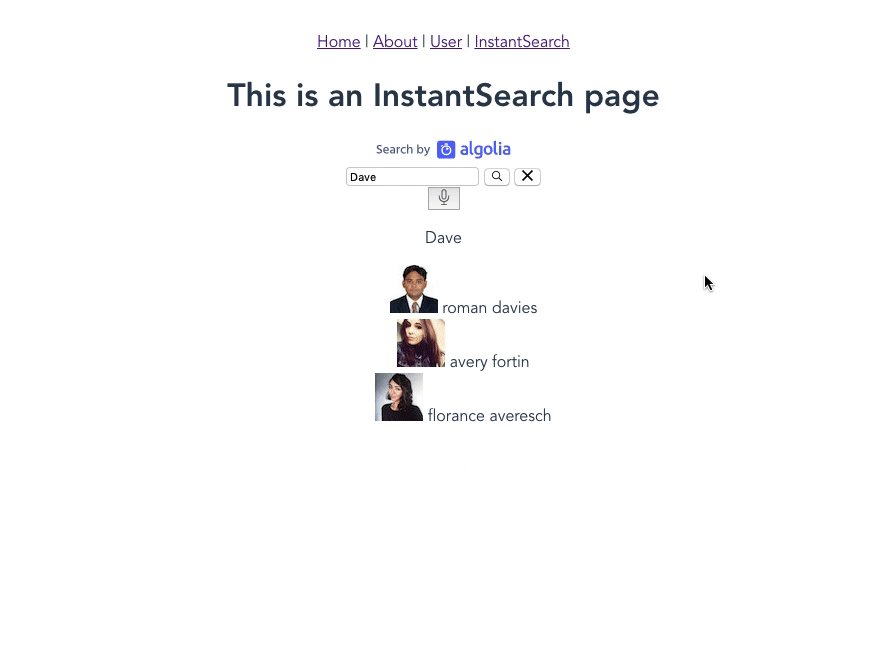
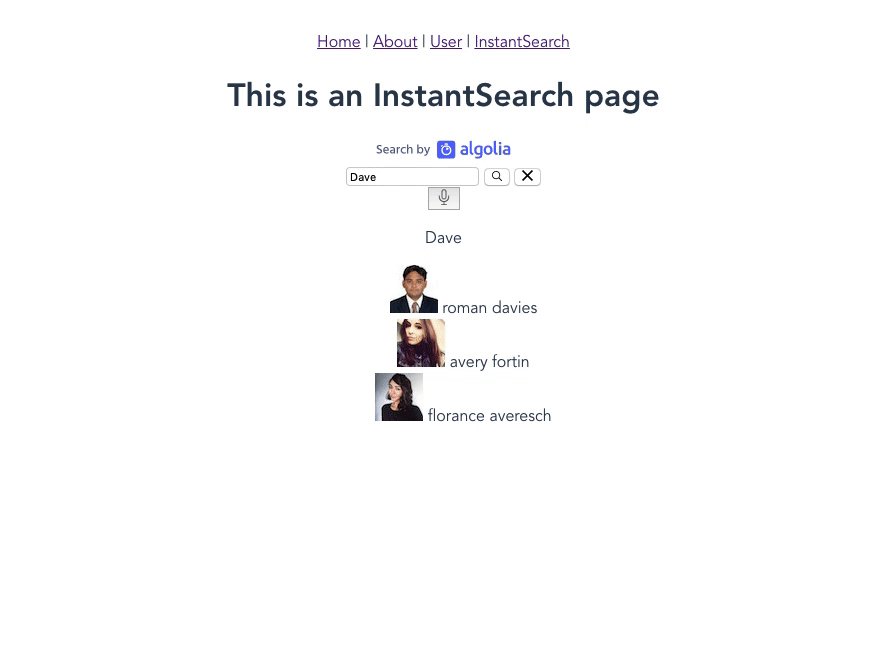
<ais-voice-search />↓こんな風に画面に表示されます。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
検索エンジンって、何か少し導入するのが難しそうとか、メンテナンスが大変そうというイメージがあるような気がしていて(実際にガチで自力でやると大変ですが…)、AlgoliaみたいなAPIとクライアントライブラリのWidgetを使ってこういう風にサクっとやれるっていうのが広まるとイイなと思う今日この頃です。