たまたま出くわしたGithub上の awslabs/aws-mobile-react-sample が面白そうだったのでREADME.mdに従ってやってみました。
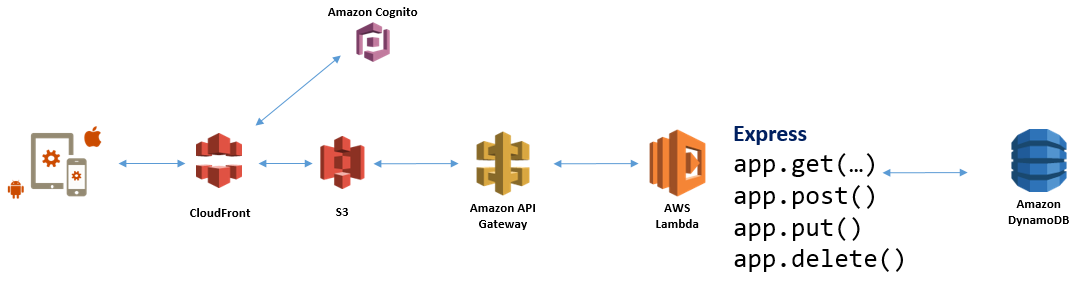
全体のアーキテクチャ
Reactなアプリケーションでサインアップとサインインして、AWS Lambda上のExpressなアプリケーションでDynamoDBにCRUDするような感じ。LambdaはAPI GatewayのProxyインテグレーションで〜みたいな感じ。ExpressサーバーはAWS Serverless Express frameworkを使います、と。
Getting Started
Githubからゴッソリ持ってきます。
$ git clone https://github.com/awslabs/aws-mobile-react-sample Cloning into 'aws-mobile-react-sample'... remote: Counting objects: 45, done. remote: Total 45 (delta 0), reused 0 (delta 0), pack-reused 45 Unpacking objects: 100% (45/45), done.
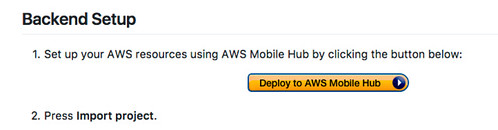
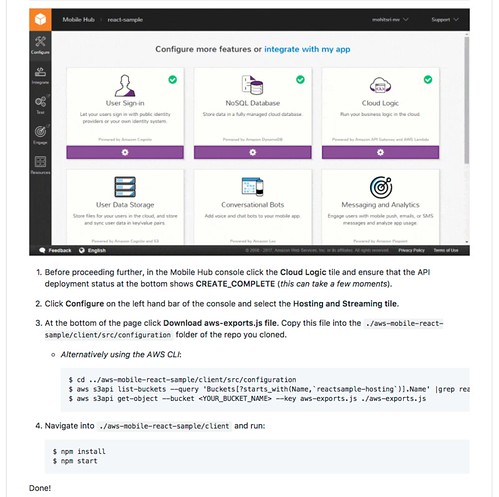
バックエンドのセットアップ
↓に従って、
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
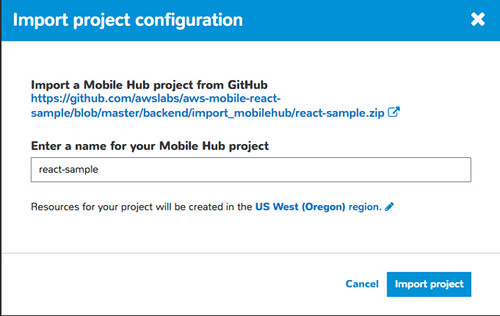
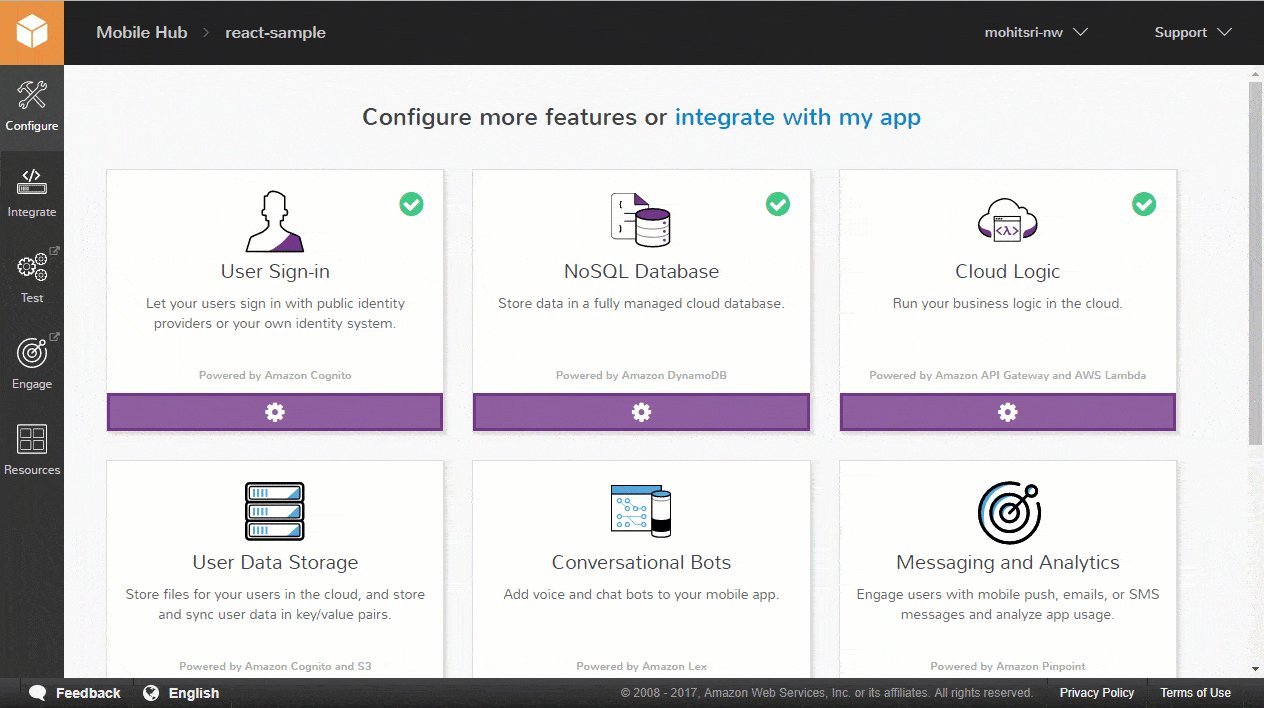
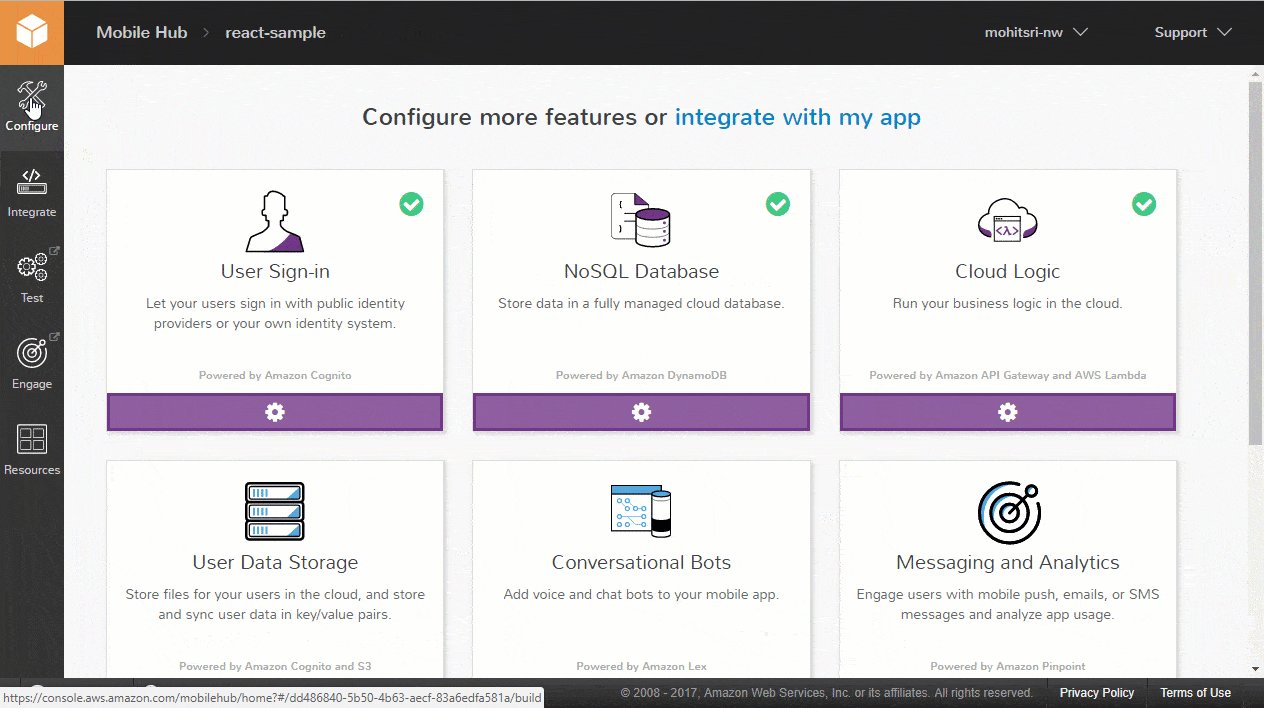
↓のようにインポートします。最近は割りとOregon使ってるので、Oregonを指定。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
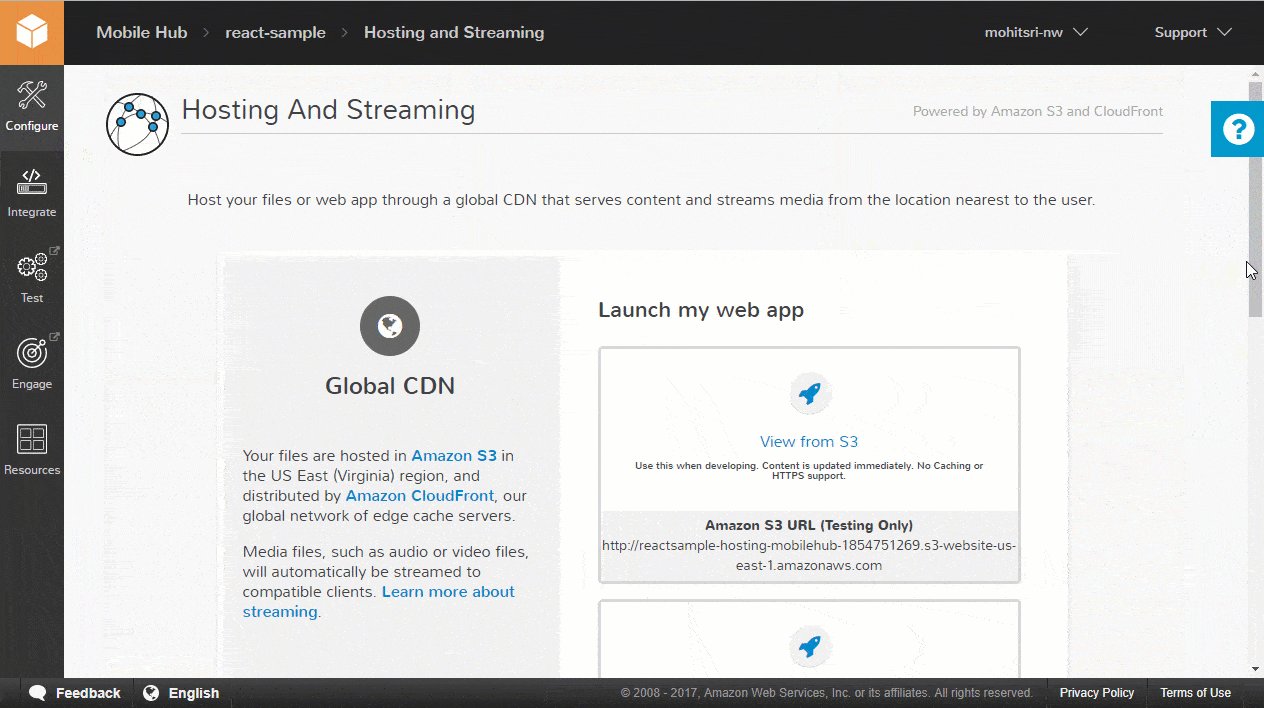
クライアントのセットアップ
README.mdにはgifアニメが付いてます 🙂

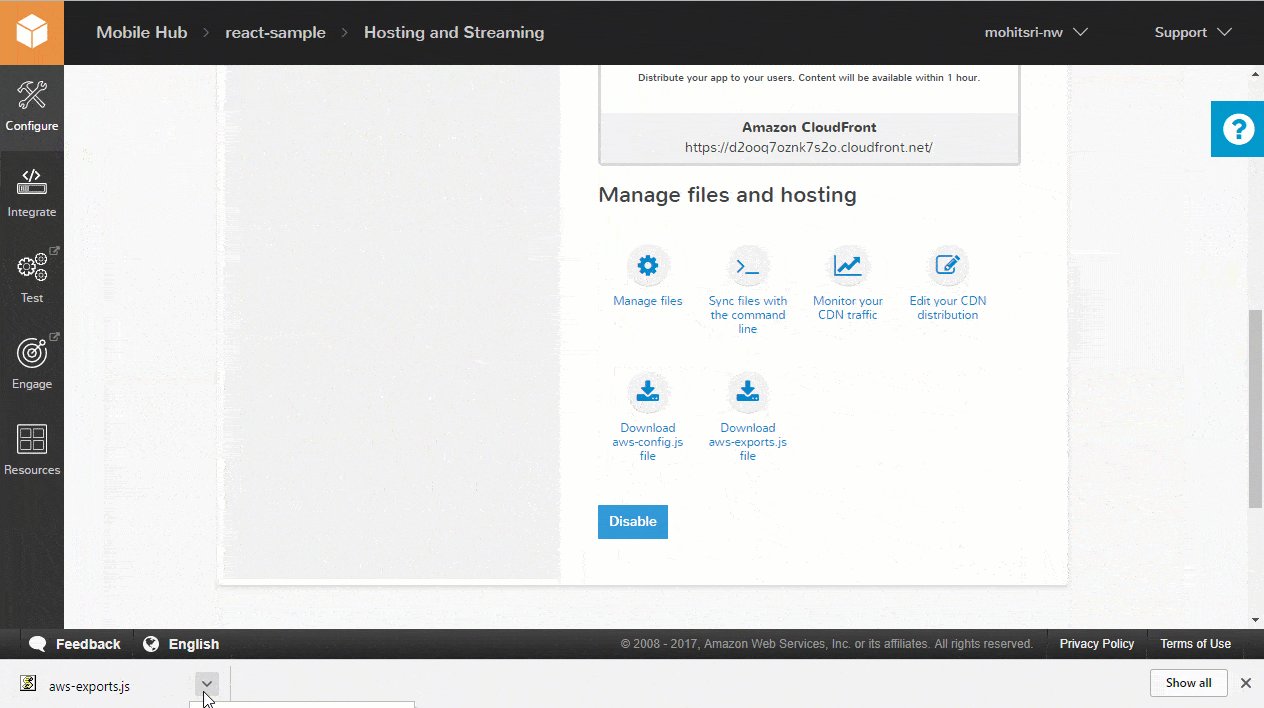
↓に従ってやっていきます。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Githubから落としてきたaws-mobile-react-sampleにMobileHubのHosting and Streamingのとこから落としてきたaws-exports.jsを配置します。
$ pwd /Users/eshinoha/aws-mobile-react-sample/client/src/configuration $ cp /Users/eshinoha/Downloads/aws-exports.js .
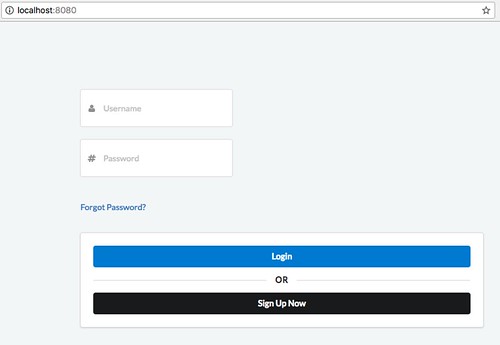
でもってnpm installして、npm startして、localhost:8080にアクセスすると、、、
↓ぽゆい画面が表示されます。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
アプリケーションのウォークスルー
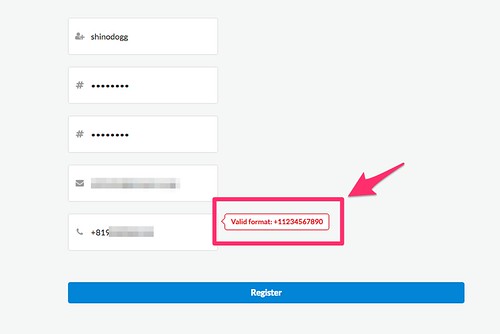
サインアップ画面でいきなり躓きます…
SMS認証の電話番号がUSじゃねーぞゴルァ、と。。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
ググってみると無料でアメリカの電話番号が取得できるサービスがあって、NextplusとかTextFreeとかそれっぽいヤツを片っ端から試してみたのですが、一向にSMSを受け取れることができず、この画面から先に進むことが出来ません。。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
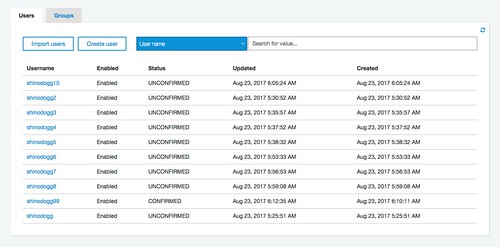
仕方ないのでCognitoのマネージメントコンソールからホゲホゲしてやります…。恥ずかしながら10ユーザーも作ってました。笑
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
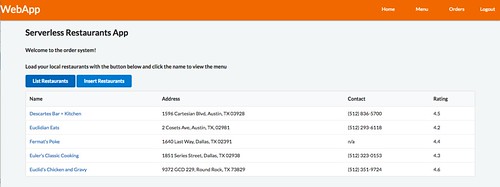
ログイン後、Insert Restaurantsボタンを押してサンプルデータを読み込むとこんな感じ。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
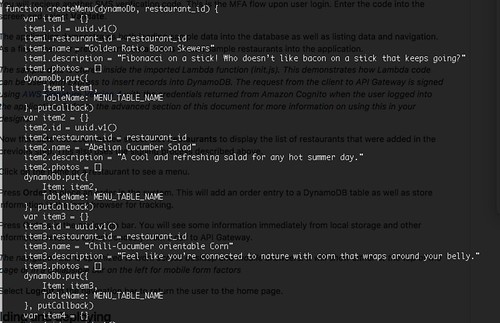
っていうか、このサンプルデータの書き込みのLambdaファンクションのコードが男前なヤツ〜
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
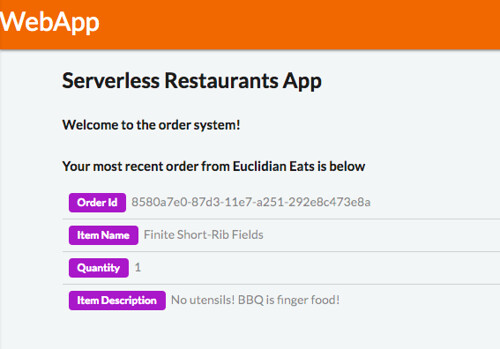
で、お店をクリックしてOrderボタンを押した後にメニューのOrderリンクを押すと、ちゃんと登録されてますね、と。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
ビルド and デプロイ
webpack.config.js というファイルでS3に上げる用の↓この辺と、
const S3Plugin = require('webpack-s3-plugin');
クレデンシャルとかバケットの指定とかをしてやって、
new S3Plugin({
// Only upload css and js
include: /.*.(css|js)/,
// s3Options are required
s3Options: {
accessKeyId: 'XXXXXXXX',
secretAccessKey: 'xxxxxxxxxxxxxxxxx',
},
s3UploadOptions: {
Bucket: 'reactsample-hosting-mobilehub-xxxxx'
}
})
オリャっと。中身的にはスタイルシートとJavaScriptをS3にアップロードしてくれる感じ。JSは名前がbundle.js。
$ npm run build
> web-sample-app@1.0.0 build /Users/eshinoha/aws-mobile-react-sample/client
> webpack -p
Uploading [>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>] 100% 0.0s
Hash: 072d9a65639e800d0782
Version: webpack 2.7.0
Time: 41053ms
Asset Size Chunks Chunk Names
index.html 1.44 kB [emitted]
bundle.js 22.2 MB 0 [emitted] [big] main
[./node_modules/file-loader/index.js?name=[name].[ext]!./src/index.html] ./~/file-loader?name=[name].[ext]!./src/index.html 56 bytes {0} [built]
[./node_modules/react-hot-loader/patch.js] ./~/react-hot-loader/patch.js 41 bytes {0} [built]
[./node_modules/webpack-dev-server/client/index.js?http:/localhost:8080] (webpack)-dev-server/client?http://localhost:8080 5.83 kB {0} [built]
[./node_modules/webpack-dev-server/client/socket.js] (webpack)-dev-server/client/socket.js 856 bytes {0} [built]
[./node_modules/webpack/hot ^./log$] (webpack)/hot nonrecursive ^./log$ 160 bytes {0} [built]
[./node_modules/webpack/hot/emitter.js] (webpack)/hot/emitter.js 77 bytes {0} [built]
[./node_modules/webpack/hot/log-apply-result.js] (webpack)/hot/log-apply-result.js 1.02 kB {0} [built]
[./node_modules/webpack/hot/only-dev-server.js] (webpack)/hot/only-dev-server.js 2.29 kB {0} [built]
[./src/Auth/Forget.jsx] ./src/Auth/Forget.jsx 18.3 kB {0} [built]
[./src/Auth/Login.jsx] ./src/Auth/Login.jsx 17.4 kB {0} [built]
[./src/Auth/Register.jsx] ./src/Auth/Register.jsx 24.8 kB {0} [built]
[./src/configuration/aws-exports.js] ./src/configuration/aws-exports.js 2.37 kB {0} [built]
[4] multi react-hot-loader/patch webpack-dev-server/client?http://localhost:8080 webpack/hot/only-dev-server ./src/index.js 64 bytes {0} [built]
[./src/css/general.css] ./src/css/general.css 1.14 kB {0} [built]
[./src/index.js] ./src/index.js 9.26 kB {0} [built]
+ 1538 hidden modules
そんなこんなで
一通り動くものが出来たので、後は出来上がったソースコードとか眺めながら、react-transition-groupってこんな風に使うのねーとか、フムフムしながら、そう言えば『サーバーレスシングルページアプリケーション ―S3、AWS Lambda、API Gateway、DynamoDB、Cognitoで構築するスケーラブルなWebサービス』買ったけどまだやれてないのを思い出した今日この頃です。
サーバーレスシングルページアプリケーション ―S3、AWS Lambda、API Gateway、DynamoDB、Cognitoで構築するスケーラブルなWebサービス
AmazonでBen Rady, 吉田 真吾, 笹井 崇司のサーバーレスシングルページアプリケーション ―S3、AWS Lambda、API Gateway、DynamoDB、Cognitoで構築するスケーラブルなWebサービス。アマゾンならポイント還元本が多数。Ben Rady, 吉田 真吾, 笹井 崇司作品ほか、お急ぎ便対象商品は当日お届けも可能。またサーバーレスシングルページアプリケーション ―S3、AWS Lambda、API Gateway、DynamoDB、Cognitoで構築するスケーラブルなWebサービスもアマゾン配送商品なら通常配送無料。




コメント