AlgoliaのSolutions Architectであるニューヨーク在住のChris LebowitzによるAlgoliaのQuery Rulesを活用したマーチャンダイジングに関するWebinarがとても良かったので、日本語でもザックリと解説していきたいと思います。
このWebinarのリンクは 👉 https://go.algolia.com/thank-you-mc-rules です。よろしければ是非ご覧ください!
具体的な使用例が沢山出てくるのでお楽しみいただけるかと思います 🙂
このWebinarについて
Master Class: Using Rules for merchandising
特定のクエリ、カテゴリ、ユーザーのコンテキストのコンバージョンをブーストさせましょう!というWebinarです。

Goal
このWebinarのゴールはユーザーが簡単に欲しいものを見つけられるようにするために、ビジネスを行っている側は適合性を最適化してプロモーションの目標を達成していきましょう!というものです。

AlgoliaのRulesが可能にするもの
今回ご紹介する3つのハイレベルな戦略です。
1. ユーザーの意図にマッチさせてコンテンツをユーザーと結びつける。
2. 検索およびディスカバリーの体験をチューニングしてビジネスのニーズに合致させる
3. 季節要因も加味した戦略を立ててその時その時にもっともPopularなものをプロモーションさせる

Algoliaのお客様の事例
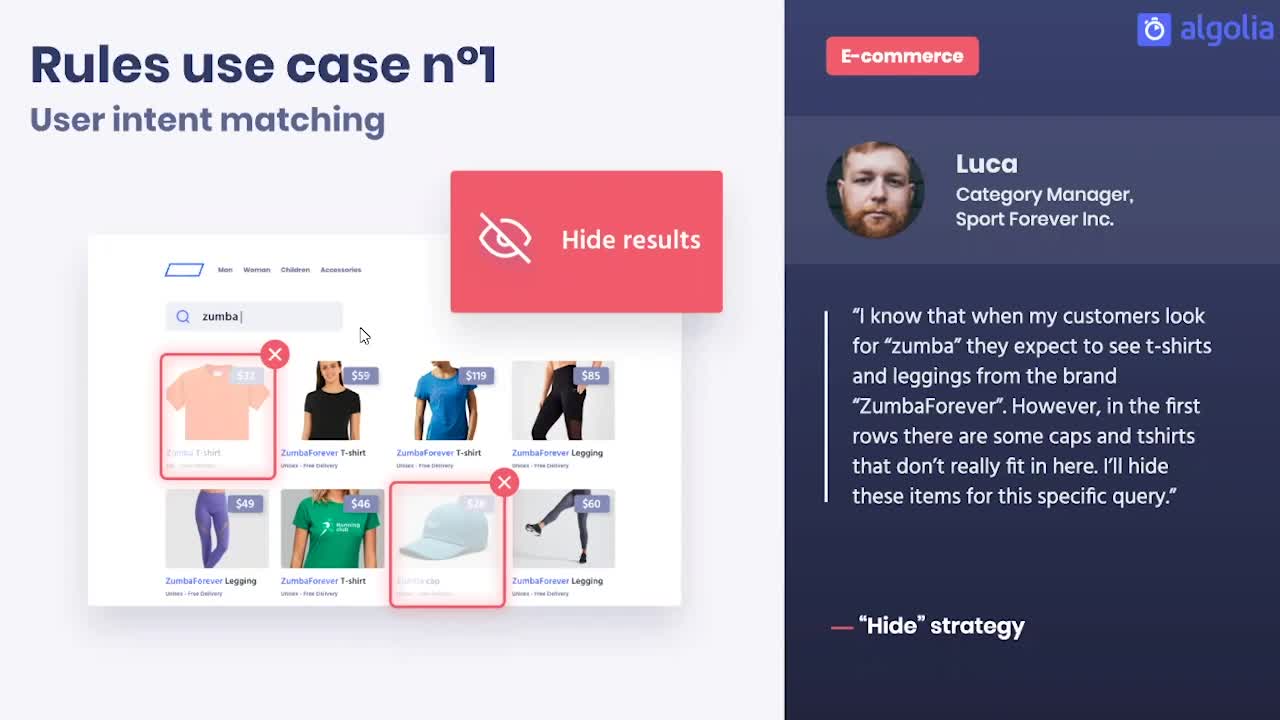
“Hide”戦略
このWebサイトで『Zumba』で検索をする人は”ZumbaForever”のTシャツとレギンスを探していることが分かっていたので、それにフィットしないものは検索結果から除外する設定をVisual Editorで。

“Remove word”戦略
このWebサイトでは全て女性向けの製品を取り扱っているため、そもそも『woman』というキーワードは不要(逆に検索結果を狭めてしまう)であるが、かなりの検索数があったため、AlgoliaのRemove word機能を使って該当キーワードを自動的に削除して検索が行われるように。

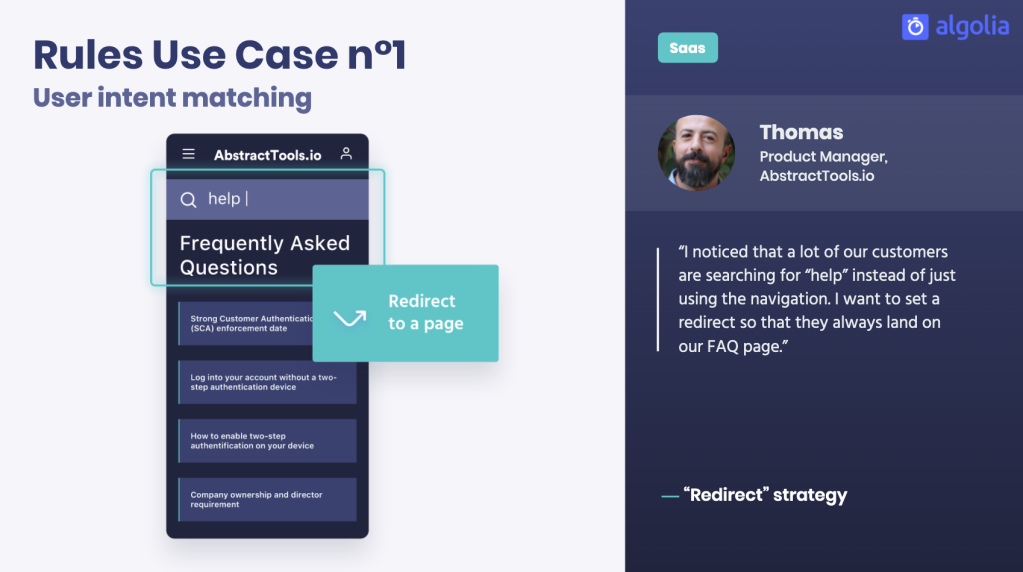
“Redirect”戦略
ユーザーがナビゲーションを使わずに検索バーを使っていることがAnalyticsから判別したため、『help』というキーワードに対してFAQのページをリダイレクトするように設定。

“Pin”戦略
WorldNewsではカテゴリページに有料コンテンツを固定して上位に表示することによりサブスクリプションのコンバージョンレートを伸ばすように。

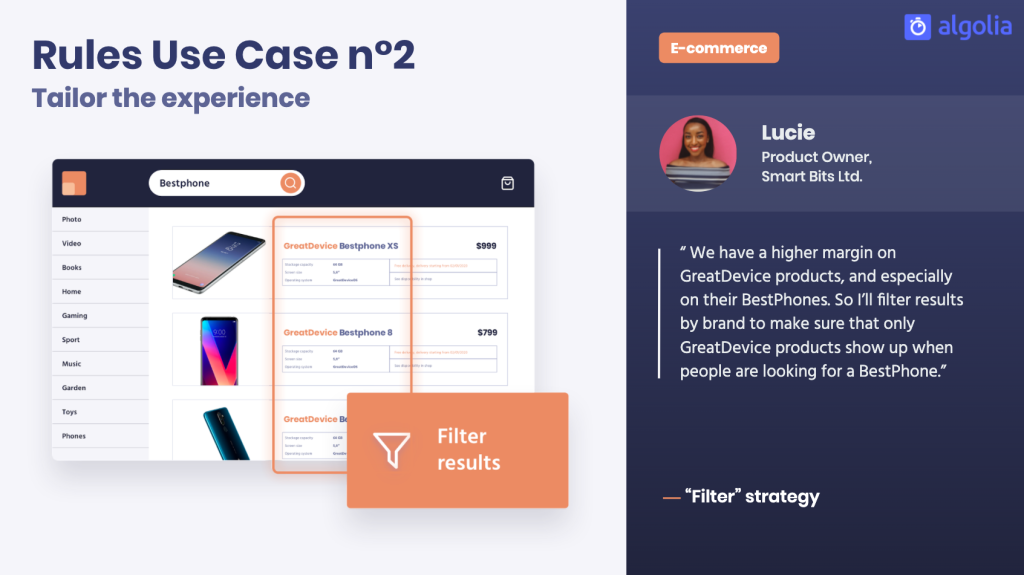
“Filter”戦略
『BestPhone』と入力された場合に、ブランドのフィルタリング設定によってマージンの高い『GreatDevice』のプロダクトを表示させることで利益率を向上。

“Create shelves”戦略
ランディングページに”Your top videos”と”Made for you”の2つのパーツを表示するように設定。

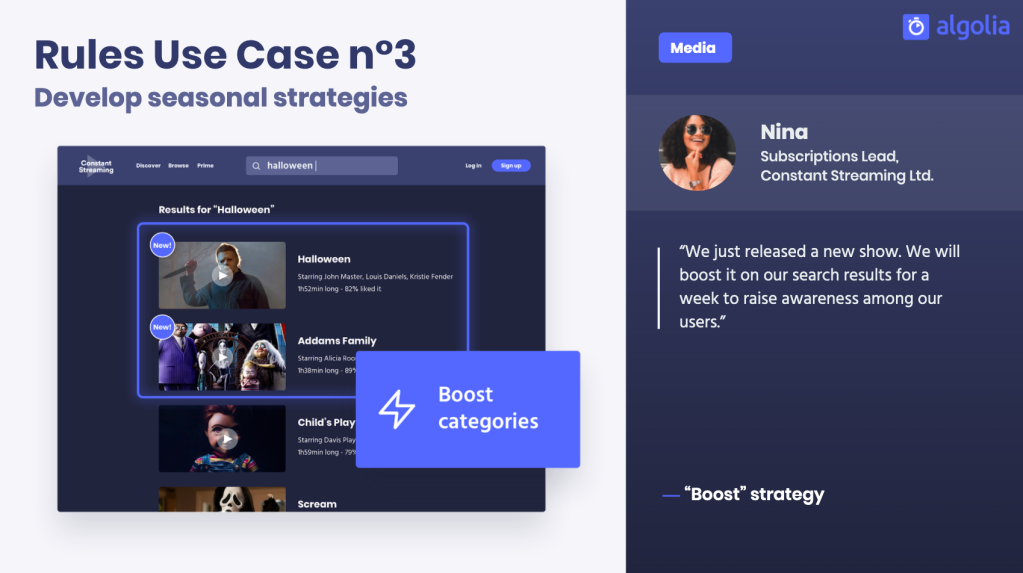
“ブースト”戦略
カテゴリのブースト機能を使って最新のコンテンツを上位に表示

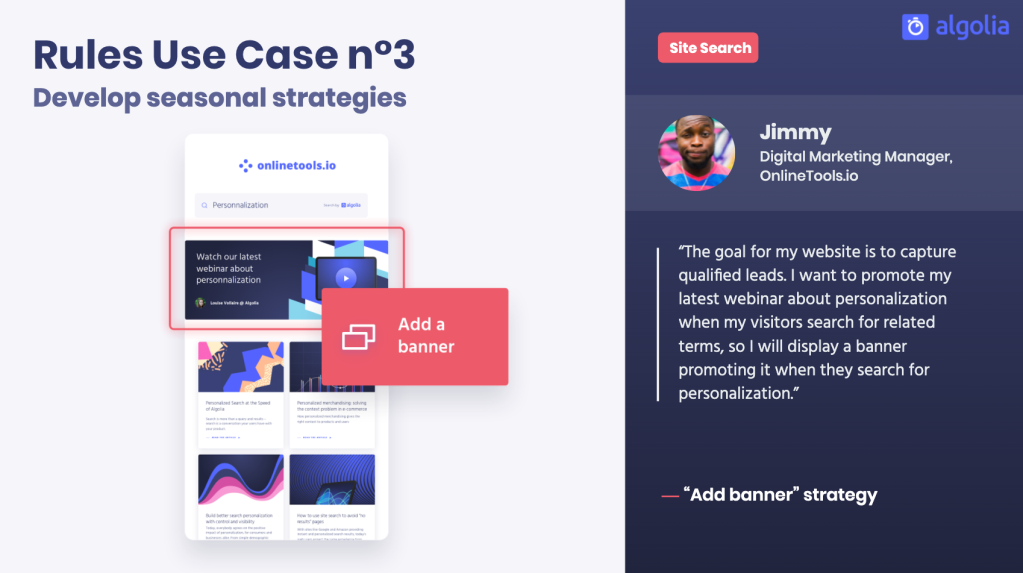
“Add banner”戦略
バナーを追加するのも特定のコンテンツに集客するのに効果的。例えばこのようなWebinarのお知らせなどもバナーに設定すると良いかもしれません。ルールの設定とInstantSearchのライブラリを活用すれば簡単に実装可能です。

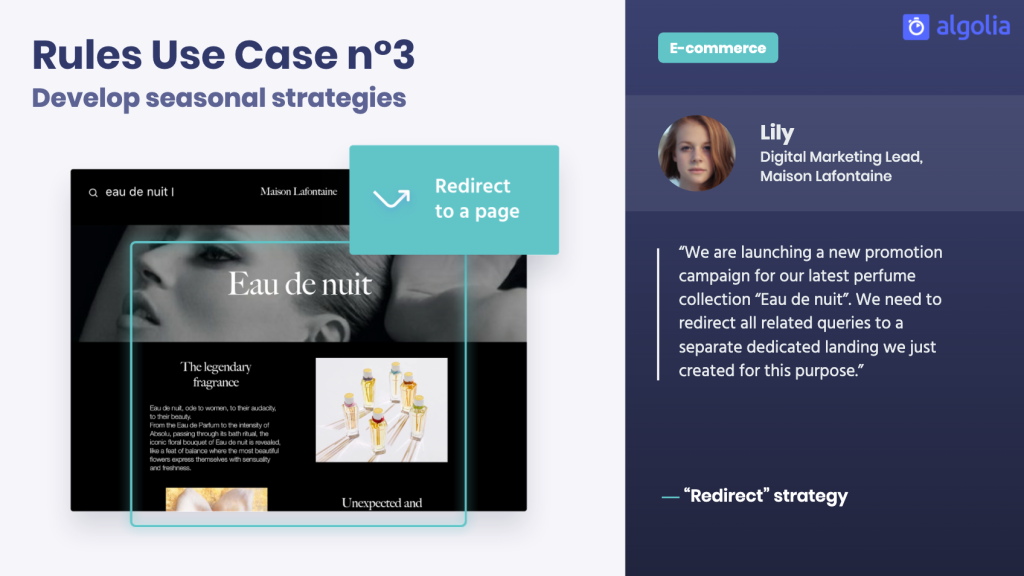
“Redirect”戦略
季節や時期にセンシティブなプロモーションやキャンペーンにおいて、リダイレクトで関連のあるクエリのアクセスを該当のランディングページに集客するのも一つの方法。

デモ
Visual Editorのデモ。例えば『lego』が入力されたら特定のコンテンツを一番上に表示する。

Manual Editorのデモ。例えば『gift ideas』というクエリに対して、『gifts』フィルターを適応する。

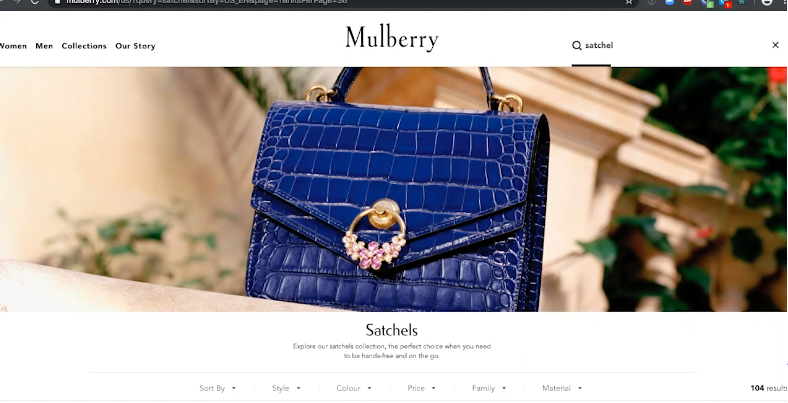
Satchelsが入力されたら豪華なバナーが表示されるお客様事例や、

『help』と検索バーに入力されたら、Contact Usページへリダイレクトする例など。

Q&A
Q1. どれくらいの開発作業が必要ですか?
実現しようとしているものにもよりますが、今までご紹介したものの中にはほとんどコーディングをしなくても良いものも多く含まれます。また、Rulesは最初の開発が終わった後は、ビジネスオーナーがダッシュボードから設定を変更していくことが可能なので、そういった意味でも開発作業そのものが多く必要なわけではないと言えるかもしれません。
Q2. カテゴリごとにルールを適用することはできますか?
はい。可能です。Dynamic Facetingを用いることが出来るかと思います。こちらも初期のフロントエンドの開発が終われば、Rules機能を使って、どのオプションを有効にして〜とか、クエリ/カテゴリ/ランディングページをどのように〜といった設定をダッシュボードからしていただくことが可能になるかと思います。
Q3. Query Rulesの設定の保存(バックアップ)は可能ですか?
APIを使って設定をやりくりすることが出来るので、開発リソースがあるのであれば、あなたがご利用しているCMSに該当機能を組み込むことも出来るかもしれませんし、GitHub上に存在するオープンソースのツール(https://github.com/algolia/query-rule-csv-upload)を使ってCSVで設定をすることも可能です。
Q4. 国や地域によって表示するバナーを差し替えることはできますか?
Contextを使えば可能です。コンテキストは複数送信することも出来るのでより複雑な要求にも対応できるかと思います。
Q5. 現状Proプランなのですがトライアルはありますか?
Teamからあなたにreach outさせていただきます。
Q6. A/Bテストを行うような機能はありますか?
はい。AlgoliaにはA/B Testingの機能があるので、それでどれだけその設定が効果的だったのかを計測することができます。
もし、プランによってA/B Testingが使えなくても、Analyticsを使って、ルールの設定前と設定後の比較をすることもできるでしょう。

Q7. Content shelvesはどのように管理することができますか?
それぞれのshelf(パーツ)の設定はRulesで行っていただく形になります。どのパーツに何を出すかということに関してはContextも関連してきます。つまりロケーションや履歴など様々な要素を用いることが出来ます。
Thank you
ご覧いただき、ありがとうございました!もし、こちらでご紹介したような機能にご興味をお持ちいただけるようでしたら、是非 https://www.algolia.com/contact/enterprise/ のフォームからご連絡いただければ幸いでございます 🙂



コメント