まずはとにかく手を動かすところかな、と。で、ググったら、create-react-native-app が簡単で最初に触るとイイよ的な感じだったので見てみたら、
This repository has been archived by the owner. It is now read-only.
https://github.com/react-community/create-react-native-app
とか書いてあって、さっそく何やら不穏な雰囲気です。笑
もうちょっと読んでいくと、
Note: Create React Native App has been merged with Expo CLI You can now use
https://github.com/react-community/create-react-native-appexpo initto create your project. See Quick Start in the Expo documentation for instructions on getting started using Expo CLI.
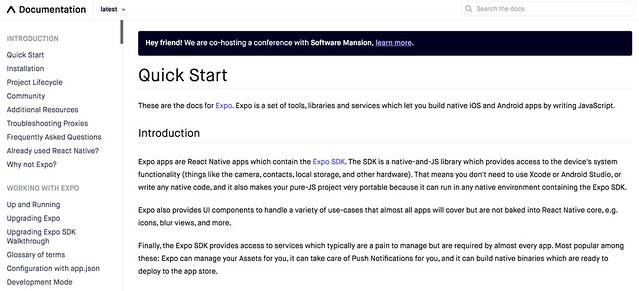
ってことらしくて、Expo CLIでホゲホゲするのがナウでヤングなのかなと思ったりしてきます。で、ページみてみたら、なんかちょっと難しそうかなぁとか思いつつ、

チョロっと読んだら、そうそう、そういうの的なことが書いてあったりして。
That means you don’t need to use Xcode or Android Studio, or write any native code, and it also makes your pure-JS project very portable because it can run in any native environment containing the Expo SDK.
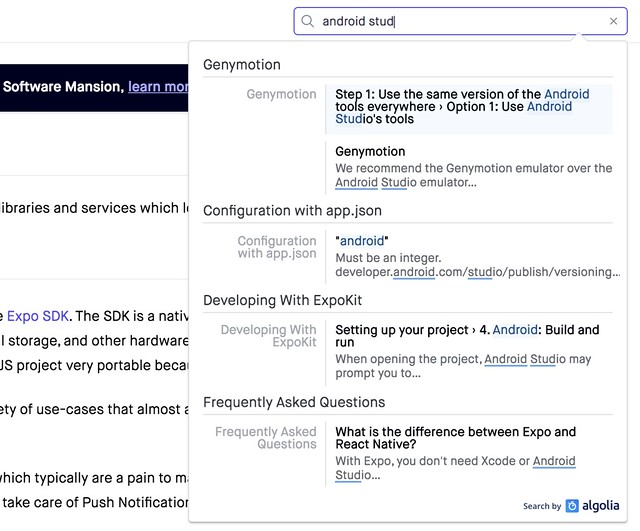
https://docs.expo.io/versions/latest/
検索窓がAlgoliaなのもイイんじゃないかな、と 🙂

ってことで、さっそくやっていきます。まずはインストールから。グローバルにexpo-cliを突っ込みます。
npm install -g expo-cliExpoのAndroidアプリやiPhoneアプリを入れればデバイス上でも動作させることが出来るらしいけど、今回はとりあえずローカル(Macbook)のシミュレーターで。
expo initを叩くと↓こんなウィザードが出てきて、blankでミニマムなヤツにして、My appっていう名前でスラッグもmy-app。
$ expo init
? Choose a template: expo-template-blank
? Choose which workflow to use: managed
? Please enter a few initial configuration values.
Read more: https://docs.expo.io/versions/latest/workflow/configuration › 100% completed
{
"expo": {
"name": "My app",
• "slug": "my-app"
}
}
で、my-appディレクトリにいって、expo startしたらそれっぽいURLが。
$ expo start
[15:33:48] Starting project at /Users/eshinoha/my-app
[15:33:49] Expo DevTools is running at http://localhost:19002
[15:33:49] Opening DevTools in the browser... (press shift-d to disable)
[15:33:57] Starting Metro Bundler on port 19001.
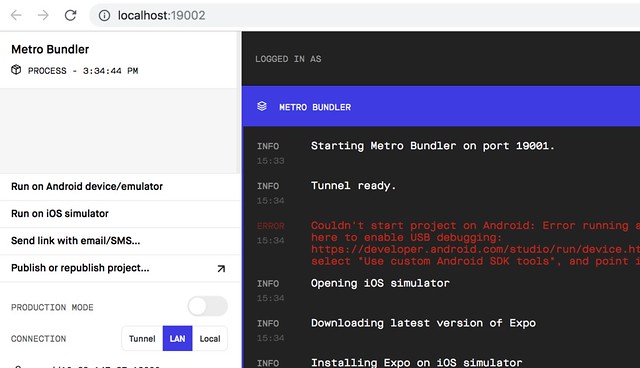
[15:34:03] Tunnel ready.アクセスしてみると何やらカッコいい画面…(この時点でさっぱりついていけてない。笑)

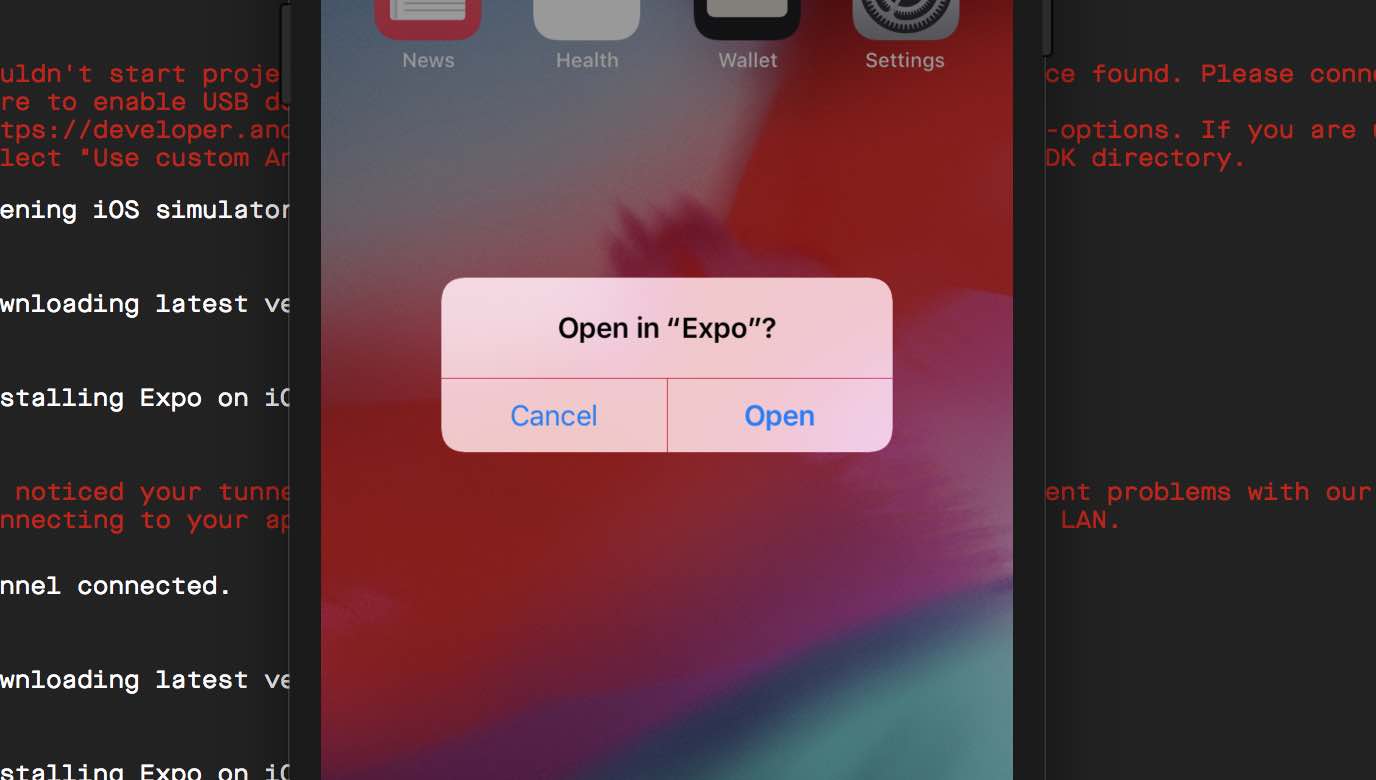
で、Run on iOS simulatorしてみたら、なんかダイアログ出てきて、

Expoってヤツいるし、

開いたら、ユーザー登録しなさい、みたいの出てきた。

なんか前途多難そうだし、Macbookの充電切れてきたので、本日はこの辺でお開き…
amzn_assoc_ad_type =”responsive_search_widget”; amzn_assoc_tracking_id =”diary045-22″; amzn_assoc_marketplace =”amazon”; amzn_assoc_region =”JP”; amzn_assoc_placement =””; amzn_assoc_search_type = “search_widget”;amzn_assoc_width =”auto”; amzn_assoc_height =”auto”; amzn_assoc_default_search_category =””; amzn_assoc_default_search_key =”react native”;amzn_assoc_theme =”light”; amzn_assoc_bg_color =”FFFFFF”; //z-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&Marketplace=JP