以前からチョコチョコSphinxでドキュメント書いてたのですが、
図とかはExcelに書いたのをSnipping Toolとか使って画像として切り抜いて~
みたいなイケてない事をしていました。
会社でもニワカにSphinxが利用されるようになってきて、異動してきた先の部署でも、
@bufferingsさんが、大井町で飲んでる時に、スゴいイイので使わなきゃ勿体無いですよ的な事をおっしゃってたので、
blockdiagを使ってみることにしました。
■ PythonとSphinxをインストール
Windowsのインストーラーを落としてきて次へ次へするだけです。
3系だとSphinxが動かないそうなので、ご注意おば。
パスにpythonのを追加したり。
python ez_setup.pyとかってのは、Sphinxの↓のページのまんまなので割愛します。
http://sphinx-users.jp/gettingstarted/install_windows.html
easy_install sphinxして↓こんなん出来たらインストール完了です。
■ Sphinxのプロジェクトを作る
プロジェクト名はdocで、バージョンは0.1にして、それ以外はデフォルトで作ってみます。
make htmlしてみると↓こんな風に出ました。
■ blockdiagをインストールして使ってみる
Pillowというライブラリがインストール出来ず…。何度やってみても…。
>easy_install pillow Searching for pillow Reading http://pypi.python.org/simple/pillow/ Reading http://github.com/collective/Pillow Download error: [Errno 10060] 接続済みの呼び出し先が一定の時間を過ぎても正しく応答しなかったため、接続できませんでした。 または接続済みのホストが応答しなかったため、確立された接続は失敗しました。 -- Some packages may not be found! Reading http://github.com/collective/pillow Download error: [Errno 10060] 接続済みの呼び出し先が一定の時間を過ぎても正しく応答しなかったため、接続できませんでした。 または接続済みのホストが応答しなかったため、確立された接続は失敗しました。 -- Some packages may not be found!
構わずblockdiagをインストールして叩いてみると、やっぱりPillowが無いって言われてしまう。
>blockdiag
Traceback (most recent call last):
File "C:Python27Scriptsblockdiag-script.py", line 5, in
from pkg_resources import load_entry_point
File "C:Python27libsite-packagessetuptools-0.6c11-py2.7.eggpkg_resources.py", line 2603, in
File "C:Python27libsite-packagessetuptools-0.6c11-py2.7.eggpkg_resources.py", line 666, in require
File "C:Python27libsite-packagessetuptools-0.6c11-py2.7.eggpkg_resources.py", line 565, in resolve
pkg_resources.DistributionNotFound: Pillow
■ スタンドアロン版でPython, Sphinx, Blockdiagをインストールする
blockdiagのページを見ていたら↓
http://blockdiag.com/ja/blockdiag/introduction.html
↓に書いてあるように、、、
Sphinx-users.jp で配布されている スタンドアロンインストーラ を利用すると簡単に
Python, Sphinx, blockdiag シリーズを簡単にインストールすることができます
って事で、さっそく入れてみるとサクっと行きました。
上記でいれたPython系のパスへの追加が邪魔してしまうので、それを削除してblockdiag叩いてみると、、
>blockdiag
Usage: blockdiag-script.py [options] infile
Options:
--version show program's version number and exit
-h, --help show this help message and exit
-a, --antialias Pass diagram image to anti-alias filter
-c FILE, --config=FILE
read configurations from FILE
-o FILE write diagram to FILE
-f FONT, --font=FONT use FONT to draw diagram
-s, --separate Separate diagram images for each group (SVG only)
-T TYPE Output diagram as TYPE format
--nodoctype Do not output doctype definition tags (SVG only)
それっぽいのが出てきました。
ネット上に転がってたサンプルをコピって、
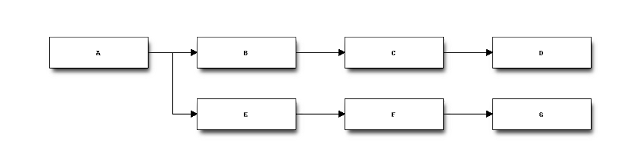
blockdiag {
A -> B -> C -> D;
A -> E -> F -> G;
}
blockdiag connect.diag って叩いて出来上がったpngファイルを開くと、、

なにやらよさげです。
■ SphinxのHTML上に画像を表示してみる
index.rstに↓を追加して
Indices and tables ================== * :ref:`genindex` * :ref:`modindex` * :ref:`search` .. image:: ./images/connect.png ※ ココ ※
imagesディレクトリを作って、その中でblockdiag叩いて、
make htmlして見てみると、、
(オールインワンにしたのでSphinxのバージョン下がっちゃったよ的なメッセージ出てましたが、、)
なかなかイイ感じです。
画像のサイズは↓みたいな感じで変更出来ます。
.. image:: images/hogehoge.png :width: 200px :scale: 50%
あとはblockdiagのお作法覚えて図を量産していきたいと思います。
—
オライリージャパン
売り上げランキング: 26476



コメント
[…] « Sphinx&blockdiagを使ってみる […]