こちらは Algolia Advent Calendar 2020 18日目の記事になります。
2018年4月にAlgolia Blogに掲載されたThree Best Practices for Search Autocomplete on Mobileの翻訳になりますが、Tap-aheadパターンなど、今でも十分参考になると思いますので、是非ご一読くださいませ。
近年、検索時におけるサジェスト機能の利用は親しみのあるパターンとなってきているかと思います。そこで今回はいくつもの実装を比較検討してみた結果のベストプラクティスをご紹介させていただければと思います。
オートコンプリート?オートサジェスト?いくつもの名前、同じパターン
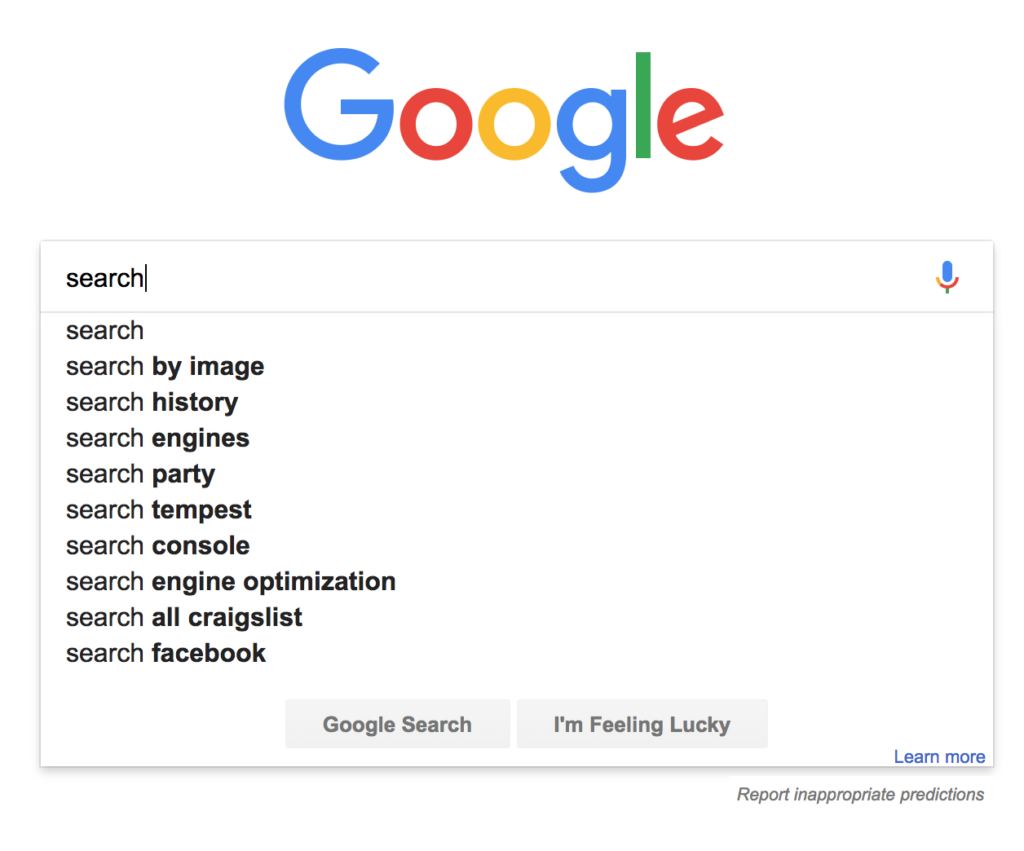
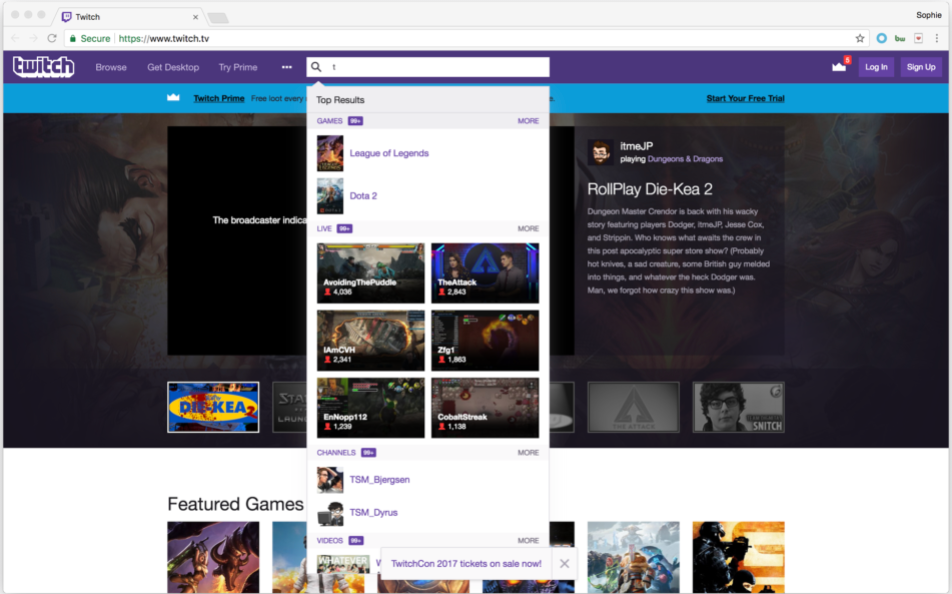
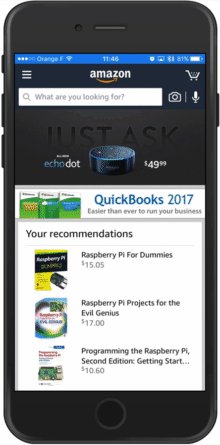
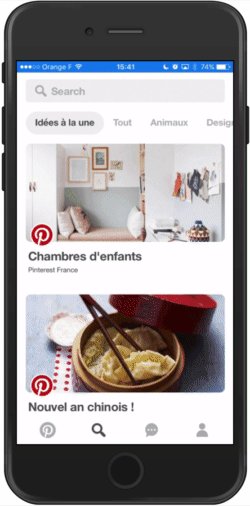
それをオートコンプリートと呼ぶにしても、オートサジェストと呼ぶにしても、クエリのサジェストや検索の予測を表示するために使われるこちらのパターンですが、実は検索体験と同じことを言っているような場合もあるのではないでしょうか。何年も前からこのパターンは存在し、恐らくあなたも毎日のようにGoogleやAmazonでこの機能を使っていらっしゃると思います。

このコンセプトそのものは極めて直感的です: 検索エンジンはあなたが何かクエリをタイプした際にオートコンプリートするのに、いくつかの予想をサジェストするというものです。検索のサジェストは特にモバイルのデバイスや、eコマースのマーケットプレイスなどで力を発揮すると言えます。また、ユーザーがクエリを完了させる前に実際の検索結果を表示してしまうInstant Searchな体験は、他のユースケースにおける正しいパターンの例と言えるでしょう。

モバイルにおけるeffort-savingパターン
モバイルのデザインにおいては制約があります: 画面表示領域が限られている、そして”fat finger”エフェクト(タッチインターフェースはユーザーによるタイプミスを誘いやすい!)です。
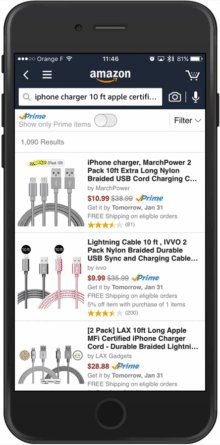
これらの制約から、モバイルでの検索においては、直接結果を表示するよりも検索サジェストを表示した方が良い理由があります。オートコンプリートの場合、タイプする文字数が最小限となるため、よりタイポしにくくなります(検索技術としてはいずれにせよタイポをハンドリングしなければならないことには変わりませんが)。また、仮想キーボードが画面上に表示される状態が想定されるため、サジェストは3〜5件くらいがフィットします。検索結果を表示するのであればより多くのスペースが必要となるでしょう(画像+2〜3個の属性で)。
サジェスチョンはクエリを拡張するのにも役に立ちます。例えば、”iphone car mount magnetic”と自分で入力しなくても、サジェストされたものを活用していくことでそれを表す正確なキーワードを見出だす手助けをするでしょう。そして、その結果として、検索結果をより正確にそして適合したものにすることが出来ます。サジェスチョンが存在するということは、実際に結果があるということを意味します(逆にそうでなければ、なぜサジェストされるのか?ということになってしまいますよね)。
これらの理由によって、サジェスチョンはユーザーがより早く正しいコンテンツにユーザーを導くことに役立つと言えるかもしれません。とはいえ、もちろん実装は正しく行う必要があります。
より良い実装のために
Speed: as-you-type experience
サジェスチョンの表示は超高速(blazing fast)であるべきです。いくつかの調査ケースによると、ユーザーが自らコントロールできると感じる体験と、マシンからの応答を待っていると感じさせてしまう体験の間には100ミリ秒というしきい値があるということです。
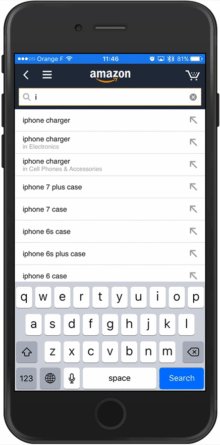
サジェスチョンは最初に文字を入力した段階からはじまるべきで、そうすることでユーザーはたった一文字を入力した段階でパーフェクなサジェストが行われることを期待するのではなく、検索補助用のオートコンプリートだということを理解することができます。何文字も入力してからサジェストがはじまる場合は、(悪い意味で)ユーザーを驚かせてしまったり、無視されてしまう事態に陥りかねません。
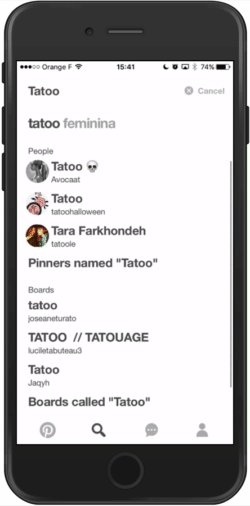
Highlighting the differences
ハイライトは検索において非常に重要です。なぜなら、ユーザーはなぜ自分がリクエストしたものと結果がマッチしたのかを理解することが出来るため、どの検索結果を最初に選ぶべきかをクイックに決めることが可能になります。ハイライトがない場合、ユーザーは意図しない結果を選んでしまうかもしれず、残念な体験という印象を与えてしまいかねません。一般的なプラクティスとしてはユーザーが入力したものと一致するところをハイライトさせますが、検索サジェスチョンの場合はその逆が正しいと言えます: つまり、検索エンジンによってサジェストされた部分をハイライトさせることが重要です。このアプローチは、サジェストの違いをハイライトさせることで、それぞれのサジェストをユーザーが区別する手助けになります。

Tap-aheadパターン
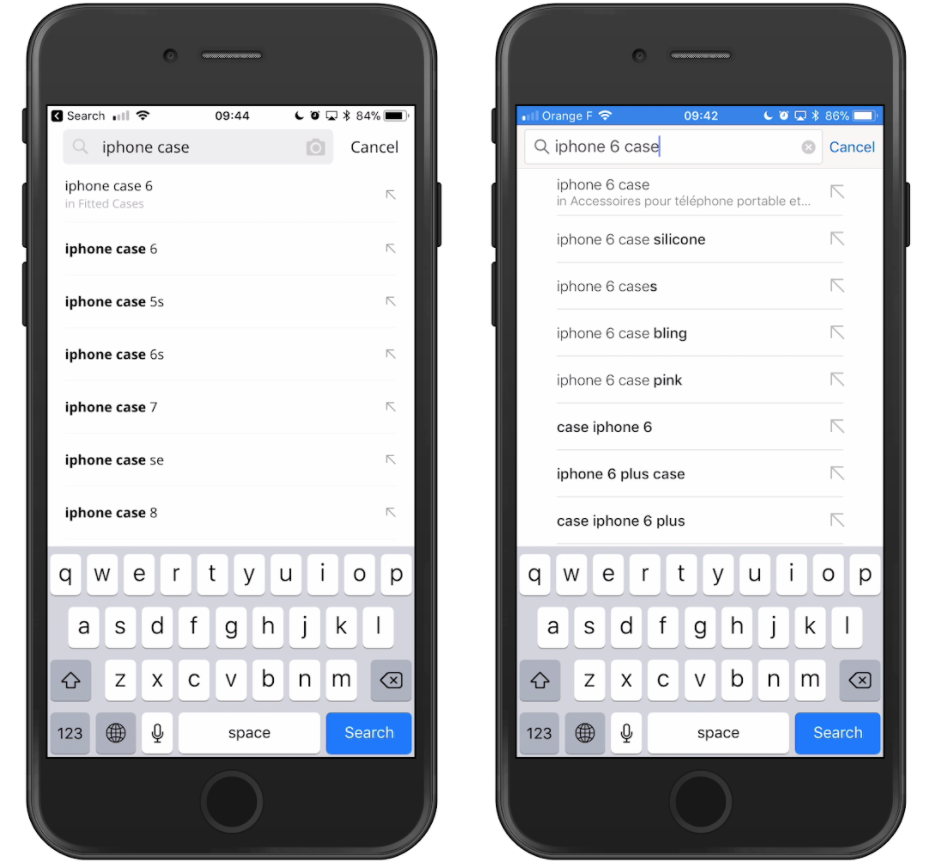
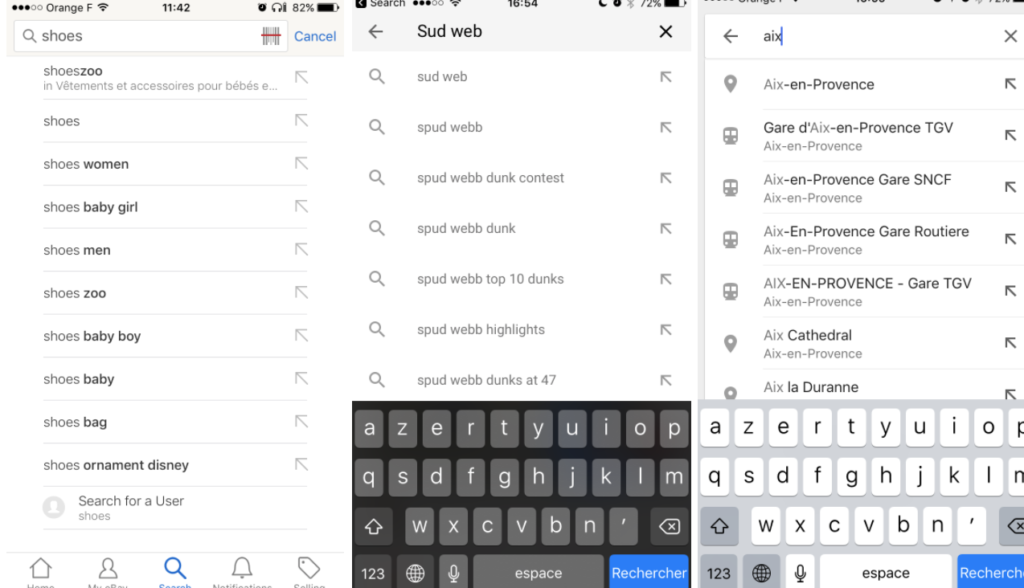
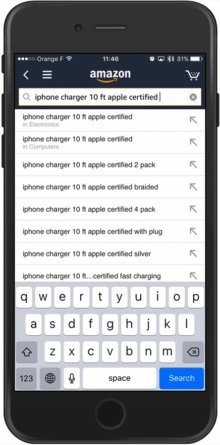
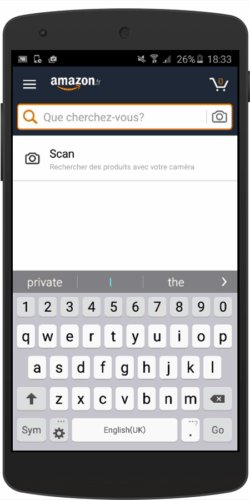
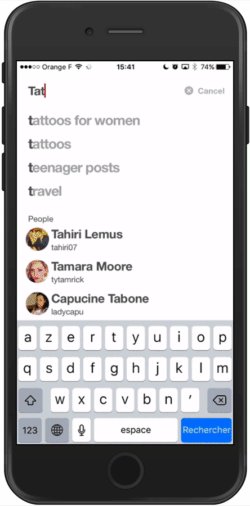
サジェストの隣にあるこのアイコンにお気づきの方はいらっしゃいますでしょうか?
実はスマートフォンアプリ上ではよくみると様々なところで目にするようになっているかと思います。

これが単なるアイコンではなく、特定のアクションに用いられていることをご存知でしょうか?我々の調査では80%の人たちがこのアイコンの存在を認識していなかったとのことなのですが、知っている人たちは頻繁に利用しているそうです。

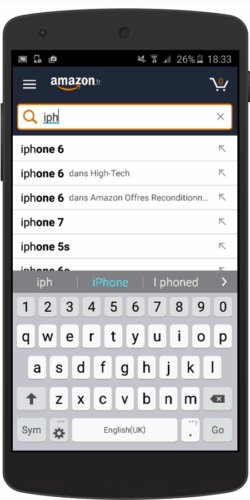
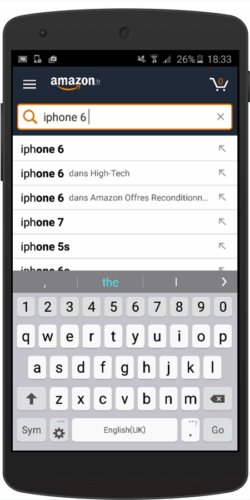
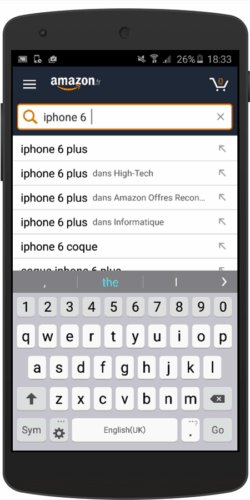
アイコンをタップすると、サジェストが検索ボックスのクエリに置き換わり、ユーザーは継続して入力を行うことができます。これによって、とても正確なクエリが発行されるとともにタップする回数を劇的に減らすことができます。こちらの例では”i”と入力しただけで、あとはたった4回のタッピングで目的のものにたどり着くことができました。
良い実装とは:
- 矢印アイコンを設置し検索ボックスにポイントを指すようにする
- タップすることで検索ボックスをサジェスチョンで置き換える
- 新しいクエリに応じて同じビューでサジェスチョンを即座に更新していく
これはとてもシンプルですが、Amazonでさえ、プラットフォーム間で整合性を保つのに苦戦しています(この場合は上記の3.が失敗しています)

このTap-aheadパターンについては、2011年のSmashing Magazineの記事がもっとも古くからあり詳細に記載されているのでご覧ください。
適合度の高いサジェスチョン
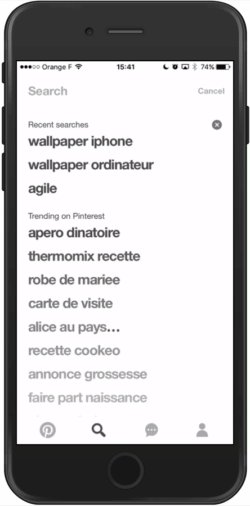
サジェスチョンは制度が高い場合だけ役に立ちます。既に述べてきたように、サジェスチョンは実際の結果に結びつかなければなりません。これらのサジェスチョンのほとんどはユーザーたちがあなたのアプリケーション上で何を探しているのか(人気やトレンドのクエリ)を分析することによって構築されています。
しかし、気づかなければならない事があります: 盲目的にユーザーが生成したコンテンツを信用してはいけません。Castoramaというフランスのホームセンター業者は2016年にこれを強く学びました。オンライン訪問者の中には、同じクエリを複数回入力するだけで、他の人にもそれがオートコンプリート表示されることに気がついた人がいました。そして、ほんの数分の間にそのWebサイトは不適切なサジェスチョンで溢れかえってしまったのです。Castoramaは数週間Webサイトを閉鎖しなければならない事態に陥り、多くのセールス機会を逃してしまいました。
サジェストの更に先をいく
検索サジェスチョンは検索テクノロジーの世界のうちの興味深いパターンの一つに過ぎません。素晴らしい検索体験を構築するには他にも出来ることがたくさんあります。

サジェスチョンとInstant Searchを組み合わせることはモバイルにおいてだけでなく、価値のあるアプローチです。
Algoliaでは、テクノロジーとUXの両方の観点で検索の限界まで取り組んでいきたいと思っていうます。最近は、検索結果とサジェストを同時に表示する以下のようなパターンを模索しています。

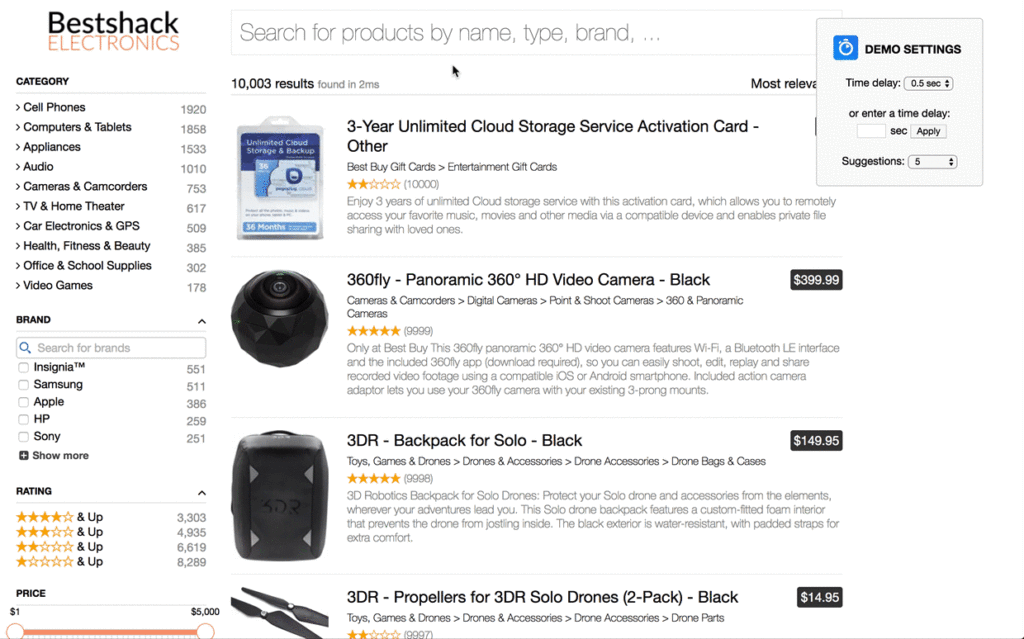
まだこちらを証明/反証といったことは出来ていませんが、これに取り組んでいます。つきましては、よろしければデモサイトを訪れてみてください。フィードバックやコメントはこちらのTwitterのリンクからお願い致します。



コメント