アンドロイドアプリでカメラでモノを撮影して、それをプレビュー表示した後に
サーバ側にストアするなんてのを作ろうとしています。今回のエントリはとりあえずプレビューまで。
■ 概要
一つの画面に、
- 写真をとる
- 写真を選択する
ってボタンがあるとします。
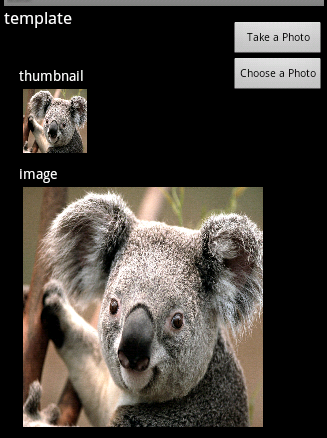
撮るか選ぶかのどちらかのオペレーションをした後、その画面上に
- 320*320にリサイズした画像
- 64*64にリサイズした画像(サムネイル用)
をプレビューする的な。
■ 実装
ActivityのonCreateの中で、写真ととるが押されたのか、写真を選択するが押されたのか、リスナを作ります。
– 写真を撮るボタンのオンクリックイベントをひろうリスナ
Button takePhotoBtn = (Button) this.findViewById(R.id.takePhotoButton);
takePhotoBtn.setOnClickListener(new OnClickListener(){
public void onClick(View arg0) {
takePhotoButtonOnClick();
}
});
– 写真を選ぶボタンのオンクリックイベントをひろうリスナ
Button chooseBtn = (Button) this.findViewById(R.id.chooseButton);
chooseBtn.setOnClickListener(new OnClickListener(){
public void onClick(View arg0) {
chooseButtonOnClick();
}
});
んで、いよいよ実処理です。
– 写真を撮るメソッド。IMAGE_CAPTUREってアクションをIntentにセットしてあげます。
protected void takePhotoButtonOnClick() {
Intent intent = new Intent();
intent.setAction("android.media.action.IMAGE_CAPTURE");
startActivityForResult(intent, 11);
}
startActivityForResultの第二引数は適当な値で、選択と被らないようにしてやる事で、
撮るのか選択なのかってのを後から判別するために使います。
このメソッドが呼ばれるとカメラが立ち上がって、写真撮った後にonActivityResultってメソッドが
呼ばれるようになります。Androidが裏側でよしなにやってくれるイメージです。
– 写真を選択するメソッド
protected void chooseButtonOnClick() {
Intent intent = new Intent();
intent.setType("image/*");
intent.setAction(Intent.ACTION_GET_CONTENT);
startActivityForResult(intent, 10);
}
こちらはSDカードにアクセスして、画像だけけを選択できるようにしてやってる感じです。
こちらもstartActivityForResultを読んだ後に、onActivityResultがAndroidから
呼び出されるような感じになっています。第二引数を撮るとは別にしておきます。
– 画像をリサイズしてプレビュー表示するメソッド。結構、今回のメインなところ。
public void onActivityResult(int requestCode, int resultCode, Intent data) {
if (resultCode == RESULT_OK) {
Log.d("RequestCode",String.valueOf(requestCode));
Log.d("ResultCode",String.valueOf(resultCode));
else {
// エラー画面でも表示させる感じですかね。
return;
}
onActivityResultはstartActivityForResultでセットしたリクエストのコード(撮るが11、選択が10)が
渡されてくるのでそれでどっちかを判別できます。
ただし結果が不正だったら元も子もないわけで、結果コードは第二引数で判別します。
– Bitmapを作る
// Take a Photo
if (requestCode == 11) {
image = (Bitmap) data.getExtras().get("data");
// Choose Image
} else if (requestCode == 10) {
InputStream in = getContentResolver().openInputStream(data.getData());
image = BitmapFactory.decodeStream(in);
}
写真を撮った後の場合はリクエストコード11で判別して上記のようにやるとBitmapが取得できます。
写真を選択した後の場合はリクエストコード10で判別してストリームから作ってやる感じになります。
#見た目わかりずらくなっちゃうとアレなので載せませんがリソース開くときはtry-catchでどうのとか必要です。
– 画像をリサイズしてImageViewにセット
ググってきた情報の組み合わせなのですが、BitmapクラスのcreateScaledBitmapを使うよりもイイ感じっぽかったです。
int srcWidth = image.getWidth(); // original width int srcHeight = image.getHeight(); // original height /////////////////// // Large(320*320) /////////////////// ImageView imgLargeView = (ImageView)findViewById(R.id.imageLargeView); float screenLargeWidth = 320; float screenLargeHeight = 320; float widthLargeScale = screenLargeWidth / srcWidth; float heighLargetScale = screenLargeHeight / srcHeight; Matrix largeMatrix = new Matrix(); largeMatrix.postScale(widthLargeScale, heighLargetScale); Bitmap largeImage = Bitmap.createBitmap(image, 0, 0, srcWidth, srcHeight, largeMatrix, true); imgLargeView.setImageBitmap(largeImage); ///////////////////// // Thumbnail(64*64) ///////////////////// ImageView imgThumbnailView = (ImageView)findViewById(R.id.imageThumbnailView); float screenThumbnailWidth = 64; float screenThumbnailHeight = 64; float widthThmubnailScale = screenThumbnailWidth / srcWidth; float heighThmubnailScale = screenThumbnailHeight / srcHeight; Matrix thumbnailMatrix = new Matrix(); thumbnailMatrix.postScale(widthThmubnailScale, heighThmubnailScale); Bitmap thumbnailImage = Bitmap.createBitmap(image, 0, 0, srcWidth, srcHeight, thumbnailMatrix, true); imgThumbnailView.setImageBitmap(thumbnailImage);
インプレスジャパン
売り上げランキング: 5373




コメント
[…] Androidアプリで写真の選択or新しく写真を撮ってからプレビューする(http://shinodogg.com/?p=3670) – 帰りがけにTシャツいただきました! […]