Youtube Premiumにも加入したし、気になってる講演動画とかガッツリみたいなと思ってた矢先、人の話聞いて分かったような気になってるだけじゃなくて、実際に手を動かして技術習得しようと思っていたら、とても良い教材を見つけました。
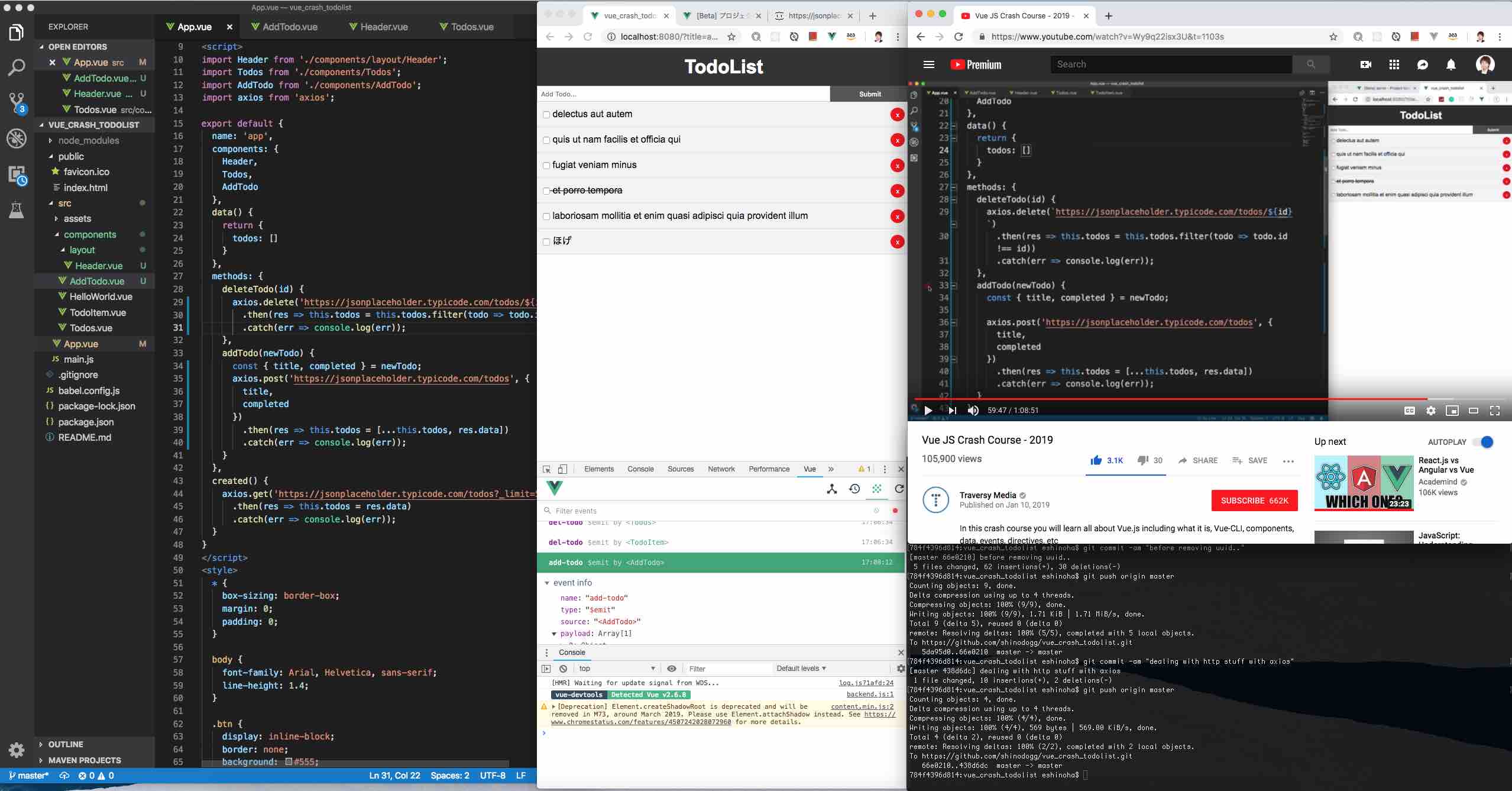
[youtube https://www.youtube.com/watch?v=Wy9q22isx3U&w=560&h=315]よくありそうなTodoリストを作ってみましょう的な題材だけど、Vue.jsの構成とか一通りブワーっとやってみましょうっていうのにちょうどイイ感じ。
途中でメシ食ったり家事をしたり、後術のように色々とハマったり、1時間ちょっとのYoutubeのビデオの内容を全てこなすのに4〜5時間くらいかかったけど、ちょっと止めてビデオの中でコピペのCSSを手書きしたり、ついていけないところを理解しながらでも(自分の場合”ESLint for linting”とか言われてLintingって何よ?ってとこから調べたり…な感じではありましたがw)スムーズに行けば2〜3時間くらいで終わるのかな、と。

Vue.jsはクライアント側のフレームワークなのでサーバーサイドは無いのかと思ってたら axios というプラグインを使って、 JSONPlaceholder(PostしたりDeleteなリクエスト投げても黙っててくれる健気なヤツw)というサイトでテストデータを取得したり、実践的な感じでした。
なんか、久しぶりに楽しかったなー、こういうの。10年以上前にRailsをはじめた時のような感覚。

個人的にハマったところは↓こんなようなところでした。
- input[type=”text”] って記述すべきところで、inputと[の間にスペース入れちゃって、なかなかUIが整わなかったw
- import uuid from ‘uuid’; の uuid を uid って記述しちゃってたり、、
- vue-routerをインストールしたら環境が壊れちゃって、no such file or directoryとか言われたヤツをnpmで順繰り入れてっても解決できなくて、Webコンソールからvue-routerをupdateしたら最終的には動いたり、、
Vue Fes Japan 2018 の Evan YouさんのVue.js 3.0の話もなんだかワクワクするようなアツい感じっぽいので、引き続きVue.jsを追いかけてみたいと思います 🙂
[youtube https://www.youtube.com/watch?v=zBOlIvrYWHY&w=560&h=315] amzn_assoc_ad_type =”responsive_search_widget”; amzn_assoc_tracking_id =”diary045-22″; amzn_assoc_marketplace =”amazon”; amzn_assoc_region =”JP”; amzn_assoc_placement =””; amzn_assoc_search_type = “search_widget”;amzn_assoc_width =”auto”; amzn_assoc_height =”auto”; amzn_assoc_default_search_category =””; amzn_assoc_default_search_key =”vue.js”;amzn_assoc_theme =”light”; amzn_assoc_bg_color =”FFFFFF”; //z-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&Marketplace=JP