こちらの記事はJon SilversがAlgoliaブログに投稿した Faceted Search: An Overview の翻訳です。
ファセット検索とは何か?
ファセットは、スマートフィルターと呼ばれることもありますが、お客様が検索結果を素早く絞り込みを行うための検索フィルターのタイプの一つです。ファセットは静的(クエリひとつひとつに設定)にも動的(検索クエリのコンテキストに応じて変わる)にも使うことができます。
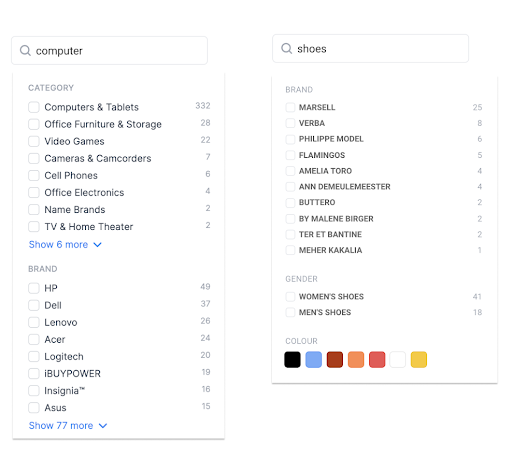
例えば、”brands(ブランド)”は全ての検索で表示されますが、”computers(コンピューター)”と”shoe(靴)”の検索とでは返ってくるファセットは全くことなるものになるでしょう: 靴の場合は性別(メンズ or レディース)、コンピューターの場合はメモリーや携帯電話といったファセットのカテゴリーになるかもしれません。

ファセットはサイト全体のコンバージョンレートにインパクトを与え、お客様の認識や体験に大きな印象を残します。
こちらの記事では、サイト検索においてフィルターやファセットを使う際に、構築できるファセットの種類やファセットのナビゲーションのベストプラクティスをご紹介します。
ファセット、フィルター、ソートを使うのはいつ?
フィルターと検索ファセットによって、より適合度の高い結果を絞り込むことができるようになります。ソートは検索結果を昇順もしくは降順に並べ替えることができるようになる機能です。

フィルターは大きい範囲で定義されたカテゴリーに基づいて検索結果を絞り込むのに使われます。ファセットとは異なり、フィルターは検索が行われるたびに変わるようなことはありません。例えば、服を販売しているストアの場合は、メインのナビゲーションに性別や大きなカテゴリーである”服、アクセサリー、靴”といったフィルターが表示されることがよくあるかと思います。こういったフィルターは一度選択を行うと、その後の検索にバックグラウンドのように適用されることで、選択を行った性別の検索結果のみが得られるということになります。
どんなタイプの検索ファセットが可能?

サイト上にあるほとんど全てのアトリビュート(属性)からファセットを作っていくことができます。一般的なファセットは以下のようなものになるかと思います:
- Category(カテゴリー)
- Color(色)
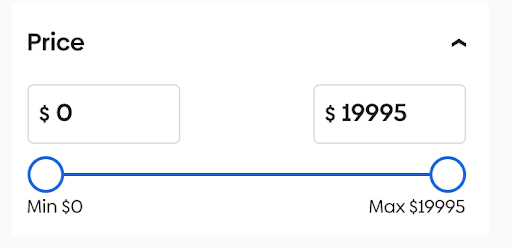
- Price range(値段のレンジ)
- Size(サイズ)
- Rating(レーティング)
- Age(年齢)
それではいくつか例を挙げながら、どのようなフォーマットになるのか見てみましょう。
カテゴリー

カテゴリーはどのようなものでも構いませんが、ファセットの値はサイトのURL構造を使って生成をすることができます。例えば、次のようなURLの構造とカテゴリーの階層を持っているかもしれません。
- Index > clothing > dresses
- Index > clothing > shoes
- Index > jewelry > necklaces > lockets
- Index > jewelry > bracelets > charms
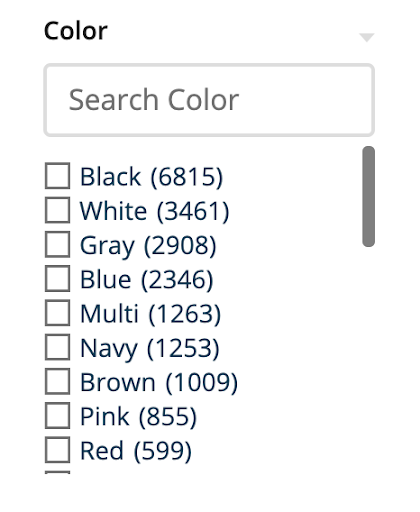
色

このファセットのリストは色だけでフィルタリングできるだけではなく、検索結果の数も表示をしています。色によるフィルタリングではリテールサイトにおいてお客様の色の趣向によって結果を絞り込むのにとても有効であると言えます。検索インデックスに色のメタデータ(アトリビュート)を登録しておけば、ファセットを作成することが可能です。
もし、色のデータがないのであれば、それを作成することも出来ます。私たちはGoogle Vision APIを使って、インデックスされている画像から色などのメタデータを自動的に抽出して、検索フィルターやファセットのデザインに活用してみました。これによって今では新しい商品が追加されるたびに、APIが自動的に色のデータを抽出するので、それをフィルターに使用できるというわけです。
その他のファセットタイプ

年齢、レーティング、サイズ、形…サイトに追加することができるファセットの種類は無数にあると言えます。ファセットには、チェックボックス、タブ、スライダー、タグクラウドなど様々なフォーマットがあることも覚えておいていただければと思います。
ファセット検索のベストプラクティス

検索ファセットは、サイトのユーザビリティとお客様体験を大きく向上させるものです。ファセットのデザインをより良くする、もしくは悪くする可能性のあるTIPSをいくつかご紹介します。
お客様向けのデザイン
ベストな経験則としては、常にお客様のためにデザインをするということです。これはファセットにも当てはまります。ビジュアルだけでなく、全体の体験が重要なのです。
- ファセットのネーミング: ブランド、カテゴリー、性別などでフィルタリングするファセットを作成することは可能ですが、その名前は自由に決めていくことができます。オーディエンスやあなたのブランドはエッヂが効いていたり洗練されていたりしますか?例えば”Brand”は”Make”や”Category”もしくは”Genre(ジャンル)”のようにお客様にとってどのような位置づけが相応しいかによって名前をつけることができるでしょう
- ファセットの数: ファセットの数が多すぎるとお買い物客を圧倒してしまい兼ねませんし、少なすぎてもフラストレーションを与えてしまうかもしれません。お客様のニーズにぴったり合うようなバランスをあなたのコレクションで見出す必要があります

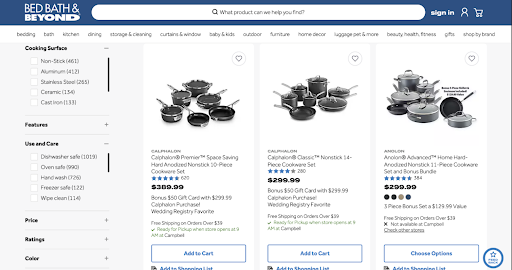
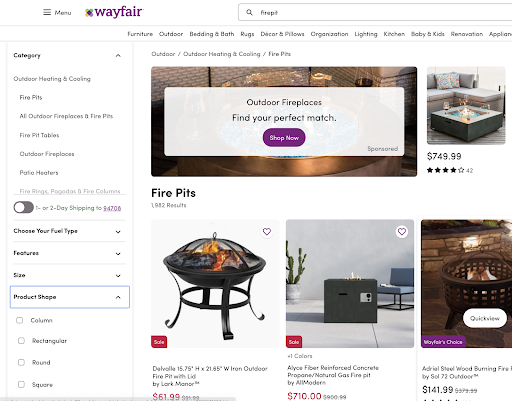
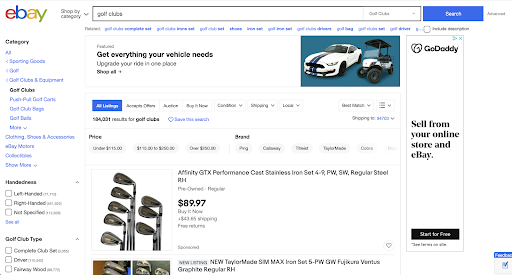
- トップもしくはサイド: 検索結果の左側にファセットを表示するのはスタンダードであると言えます。検索結果の上部に配置をするのは最近の流行でもあります。どちらを選択するのかはもちろんあなた次第ですが、サイトを訪問したりショッピングをしたりしながら、その体験の何が好きで何がそうではないかといったことを時間をかけて調査をする価値はあるのではないでしょうか?
- トップの結果: もうひとつ心に留めておくべきことは、リストの上位にあるファセットが最も注目されるということです。Nielson Norman Groupの調査によると”原則として、最もジェネラルでハイレベルなフィルターをリストの一番上に、そしてよりスペシフィックなものを下に配置するようにしていただけるとよろしいかと思います”とのことです。
- 結果の計測: フィルターやファセットは利用されているのでしょうか?検索とコンバージョンのメトリクス、ヒートマップ、クリックストリームのデータは検索ファセットの計測とオプティマイズに役立ちます。
モバイル vs デスクトップ デザイン
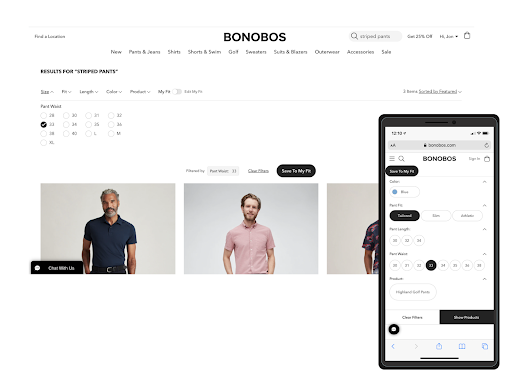
デスクトップとモバイルでは、ファセットのデザインや動きが異なります。デスクトップではユーザーが様々なフィルターを選択すると、検索結果はすぐに更新されますが、モバイルの場合画面サイズや帯域のこともあり、インスタントサーチな体験はあまり現実的ではなく、言うまでもなくフラストレーションの原因となります。

モバイルユーザーにとっては、検索結果を送信して更新をする前にファセットの選択を一括で行えるようにすることがより良いユーザー体験に繋がると言えます。
パンくず

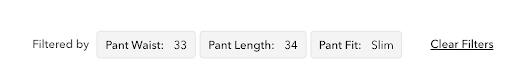
ファセットで検索結果を絞り込んだ後に、検索をする人はもう一度最初からやり直したり、別の選択による絞り込みを試してみたくなることがあります。パンくずやリセット機能はスマートなユーザーインターフェースの大切な要素になります。
ファセット内でのトランケートと検索
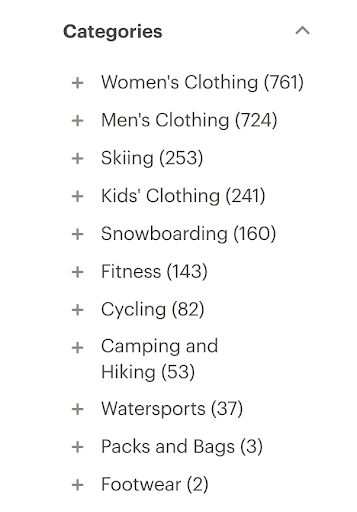
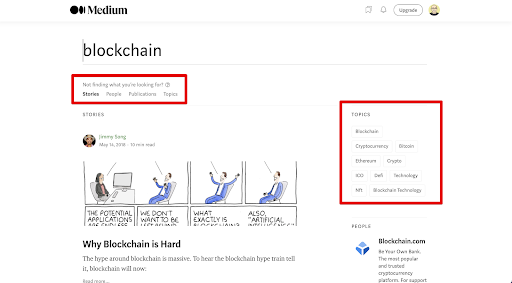
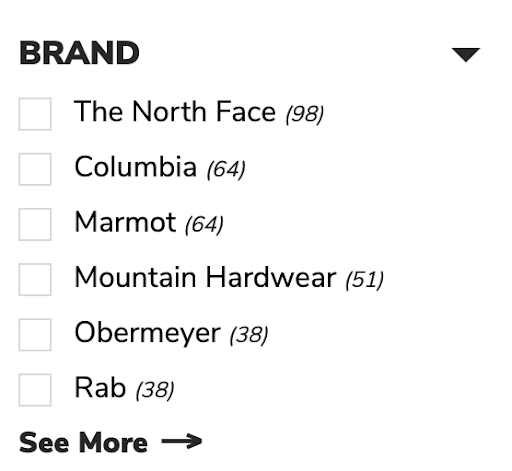
時にファセットの中のフィルタリングのオプションが多すぎて、全てを表示することができない場合があります。以下のようにリストをトランケートする必要があるかもしれません。それは”See More(もっと見る)”がクリックされるまで表示されません。

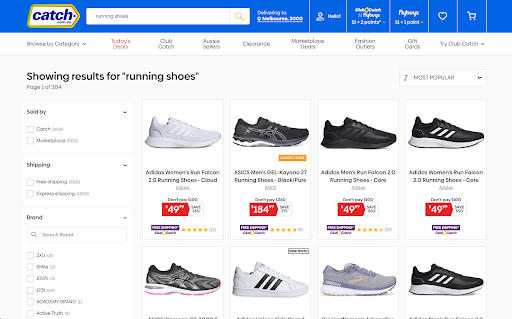
もうひとつ、同様の検索結果を得るために必要な一般的な方法として、フィルターまたはファセットの中で検索機能を提供するというものがあります。以下の例のように、ファセット内の検索ボックスは、”ランニングシューズ”という結果のサブセット内のブランドを検索するように設定されます。

あなたのサイトにフィルターとファセット検索を用いるべきか?
フィルターとファセットは一度にひとつひとつ調べていくのが難しいような大量のコンテンツがあるウェブサイトにおいては、特に便利なツールといえます。例えば、多くのニュースサイトには、何千もの記事、ブログ、画像、そしてレビューが存在するわけで、こういうったもの全てに目を通すのはかなりの時間がかかります。それと同じく、eコマースサイトやメディアサイトにも多くのコンテンツがあるので、フィルターやファセット検索を使えば、ユーザーをナビゲートしていくことに役に立ちます。B2Bのプロダクトカタログなど、複数のスペシフィケーションをもつような商品やコンテンツを扱う際にもファセットは有効に動作します。
ファセットは、より複雑でキメの細かい検索の絞り込みを可能にしていくため、ユーザーが求めているコンテンツにより素早くアクセスできるようにより範囲の広いフィルタリングでは不十分な場合に使われるべきものです。また、検索を行った後の体験として、動的なファセットを用いることが必須となります。
例えば、数十ページのコンテンツしか提供しないようなウェブサイトであれば、数種類の扱う範囲の広いフィルターで十分かもしれません。しかし、カタログのページの数が数百、数千に及ぶような場合は、ファセットはとても有効な機能となります。ユーザーが商品やコンテンツそしてサービスを簡単に見つけることができて、検索にフラストレーションを感じることがないように、複数の次元を同時に検索できる方法が必要ということです。
最後に
ファセットとフィルターはSearch and Discoveryプラットフォームの最も重要な機能のうちの一つであり、コンバージョンレートに大きな影響を与えるものになります。つまりそれが、検索体験の良し悪しを決めてしまうと言っても過言ではありません。
Search and Discoveryの体験を機能させるためには、検索がシームレスで直感的である必要があります。まさにそのためにファセットがあるのです。Algoliaでファセット検索を設定することがどれほど簡単か是非お試しください。14日間の無料トライアルに申し込むか、Algoliaの検索エンジンの専門家とお話するスケジュールをご予約くださいませ。



コメント