Algolia Advent Calendar 2021の12月18日の記事です。Algolia Recommendの機能を説明した記事になります。
Algolia Recommendは、Webサイトやアプリケーションにレコメンド(おすすめの商品やコンテンツ)を表示させることで、検索とブラウジングをより幅の広いものにします。もし、現在閲覧している商品が探していたものと違う場合は、関連する類似商品にクイックにジャンプしたり、現在選択している商品を補うような商品と出会ったりすることができます。
Algolia Recommendは現在2つのレコメンデーションモデルを提供しています:
- Frequently Bought Together (よく一緒に買われるもの)
- Related Products (関連商品)
Algolia Recommendは以下によってレコメンデーションを生成します:
- Algoliaにインデックスされたデータ
- Insights APIで取得したエンドユーザーの行動データ
Frequently Bought Together (よく一緒に買われるもの)
Frequently Bought Together(よく一緒に買われるもの)は、あるアイテムについて、エンドユーザーがプラットフォーム上で実行したコンバージョンイベントに基づいてレコメンドするリストを返します。
このFrequently Bought Togetherは最大3アイテムまでレコメンドを生成します。
Related Products (関連商品)
Related Products (関連商品)は、お互いに関連性のあるアイテムをレコメンドするものになります。こちらは、エンドユーザーがプラットフォーム上で行ったクリックやコンバージョンのイベントに基づいてレコメンドするアイテムのリストを返します。
このRelated Productは最大30アイテムまでレコメンドを生成します。
どのように動くか
レコメンでションは教師あり機械学習モデルとAlgoliaのファウンデーションによって生成されます。
Frequently Bought TogetherとRelated Productsのどちらのモデルも、過去30日間に収集されたデータを元に処理が行われます。その結果、列がuserTokenで行がobjectIDのマトリクスになります。各セルはuserTokenとobjectIDのインタラクション(Click and/or Conversion)の数になります。そして、Algolia Recommendは協調フィルタリングというアルゴリズムを用いて、それぞれのアイテムについて、エンドユーザー間で類似する購買パターンを共有するような他のアイテムを見つけます。同じセットのユーザーがそれらを購買した場合は、アイテムは一緒に購買されたとみなされます。
Getting Started
レコメンデーションを取得するための4つのステップ:
- Algoliaにデータを送る
- ユーザーイベントのキャプチャリング
- モデルのトレーニング
- レコメンデーションUIの構築
データの送信
レコメンデーションを取得する前に、Algoliaにデータを送る必要があります。AlgoliaはIndexのデータによってレコメンデーションを生成します。
もし、まだAlgoliaにデータを投入していない場合は、SENDING AND MANAGING DATAを参照してください。
ユーザーイベントのキャプチャリング
Insights APIで取得できるユーザーイベントは以下の2種類になります。
- Algoliaの検索結果とのやり取りの中で発生するイベント
- Algoliaの検索結果とは直接関係がないやり取りの中で発生するイベント
イベントのタイプ
- Clicks (クリック)
- Conversions (コンバージョン)
Algolia Recommendのモデルはこれらの両方のタイプのイベントを使います。ユーザーイベントをAlgoliaに送信する方法を説明したガイドに沿って、あなたのプラットフォーム上で設定を行ってください。
NOTE
モデルを学習させるのに十分な直近のイベントをAPIが受け取るまでに時間がかかる場合、過去のイベントをCSVファイルとしてアップロードすることで、すぐにRecommendモデルをトレーニングすることができます。
UPLOADING EXISTING EVENTS VIA CSV
モデルのトレーニング
最初に、どちらのモデルかを選択します。Frequently Bought Together(よく一緒に買われるもの)とRelated Products(関連商品)を同時に使うことも可能です。
レコメンデーションは24時間ごとに更新されますが、そこでは過去30日間のエンドユーザーのインタラクションが使われます。
設定方法は、すべてのモデルで同じです。
データソースを選択する
レコメンデーションを生成したいアイテムを含むメインのIndexを指定する必要があります。また、レプリカIndexを追加して、同じモデルに追加のイベントを含めることもできます。
Insightsイベントを収集する
基礎となるモデルは”select data source”ステップで指定されたIndexで行われたイベントを使います。
- Frequently Bought Togetherは、過去30日以内に2つ以上のアイテムで少なくとも1000件のコンバージョンがあることが必要です。少なくとも2つの
objectIDがあるコンバージョンについては、1つのイベントのobjectIDのリストを見て、同じuserTokenと日付のイベントでグループ化したものになります。 - Related Productsは、過去30日以内に1万回以上のClickもしくはConversionが必要になります。
選択したIndexに送信されたInsights APIイベントの最小数に達していない場合は、その旨のメッセージが表示され、モデルのトレーニングは開始されません。
もし、十分な数のイベントを送信しているにも関わらず、そのようなメッセージが出ている場合は:
- イベントのvalidateとdebugのガイドをチェックしてください
userTokenの実装を見て、全てのユーザーに同じ値が設定されていないかご確認ください。
- 認証されているユーザーの場合はユーザーを一意にするIDの値を
userTokenとしてご使用ください - 認証されていないユーザーの場合は
userTokenにセッションレベルでのIDを設定してください。ランダムに生成したIDでセッションが終了すると破棄されるようなものです
機械学習モデル
上記のステップが完了したら、Start trainingボタンをクリックしてレコメンデーションの生成を開始しましょう。
このステップには数時間かかることが想定されますが、通常は1〜2時間程度で完了します。
完了すると以下を知ることができます:
- モデルがレコメンデーションを生成したアイテムの数
- カバレッジ: カタログ全体に占めるレコメンドアイテムの割合
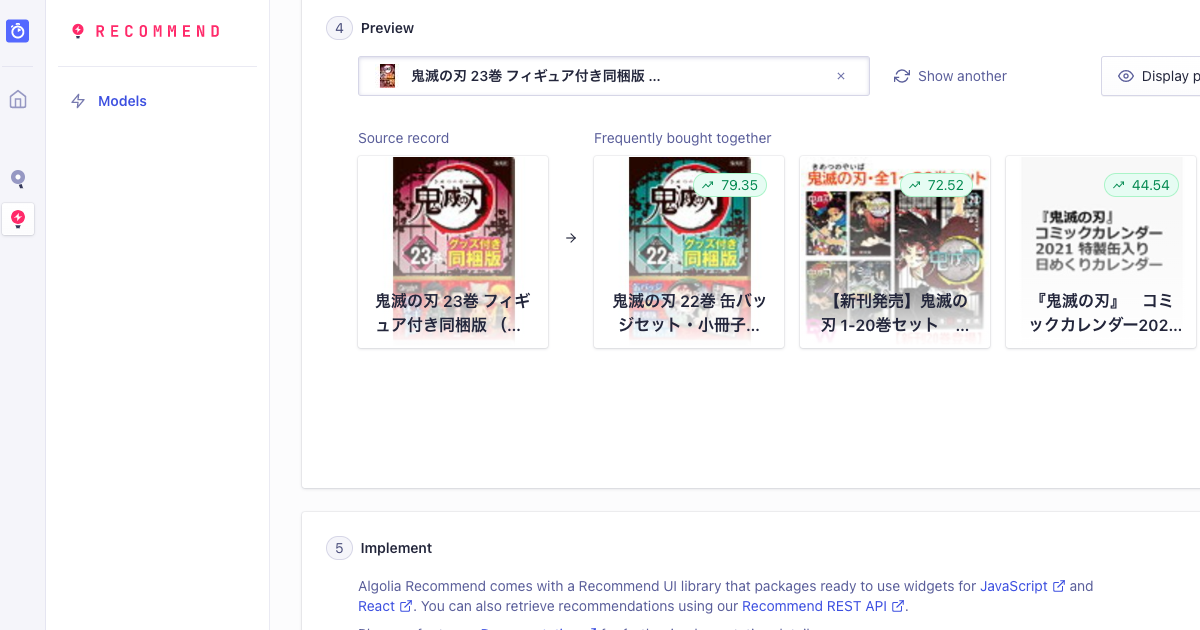
プレビュー
モデルが学習されると、Indexから任意のアイテムを検索して、モデルによって生成されたレコメンデーションをプレビューすることができます。
各レコメンデーションには、モデルの信頼度スコアが表示されます。このスコアは0から100までで、100に近ければ近いほど適合度が高いということになります。
これでAlgolia Recommendの設定は完了になります。それではあなたのサイトに表示させましょう。
レコメンデーションUIの構築
Algolia RecommendにはJavaScriptやReactですぐに使えるウィジェットがパッケージ化されたレコメンドUIライブラリがあります。これがAlgolia Recommendを導入するための最も早くて簡単な方法です。
コードのサンプルはコチラ(GitHub)
Algolia RecommendをJavaScript以外のフロントエンド(例えばモバイルのネイティブアプリ)や、バックエンドの検索と統合するには、Algolia RecommendクライアントもしくはRecommend REST APIを直接叩いてください。
ガイド
Getting Started with Recommend Using JavaScript
Recommendライブラリを使ったGetting Started
Recommendライブラリを使うのに必要なコードはほんの数行です
- JavaScript
import { relatedProducts } from '@algolia/recommend-js';
import algoliarecommend from '@algolia/recommend';
import { itemComponent } from './itemComponent';
const recommendClient = algoliarecommend(
アプリID,
API KEY
);
relatedProducts({
container: '#relatedProducts',
recommendClient,
indexName: 'YourIndexName',
objectIDs: ['YOUR_PRODUCT_OBJECT_ID'],
itemComponent,
});- React
import { RelatedProducts } from '@algolia/recommend-react';
import algoliarecommend from '@algolia/recommend';
import { RelatedItem } from './RelatedItem';
const recommendClient = algoliarecommend(
アプリID,
API KEY
);
function App({ productObjectID }) {
return (
<RelatedProducts
recommendClient={recommendClient}
indexName="YOUR_INDEX_NAME"
objectIDs={[productObjectID]}
itemComponent={RelatedItem}
/>
);
}フィルタを使ったレコメンデーションのリファインメント
レコメンデーションにいつくかのフィルターをかけると便利です。例えば、在庫切れの商品がレコメンドされないようにしたり、すべてのレコメンドされた商品を同じカテゴリのものにすることができます。
これを行うにはqueryParametersを通じてfacetFiltersをコンポーネントに渡します。
- JavaScript
relatedProducts({
// ...
queryParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});- React
<RelatedProducts
// ...
queryParameters={{
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
}}
/>同じように、価格のレンジでフィルタリングしたい場合などはnumericFiltersを使います。
何個のレコメンデーションを表示するか設定する
Algoliaのレコメンドモデルは、商品に対して十分なユーザーのイベントデータがあれば、最大で以下のような結果を生成します:
- 3つのFrequently Bought Together
- 30個のRelated Products
デフォルトでは、この個数までのレコメンデーションを返しますが、maxRecommendationsを使うことで、必要に応じてこの数値を変更できます。
- JavaScript
relatedProducts({
// ...
maxRecommendations: 5,
});- React
<RelatedProducts
// ...
maxRecommendations={5}
/>レコメンデーションのフォールバック
十分なユーザーイベントがなく、Algolia Recommendモデルがレコメンデーションを生成できない場合に、AlgoliaのIndexを活用してコンテンツベースのレコメンデーションにフォールバックすることができます。これにはfallbackParametersのfacetFiltersパラメーターを使います。
- JavaScript
relatedProducts({
// ...
fallbackParameters: {
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
},
});- React
<RelatedProducts
// ...
fallbackParameters={{
facetFilters: [
`category:${selectedProduct.category}`,
`inStock:true`,
],
}}
/>queryParametersと同様にfallbackParametersでもnumericFiltersをご活用いただけます。



コメント