こちらはAlgoliaブログに掲載された Adding trending recommendations to your existing e-commerce store の翻訳です。
今日においてレコメンデーションは、オンラインショッピングの体験の成功を左右するものといっても過言ではないでしょう。無限にある選択肢と無限にスクロールするような世界の中で、レコメンデーションは、お客様がノイズを排除して、より気に入る可能性の高いものを発見させてくれます。また、完璧なギフトを探す場合でも、何か新しいものを購入する場合でも、”トレンド商品”セクションのようなレコメンデーション機能は、ユーザーがオンラインショッピングの時間を最大限に活用できるようにしてくれます。
そのように重要な機能をeコマース体験に追加しようとしている開発者にとって、Algolia Recommendは成功をもたらすスーパーヒーローになります。Insights API とともに Algolia Recommend を活用して、トレンド商品を表示させて、eコマースアプリケーションを次のレベルに高める方法を学んでいきましょう!
構築していくもの
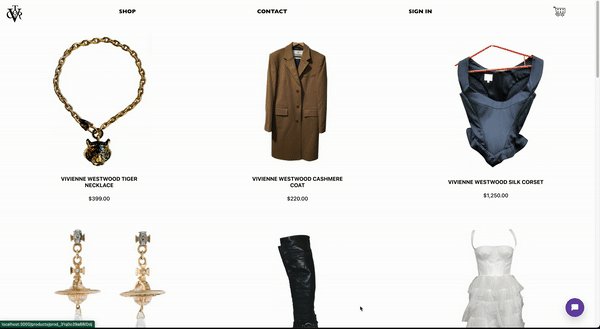
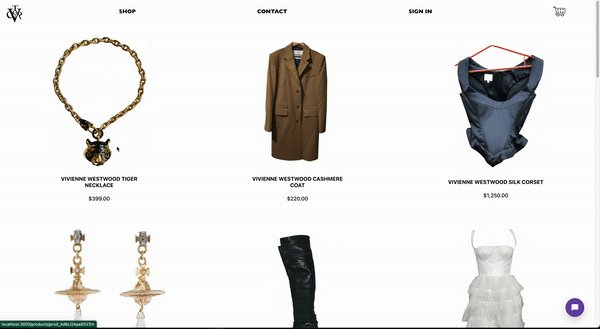
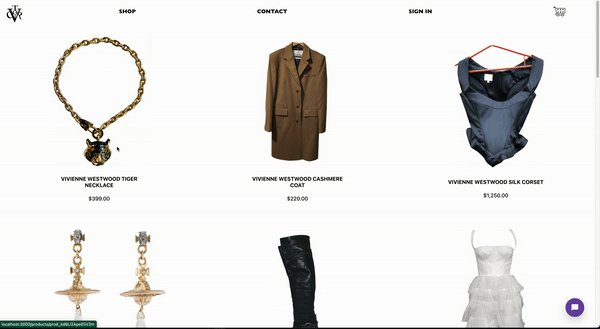
こちらの記事ではReactとCommerce.jsを使ったeコマースアプリケーションに取り組んでいきます。幸いなことに、こちらはゼロから構築する必要なく、Algolia DevConで開発されたこのベーシックなeコマースアプリケーションをスタートポイントとして活用していきます。
このチュートリアルを完了すると、私たちのアプリケーションは、Algolia の InstantSearch insights library、Insights API、Algolia Recommend を使って、それぞれの商品詳細ページでトレンドの商品をレコメンドすることができるようになります。
もし、事前にプロジェクトの全てのコードをご覧になりたい場合は algolia-commercejs-recommendations-app にアクセスしてください。

こちらの記事は React と Commerce.js 向けに書かれていますが、それと同時にAlgolia Recommend を使ってあらゆる eコマースアプリを拡張していくための汎用的なガイドになっています。もし、別のコンテキストで Recommend を実装する際に、より具体的な質問がある場合は、Algoliaのドキュメントにお探しの情報が載っていると思います。
それではやっていきましょう
構築をはじめる前に以下の設定をご確認ください。
- Node: Nodeが既にインストールされているかどうかを確認するには、コマンドラインで
node -vを実行してみてください。もしバージョンが表示されない場合は、インストールする必要があります。あなたのマシンに合ったインストール方法はこちらでご確認ください。 - Chec: Commerce.js は、Checというプラットフォームを使って、インテグレーション、APIキー、そして商品の管理をします。こちらでアカウントを作成し、Commerce.jsのストアを設定する必要があります。
- Algolia: Algoliaの機能を活用していくためには、こちらでAlgoliaアカウントを作成する必要があります。また、あなたのeコマースアプリケーションを示すAlgolia Applicationを作成して、
productsというIndexを作る必要があります。 - ngrok: ngrokのアカウントはこちらで作成します。ローカルアプリからの接続をトンネリングして、Webhookの設定やAPIの呼び出しを行うために必要になります。
これらの準備が整ったら、ベースプロジェクトである algolia-commercejs-app のGitHubリポジトリをあなたのマシンにクローンしてください。その後に、こちらのREADMEに従って、このチュートリアルのためのアプリケーションのセットアップを完了させましょう(clientとserverの両方のディレクトリの.env.exampleからすべての環境変数を含めた.envファイルをセットアップすることを確認しましょう)。
ローカルのeコマースストアで商品の表示とチャットボットの稼働に成功したら、次のステップに進んでいきましょう!

Let’s Build!
ベースとなるアプリケーションの設定が完了しましたので、構築に取り掛かりましょう!🔨
ルーティングと商品詳細ページの追加
トレンドのトラッキングを行うために、ページのルーティングと、ホーム画面からクリックすることで商品の詳細ページが表示されるコンポーネントを設定する必要があります。

ProductIndividual コンポーネントの作成
まずは、商品の詳細を表示する新しいコンポーネントが必要になります。好きなコードエディタで、新しいコンポーネントであるProductIndividualを作成します。新しいファイルとしてProductIndividual.jsをclient/src/componentsディレクトリに追加します。
// client/src/components/ProductIndividual.js
import React from "react";
function ProductIndividual() {
return (
<></>
);
}
export default ProductIndividual;お気づきのように、現在このファイルには、ほとんど何もありません。このコンポーネントは、ProductListからそれぞれの商品データを渡すことができるようになるまでは、空の状態です。これは、メインのページと商品詳細ページの間をリンクするルートを設定した後に可能になります。
client/src/components ディレクトリの中で、ProductIndividual に対応するProductIndividual.css というCSSファイルを作成することもできます。コンポーネントの中では何もレンダリングされないので、今のところ、このCSSファイルは空のままにしておくことが可能です。既存のimport文の配下に以下の行を追加することでProductIndividual.js ファイル無いで新しいCSSファイルをインポートすることができます。
import "./ProductIndividual.css";React Routerの設定
異なるページにルーティングするために、異なるビューでURLのルーティングをシームレスに作成することができるReact Routerを使うことにしました。react-router-domパッケージをインストールする必要がありますが、フロントエンドにのみパッケージをインストールするには、プロジェクトのclientディレクトリで次のコマンドを実行します。
npm i react-router-domパッケージがインストールされたら、先ほど追加したProductIndividualコンポーネントをポイントするルートを含める形で、アプリケーションへのルートの追加を行うことができるようになります。ということで、client/src/App.jsに移動して、次のimport文をファイルの先頭に追加します。
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import ProductIndividual from "./components/ProductIndividual";これによってreact-router-domがインポートされたので、その機能を使って、様々なコンポーネントで構成された異なるビューにURLルートを設定することができるようになりました。App()ファンクション内でreturn()をアップデートして、以下のコードのようにします。
<Router>
<div className="app">
<NavBar />
<Routes>
<Route
exact path="/"
element={
<>
<ProductsList products={products} />
<Bot />
</>
}
/>
<Route
exact path="/products/:id"
element={
<>
<ProductIndividual />
<Bot />
</>
}
/>
</Routes>
</div>
</Router>上記のコードでは2つのルートである / と /products/:id をイニシャライズしています
/ルートはユーザーが全ての商品を表示するホームページのビューとベースアプリに存在するチャットボットのウィジェットをレンダリングします。/products/:idルートは新しく追加されたProductIndividualコンポーネントと、ベースアプリに存在するチャットボットウィジェットがレンダリングされます。このルートの:idは選択した商品のIDのことを示し、様々な商品の詳細ページの全てでルートを識別することができるようになります。
NavBarのアイコンをクリッカブルにする
ルートが設定できたので、ナビゲーションバーの私たちのブランドアイコンに設定をして、ホームページにリンクさせることができるようになりました。これは、商品詳細ページを作り込んでいく際に、トップページに戻るためのシンプルな導線を提供するという意味でとても便利です。
ということでclient/src/components/NavBar.js に以下のimport文を追加します。
import { Link } from "react-router-dom";これによってreact-router-domパッケージからLinkコンポーネントがインポートされ、Linkコンポーネントは、App.jsでReact Routerがイニシャライズしたルートに、コンポーネントやテキストなどの要素のリンクを可能にします。
ロゴをコンポーネント化するのに、<Logo>をナビゲーションバーでリンク可能にするには、次のように<Link>タグで囲みます。
<Link to={"/"}>
<Logo className="logo" />
</Link>Linkコンポーネントにtoプロパティを渡すと、<Link>タグ内のコンポーネントがクリックされた時に、アプリがどのルートにリダイレクトするかを指定できます。この場合、toプロパティはホームページへのルート(/)です。
これによってナビゲーションバーのロゴをクリックするとトップページに戻ることができるようになりました!
ホームページの商品から商品詳細ページにリンクさせる
コンポーネントが特定のルートにリダイレクトされるようにリンクすることができるようになったので、次はホームページの全ての商品をクリックできるようにしていきます!
ホームページのそれぞれの商品は、ProductListコンポーネントで表示されています。ProductListコンポーネントには、Commerce.jsからクエリされた商品の配列がpropとして渡されてきます。ProductsListコンポーネントの中で、商品の配列は繰り返し処理され、ProductItemコンポーネントによって各商品とその関連情報が表示されます。
ProductsListの中で、各商品のProductItemによるレンダリングを<Link> タグで囲うことで、それぞれの商品ページにナビゲーションするようになります。
これを行うにはclient/src/components/ProductsList.jsでLink コンポーネントをインポートします。
import { Link } from "react-router-dom";次に、同じファイル内で、products.map()の繰り返し処理の中でレンダリングされるProductItemコンポーネントを、<Link>タグで囲みます。
<Link
to={`/products/${product.id}`}
state={{ selectedProduct: product }}
key={product.id}
>
<ProductItem product={product} />
</Link><Link> タグの中でここでは2つのpropsを渡します:
toプロパティはどのルートにリダイレクトさせるかを指定します。toプロパティには、ルートの:idとなる商品のIDを渡します。これによって、ユーザーが商品のカスタムビューを持つ特定の商品ページにリンクされることになります。stateプロパティは、Linkコンポーネントがリダイレクトするルートに表示されるコンポーネントに情報を渡すことができます。stateプロパティには、商品情報を渡し、selectedProductプロパティでアクセスできるようにします。
商品詳細ページを充実させていく
ユーザーがホームページからProductIndividualコンポーネントにアクセスできるようになったので、ProductListに追加されたLinkコンポーネントから渡される情報を反映させるように、このコンポーネントを更新することができます。
client/src/components/ProductIndividual.jsの中で以下のようにインポートしていきます。
import { useLocation } from "react-router-dom";上記はreact-router-domライブラリから useLocationフックをインポートしています。useLocation は現在のURLとそこにたどり着いた時に渡される詳細情報を保持するlocationオブジェクトにアクセスすることができます。この情報にはProductsListから渡されるstateプロパティが含まれます。stateにはCommmerce.jsから取得されるすべての商品情報を保持するselectedProductプロパティが含まれます。
まずはuseLocationフックを使うところから始めていきましょうProductIndividual.jsのProductIndividual()のファンクションの本体の一番上に、以下の行を追加します。
const location = useLocation();
const selectedProduct = location.state?.selectedProduct;上記のコードでは、useLocationフックを使ってlocationオブジェクトを取得します。そして、そのオブジェクトを利用して、選択された商品の情報をそのオブジェクトからselectedProductに取り込みます。
ロケーションオブジェクトのselectedProductを使って、商品に関連する特定の情報セットを表示できるようになりました(シンプルな商品詳細ページにするため、画像、名前、および、フォーマットされた価格のみを表示することにします)。ProductIndividualコンポーネントのreturn()を次のようにします。
<>
<div className="item__container">
<img
className="item__image"
src={selectedProduct.image?.url}
alt={selectedProduct.name}
/>
<div className="item__info">
<h3 className="item__name">{selectedProduct.name.toUpperCase()}</h3>
<div className="item__details">
<p className="item__price">
{selectedProduct.price.formatted_with_symbol}
</p>
</div>
</div>
</div>
</>最後に、ProductIndividualコンポーネントに新しく追加された情報のスタイリングをアップデートして、小綺麗にするために、ProductIndividual.cssのCSSファイルをあなたのプロジェクトのProductIndividual.cssに追加してください。
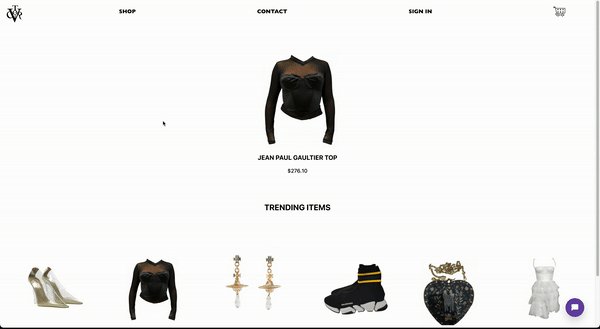
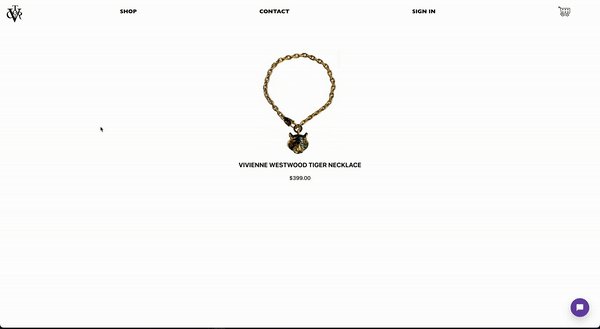
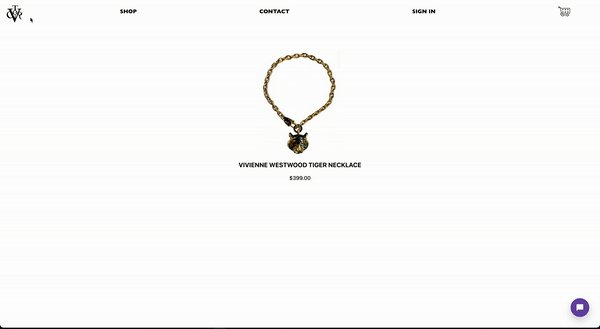
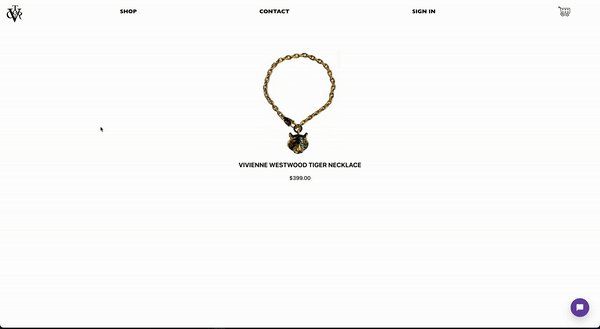
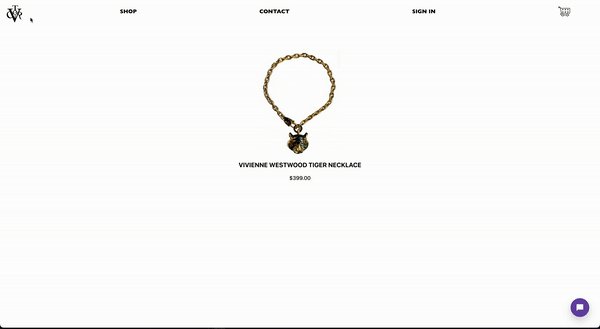
この時点であなたのアプリケーションは以下のことができるようになっています:
- ホームページから商品詳細ページへの遷移
- ナビゲーションバーのロゴからホームページに戻ることができるナビゲーション

イベントトラッキングの追加
ワンダフルニュース! – この時点でユーザーはアプリケーションの中でそれぞれの商品の詳細ページにアクセスできます!🎉 この機能が追加されたことで、ユーザーのインタラクションを追跡して、現在のトレンドが何なのかを確認することができます。このアプリケーションにおける”trending item”とは、ユーザーたちからの継続したインタラクションがあるという前提の上に成り立ちます。
私たちのアプリケーションは、今のところ商品をクリックするということ以上のインタラクションを含んでいませんので、まずは誰かが商品をクリックして商品の詳細ページに移動するというイベントをAlgoliaにコンバージョンイベントを送信することにします。通常は、アプリケーションにもっと多くの機能がありますので、例えば「カートに入れる」ボタンのインタラクションをコンバージョンイベントとして使用するといったことが多いかと思います。イベントとAlgoliaへのイベントの送信については、こちらで詳しく説明しています。
InstantSearchのセットアップ
ユーザーのクリックに基づくコンバージョンイベントをトラックするという目的の達成のために、Algoliaから3つのパッケージをインストールする必要があります。そのパッケージは、algoliasearch、react-instantsearch-dom、search-insightsです。
clientディレクトリで以下のコマンドを使うことによって一括でインストールが可能です。
npm i algoliasearch react-instantsearch-dom search-insightsユーザーのインタラクションをトラックするために、様々な検索機能を実現するオープンソースのUIライブラリであるInstantSearchをセットアップして、その実装の中でAlgoliaのトラッキング用のコンポーネントを組み込むことができるようになっています。
まずはclient/src/App.jsに以下のimport文を追加します
import aa from 'search-insights';
import algoliasearch from 'algoliasearch';
import { InstantSearch, Configure } from 'react-instantsearch-dom';次に App() の先頭に以下を追加します。
const searchClient = algoliasearch(
process.env.REACT_APP_ALGOLIA_APP_ID,
process.env.REACT_APP_ALGOLIA_API_KEY
);
aa('init', {
appId: process.env.REACT_APP_ALGOLIA_APP_ID,
apiKey: process.env.REACT_APP_ALGOLIA_API_KEY
});上記は、AlgoliaのInstantSearchコンポーネントに渡すことができるAlgolia Searchの検索用クライアントと、ユーザーインタラクションをトラックするのに使える検索インサイトのインスタンスをイニシャライズしています。
続いて、各ルートのコンポーネントをInstantSearchコンポーネントでラップして、そのInstantSearchインスタンス内でのクリックのトラッキングを特に有効にするConfigureコンポーネントも追加します。App.jsのreturn()ステートメントで、<Routes>タグ内のコードを次のように置き換えます。
<Route
exact
path="/"
element={
<InstantSearch searchClient={searchClient} indexName="products">
<Configure clickAnalytics />
<ProductsList products={products} />
<Bot />
</InstantSearch>
}
/>
<Route
exact
path="/products/:id"
element={
<InstantSearch searchClient={searchClient} indexName="products">
<Configure clickAnalytics />
<ProductIndividual />
<Bot />
</InstantSearch>
}
/>それぞれのルートのコンポーネントはInstantSearchによってラップされ、algoliasearchを使ってイニシャライズされたsearchClientを取り込みます。そして、商品情報が登録されている Algolia インデックスの indexName を受け取ります – 今回はproductsです
イベントを追加してAlgoliaのInsightsに送信する
これですべての設定が完了したので、ホームページの商品のコンバージョンイベントのトラッキングを開始することができるようになりました。client/src/components/ProductsList.jsファイルのコードを変更して、以下のようにします。
import React from "react";
import { Link } from "react-router-dom";
import PropTypes from "prop-types";
import ProductItem from "./ProductItem";
import "./ProductsList.css";
import aa from "search-insights";
import { connectHitInsights } from "react-instantsearch-dom";
function Product({ products }) {
return (
<div className="products" id="products">
{products.map((product) => (
<Link
to={`/products/${product.id}`}
state={{ selectedProduct: product }}
key={product.id}
onClick={() => {
aa("convertedObjectIDs", {
userToken: "user-1",
index: "products",
eventName: "Product conversion",
objectIDs: [product.id],
});
}}
>
<ProductItem product={product} />
</Link>
))}
</div>
);
}
Product.propTypes = {
products: PropTypes.array,
};
const ProductsList = connectHitInsights(aa)(Product);
export default ProductsList;ここでいくつかアップデートがあります。
aaとconnectHitInsightsがimportに追加されています- コンポーネントのファンクションの宣言である
ProductsList()はProduct()に名前が変更されています。これは、ファイルの後半でconnectHitInsights()関数を使用してコンポーネントの宣言を Algolia の Insights API に接続して、それをProductsListコンポーネントとして保存およびエクスポートできるようにするためです。これは、ファイル末尾のconst ProductsList = connectHitInsights(aa)(Product);で実現されています。これによってProduct()のコンポーネントのイニシャライズにおいてpropTypesを取得する際に、ProductsListもProductに置き換えられています。 LinkコンポーネントにはonClick()リスナーが追加されています。ここでは、ユーザーの商品へのクリックをコンバージョンとみなしていますので、onClick()リスナーはsearch-insightsライブラリのaaを使ってユーザーが商品をクリックするたびにconvertedObjectIDsイベントがトラックされます。aaイベントのロギングには他にもいくつかのパラメーターが必要となりますuserTokenはここではuser-1とハードコーディングしていますが、実際のアプリケーションではログインユーザーなど、ユーザーによってユニークなID等をここに設定しますindexはAlgoliaのインデックスで今回は商品情報が登録されているものです – ここではproductseventName– お好きな名前を付けてくださいobjectIDs– このイベントのためにやり取りされた商品の配列です。このアプリケーションでは、1つの商品をクリックするごとに1つのイベントをトラックしているので、ここで渡される商品IDは常に1つだけになります
イベントがAlgoliaに送られているか確認
この時点で、コンバージョンイベントをAlgoliaに送信するためのすべての設定が追加されました。しかし…これらのイベントの行き着く先はどこになるのでしょうか?今までの苦労が報われたかどうか、どうすればわかるのでしょうか?
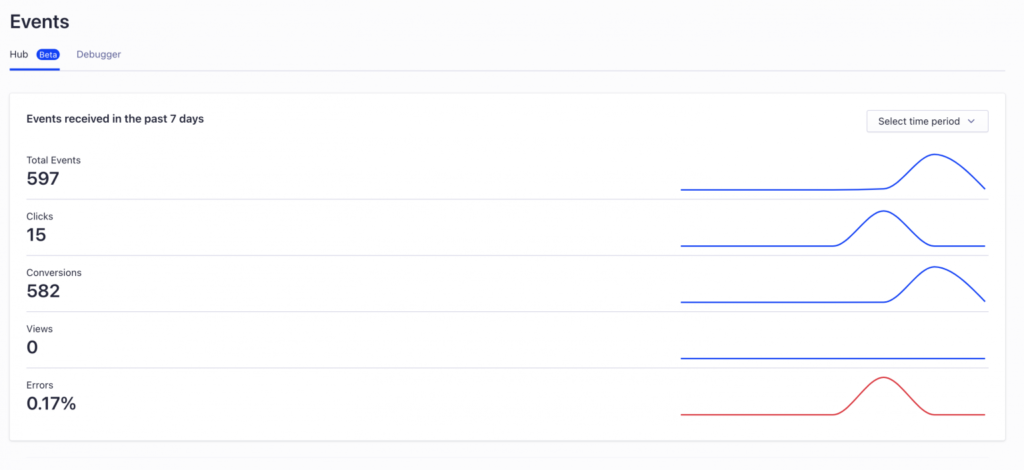
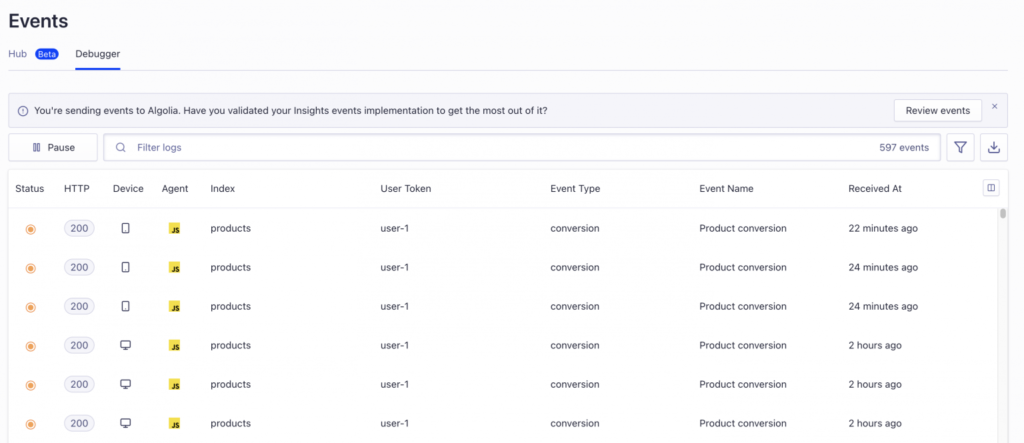
答えはとてもシンプルです – Algoliaのダッシュボードで”Event“セクションをご覧いただけます。このセクションは2つのパーツから構成されています。
- Events Hubは、過去7日間にAlgoliaに送信されたすべてのイベントを表示します

- Events Debuggerは、イベントごとの詳細な情報を表示します

ここでで200のステータスコードで表示されていれば、イベントが正常に送信されていることがわかります。イベントのデバッグと検証について更に詳しく知りたい方は、こちらの記事をご覧ください。
最後のフロンティア: トレンドのレコメンデーションのお披露目
ここまでで、アプリケーションのユーザーからのコンバージョンイベントをAlgoliaに送信することができるようになりました。さて、この美しいデータを手に入れたあなたは何をすべきでしょうか?
Algolia Recommendのご紹介です – イベントデータを取得して、そのデータから望ましいパターンを認識するために機械学習モデルをトレーニングして、お客様がサイト上で簡単に有用な情報を表示できるAlgoliaの機能を簡単に使うことができます!
複雑なことをしているように聞こえるかもしれませんが、イベントを収集して、フォームをサブミットするだけで、あとはAlgoliaがやってくれます。但し、使用したいレコメンドモデルに適したタイプのイベントを収集していることをご確認ください。各モデルタイプの要件はこちらでご確認いただけます。
レコメンドモデルの生成
こちらのチュートリアルでは、”Trend Recommendations”のレコメンデーションモデルを生成していきます。そのために3日間にコンバージョンイベントが500件以上必要になりますが、そのために一旦作業を中断して必要な量のデータをアプリケーションをオペレーションすることで生成するか、もしくは、イベントデータのCSVを作成してアップロードすることが可能です。このチュートリアルをテストするためには、userToken、timestamp、objectID、eventType、eventNameというカラムを持つCSVファイルを作成します。そして、3日分の異なるタイムスタンプのレコードを生成してtimestamp列にそれを適用し、インデックス内の商品データにあるobjectIDの値を用いてそれをランダムにファイルのレコードに追加していきます。
データの準備が出来たら、AlgoliaのダッシュボードのRecommend modelsのページに行って、”Trends Recommendations”オプションを選択します。Data Sourceは今回のeコマースストア用に作った商品情報のAlgoliaインデックスを選択しましょう。
2つ目のステップでデータを追加します。もし、3日間で500件のコンバージョンイベントを手動で発生させた場合、データソースとして選択したものとは別のインデックスのデータを使ったイベントがない限り、このステップはスキップすることができます。そして、全てのイベントデータが含まれるCSVファイルを作成した場合は、このステップで”Upload CSV”ボタンを押してフィアルをアップロードします。
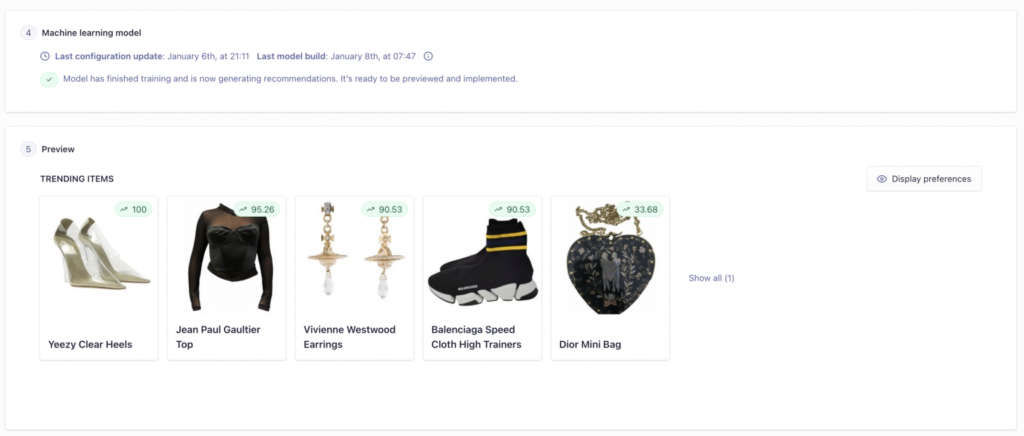
次に、”Trending items”オプションが選択されていることを確認します。そして、”Start training”ボタンをクリックします。そうすることで、レコメンドモデルのトレーニングが開始されます – データの内容によって、数分から数時間かかることもあります。モデルのページで以下のように表示されれば、モデルのトレーニングが完了しています。

問題が発生したり、モデルの生成が失敗したりした場合は、データおよびモデルが必要とする要件を調べて全てが期待通りに動作していることを確認する必要があるかもしれません。またその場合も、必要な変更をしたら、いつでも新しいデータを送信し、モデルの再トレーニングを行うことができます。Algolia Recommendations の設定に関する完全なハウツーガイドは、こちらをご覧ください。
トレンドアイテムの表示
モデルのトレーニングが完了したら、生成されたレコメンデーションをアプリに取り込むことができます。Algoliaは2つのライブラリを通じてこのプロセスを簡単に行うことを可能にします。それは@algolia/recommend-reactと@algolia/recommendです。この2つをあなたのプロジェクトのclientディレクトリにインストールしてください。
npm i @algolia/recommend-react @algolia/recommendレコメンデーションを表示するために、Trending Itemsモデルからデータを取得し、UIにレンダリングする新しいコンポーネントを作成します。
client/src/componentsに、RecommendationCard.jsというファイルを作成します。これはRecommendationCardコンポーネントのためのもので、ProductIndividualに似たシンプルなコンポーネントで、商品に関するデータをpropとして取り込み、その商品に関する特定の情報を表示します。
// client/src/component/RecommendationCard.js
import React from "react";
import PropTypes from "prop-types";
function RecommendationCard({ product }) {
return (
<>
<div className="rec__card">
<img
className="rec__image"
src={product.image?.url}
alt={product.name}
/>
<div className="rec__info">
<h4 className="rec__name">{product.name.toUpperCase()}</h4>
</div>
</div>
</>
);
}
RecommendationCard.propTypes = {
product: PropTypes.object,
};
export default RecommendationCard;RecommendationCardが追加されたら、client/src/componentsにRecommendations.jsファイルを作成します。このファイルは、Algoliaから送信されるトレンドアイテム用のRecommendationCardを含んだ一般的なレコメンデーション用のコンポーネントとなります。
// client/src/component/Recommendations.js
import React from "react";
import { Link } from "react-router-dom";
import { useTrendingItems } from "@algolia/recommend-react";
import recommend from "@algolia/recommend";
import aa from "search-insights";
import RecommendationCard from "./RecommendationCard";
import "./Recommendations.css";
function Recommendations() {
const recommendClient = recommend(
process.env.REACT_APP_ALGOLIA_APP_ID,
process.env.REACT_APP_ALGOLIA_API_KEY
);
const indexName = "products";
const { recommendations } = useTrendingItems({
recommendClient,
indexName,
});
return (
<div className="trending__container">
<h2>TRENDING ITEMS</h2>
<div className="trending__grid">
{recommendations.map((product) => (
<Link
to={`/products/${product.id}`}
state={{ selectedProduct: product }}
key={product.id}
onClick={() => {
aa("convertedObjectIDs", {
userToken: "user-1",
index: "products",
eventName: "Product conversion",
objectIDs: [product.id],
});
}}
>
<RecommendationCard product={product} />
</Link>
))}
</div>
</div>
);
}
export default Recommendations;このコンポーネントは、AlgoliaのuseTrendingItemsフックを使って、生成したTrending Itemsモデルの結果をクエリーします。useTrendingItemsにはrecommendClientを渡す必要がありますが、これは@algolia/recommendライブラリのspecialファンクションでイニシャライズします。
ProductsList と同様に、このコンポーネントは Algolia が返すレコメンド商品の配列を繰り返し処理を行って、それぞれの商品のデータを表示する RecommendationCard をレンダリングします。RecommendationCardはLinkコンポーネントでラップされ、ユーザーを選択したおすすめ商品のページに誘導し、onClick()リスナーを通じてコンバージョンイベントを送信します。
商品詳細ページでレコメンド商品を表示する準備ができたら、client/src/components/ProductIndividual.jsで、Recommendationsコンポーネントをインポートします。
import Recommendations from "./Recommendations";そして、コンポーネントのreturn()の</>閉じタグの前にRecommendationsコンポーネント追加してください。
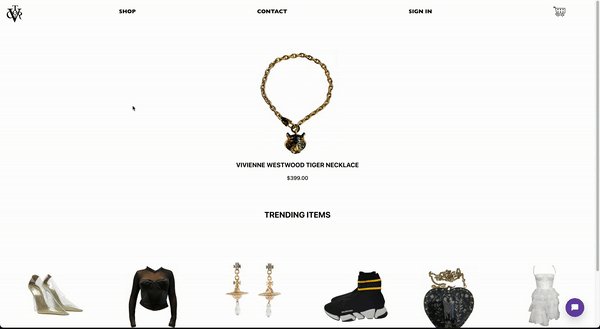
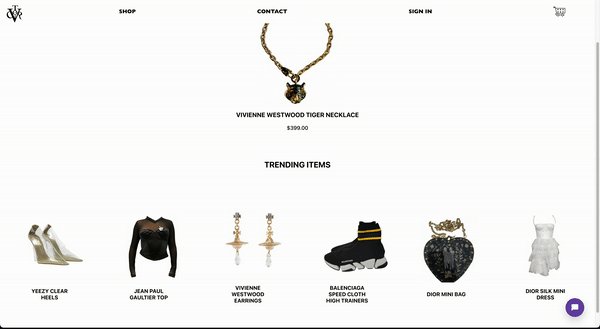
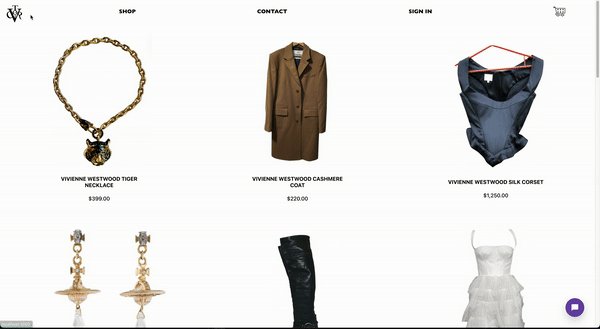
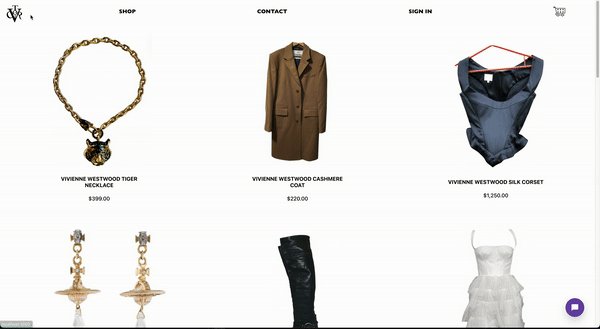
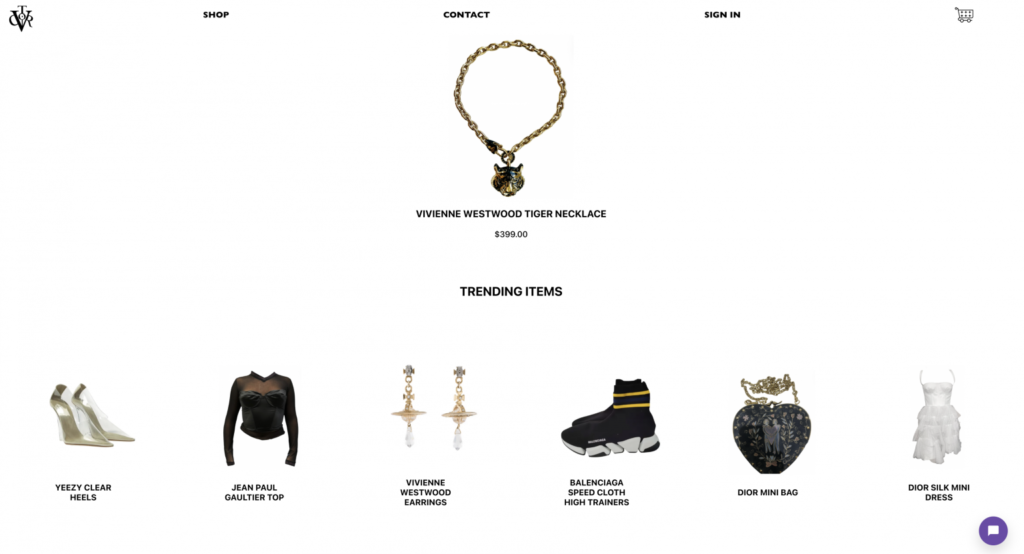
<Recommendations />この時点で、Recommendationsコンポーネントは商品詳細ページに表示されているはずですが、ちょっと見た目がおかしな感じになってしまっているかもしれません。このコンポーネントを簡単にスタイリングして、下のページのようにする場合は、client/src/components ディレクトリに Recommendations と RecommendationCard の CSS ファイルを作成します。そこにRecommendations CSSファイル と RecommendationCard CSSファイル の内容を、あなたのローカルコンポーネントにコピーすることができます。

最後に
おめでとうございます!🥳 あなたはユーザーのトレンドに基づいたTrending Productsを表示できる気の利いたeコマースアプリケーションを作成しました!こちらのプロジェクトのGitHubのリポジトリはコチラになります。通常この手の機能の構築のコーディングは何日もかかると思いますし機械学習に関する知識も必要になります。しかし、ご体験いただきましたようにAlgoliaのマジックを使えば、機械学習モデルをゼロからトレーニングする時間や、何度もGoogleで検索して挫折するようなことが必要なくなるのです✨
このチュートリアルで学んだように、Algolia Recommendはお客様のeコマース体験をより親切でよりパーソナルなものにするのに役立つ強力なツールです。今日作ったアプリをさらに発展させることに興味がある方は、ここで他のタイプのモデルとそれに必要なデータのタイプを見て、Algoliaを使って顧客にもっとパーソナライズされた体験を追加できる方法をご自由に探ってみてください。さらに、eコマースアプリにパーソナライズされた検索結果を実装する方法についてのチュートリアルも近日公開予定ですので是非ご期待くださいくださいませ🎉



コメント