Algolia Advent Calendar 2021の12月22日の記事です。AlgoliaのFrontend eXperiencesのProduct ManagerのAlexandre Collinが書いたAnnouncing our PWA Ecom UI Template in Reactの翻訳です。
このReact / Next.jsスターターキットからインスピレーションを得て、ストアフロントの実装をスピードアップさせましょう!
end-to-endのSearch and DIscovery体験を構築した経験のある方であればお分かりかと思いますが、ソフトウェア開発のスタンダードに沿いながら、スピードやUI/UXのベストプラクティスの観点からもエンドユーザーの期待値に応えるロバストなフロントエンドのインターフェースを作るのは非常に大変です。また、これらの体験を同時に複数のデバイスに対応しなければならず、特にモバイルデバイスにおいては、2021年のB2Cのeコマースにおけるトラフィックの60%以上のボリュームを占めています。
私たちは何年も、InstantSearchとAutocompleteライブラリに時間とリソースを投下し、開発者による活用、カスタマイズそして、インターフェースに合わせて拡張できるようなUIコンポーネントを提供し続けています。私たちは何千ものお客様にご利用いただいていることを誇りに思いながら、今後も更に多くのお客様にご利用をしていっていただきたいと考えています。
そして、これらのライブラリがあったとしても、優れた体験を作っていくためには、無視できない量の時間と専門知識が必要になります。つまり、お客様は私たちのコンポーネントを自分たちのUI/UXデザインや技術にどのように組み込むのかを考えなければなりません。
ブランクページではなくテンプレートからはじめよう
私たちは、eコマースにフォーカスしたはじめてのUIテンプレートをご紹介できることを大変嬉しく思っております。このUIテンプレートは、React/Next.jsを使ったストアフロントの実装になります。このテンプレートは、Algoliaを活用したソリューションを構築するためのスターターキットとして、もしくはコードのいち部分をチェリーピックして教育やインスピレーション用のリソースとしてお使いいただけます。

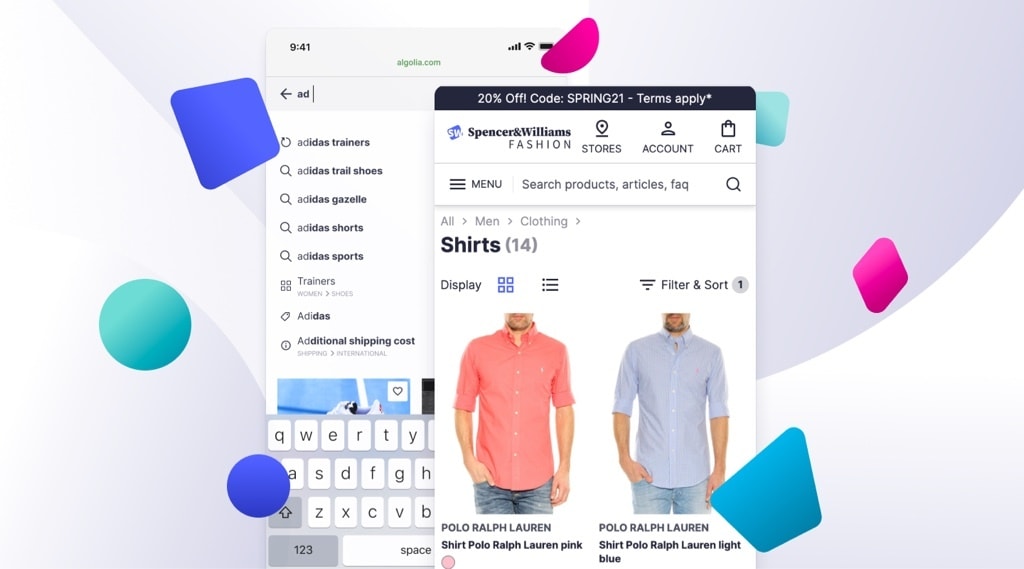
Live Preview
UIテンプレートの構築方法や、パッケージに含まれる要素やコンポーネントについてご説明する前に、一歩下がって、エンドユーザーの視点から考えてみましょう。以下のLive PreviewのリンクもしくはQRコードを読み込んでアクセスしてみてください。
QRコードは👇

機能的および技術的なオーバービュー
PWA Ecom UI Templateは、エンドユーザーの体験をコアフォーカスとし、可能な限りプロダクションレディであることに注意を払って作成されたものになります。このUIテンプレートの実装には以下の技術が使われています:
- 最新バージョンのReact Hooksを使い機能的なコンポーネントを活用
SEO最適化を含む(Next.jsを使ったserver-side-rendering、SEOフレンドリーなルーティング)
PWAに準拠
WebCoreVitalsとAccessibility(Lighthouse)で90%以上のスコアを獲得
TypeScriptとTailwind CSSで構築されたテーマ
機能的な側面では、このUIテンプレートの現在のバージョンは、以下の文化におけるSearch and DIscoveryの体験にフォーカスしています。
- ホームページ。Discoveryにフォーカス
- 商品一覧ページ, Search & Browse が統合された一つの体験, キーワードとファセットのナビゲーションの組み合わせで、エンドユーザーが自然にナビゲーション可能
さらに、AlgoliaのAutocomplete.jsとReact InstantSearchをテンプレートに統合し、Algoliaが提供する検索およびブラウジング機能だけでなく、Query Suggestions、RulesによるMerchandising、AI Re-Ranking、AI Personalizationといったより高度な機能をご活用いただけます。
将来的には、このUI Templateに、レコメンデーションが設置された商品詳細ページ、商品レビューの検索、店舗検索、ヘルプセンターなどのページが追加される予定です。
最後に、デザインに関してですが、このPWA Ecom UI Templateは、Ecom UI Design Kitで公開されているUIとベストプラクティスをベースに、出来る限りニュートラルな形で開発されており、最小限の労力と短いデリバリーですむように、テンプレートをフィットさせる柔軟性を持ち合わせています。
コマース用に構築されたUI Templateであるが特定の用途だけによらない
PWA Ecom UI Templateのエッセンシャルな要素として、他のユースケースや業界にも適用することができ、UIのベストプラクティスを取り入れることで、企業とエンドユーザーの両方にメリットをもたらします。また、インタラクションのパターンやベストプラクティス、フロントエンド開発のろ軸(例: server-side rendering, URLルーティング, 状態管理)は、eコマース以外のWebアプリケーションにも当然活用可能です。
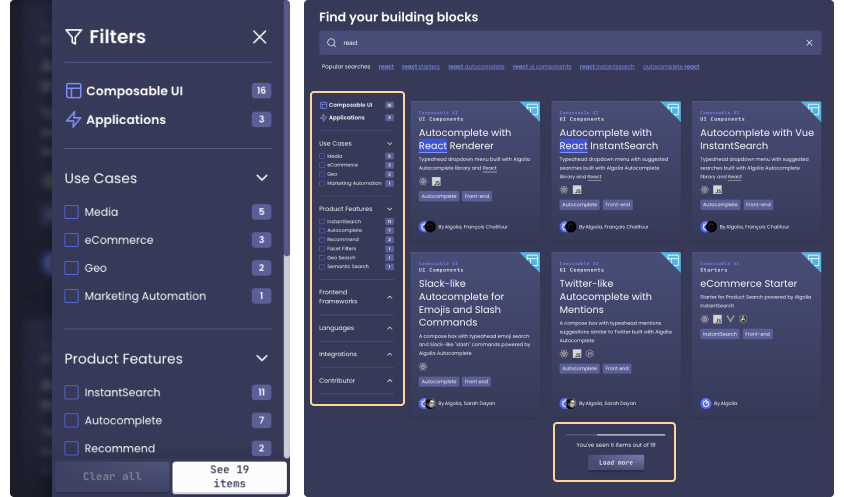
私たち自信、Algolia Code Exchangeの開発をアクセラレートさせるためにUI Template(その時点ではベータ版)の一部をチェリーピックした時にこれを経験しました。私たちのCode Exchangeの主な目的としては、Algoliaを使っている開発者が利用可能なリソースのディカバラビリティ(より発見してもらいやすく)を高めていくことにあります。
プレビュー段階でのAlgolia Code Exchange – 黄色の部分がUI Templateから再利用されたもの

UI Templateを活用することで、タイトなデッドラインに間に合わせることができ、さらに予定していたデザインよりも優れた体験を提供することができました。このテンプレートのおかげで、モバイルフレンドリーなフィルタリングのサイドバーを作り直す必要がなくなり、開発やデザインにかかる時間を短縮できました。これによって、ツールの強化をより迅速に進めることができたのです。
このテンプレートは2つの方法で使うことができます。1つは、ヘッドレスなアプローチを採用するために、プラットフォームの見直しや、技術スタックのアーキテクチャをエンハンスするかどうかによらず、将来の実装のファウンデーションとすることができます。そして、もう1つは、ニーズに応じて、インスピレーションを得たり、コードをチェリーピックするための教育的なリソースとしてご活用いただけます。
印象をお聞かせください。
私たちの開発チームでは、常にプロダクトの改善と最適化を行っています。私たちは皆さまからのご意見やご感想をお待ちしております。
- UI Templateはあなたのユースケースに役立ちましたか?使っていただいて何か課題はありますか?
- このテンプレートに不足している、今後追加すべきものはありますか?
Communityでお考えを是非シェアしてください。



コメント