こちらは Algolia Advent Calendar 2020 20日目の記事になります。
Query Suggestionsとは
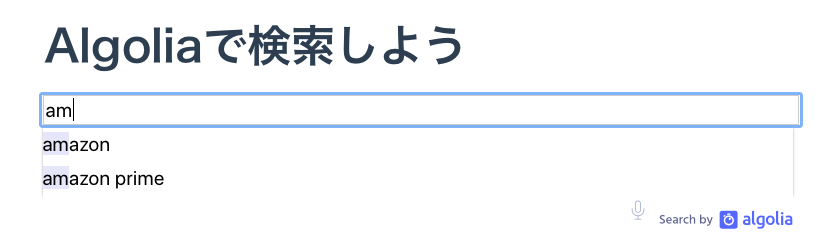
Query Suggestions(Auto Completeと呼ばれたりもします)は、いわゆるSearch Result(検索結果)ではなく、より良いクエリを提案(サジェスト)するものになります。クエリの入力ごとにリストが表示されるこの検索体験はGoogleやAmazonといった有名サイトでも使われており、皆さまのサイトを訪れるユーザーの方の中にはこの体験を期待している方もいらっしゃるのではないでしょうか。

特にモバイルにおいては、文字入力が面倒なこともあり、Query Suggestionが重宝するわけですが、モバイル検索におけるオートコンプリートの3つのベストプラクティスにもCastoramaの残念な例を記載しましたが、闇雲に他のユーザーが入力したキーワードを表示すれば良いわけではなく、確実に検索結果を返すクエリになっている必要があり、その精度が問われます。
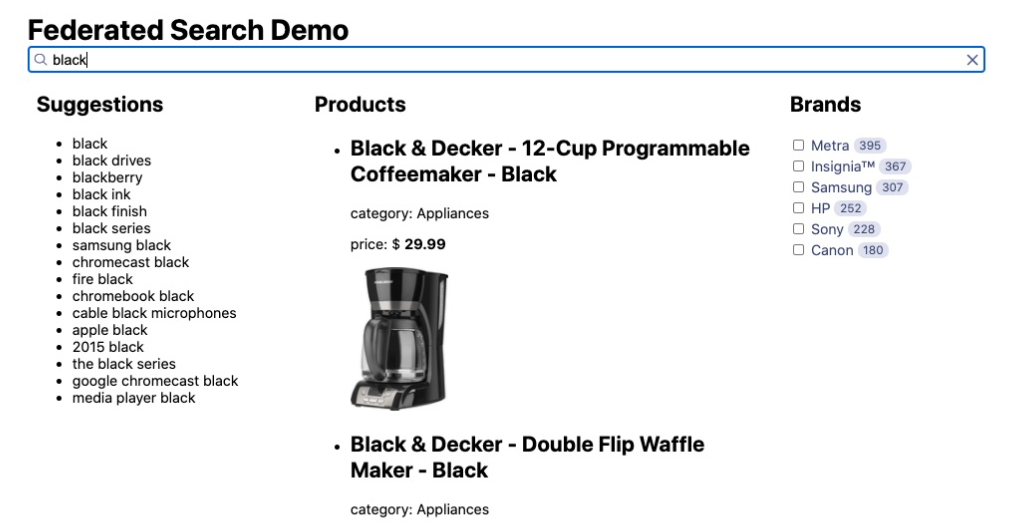
また、AlgoliaのInstantSearch.jsのconnectorsを使ったFederated Searchにも書きましたが↓のように、Federated Searchを活用してQuery Suggestionsと検索結果やFacetと併せて表示することで、ユーザー体験がよりリッチになります。

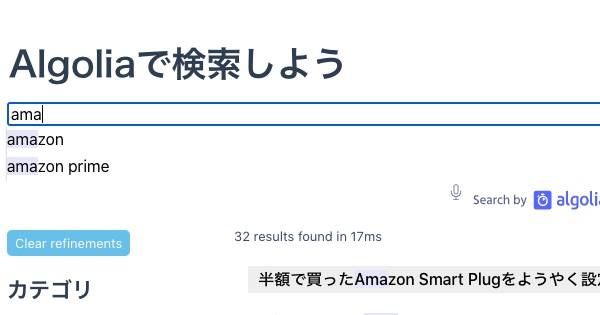
例えば、先日ガイドが公開された Unified InstantSearch for E-Commerce においては、デフォルトでQuery Suggestionsが表示されるようになっており、

入力した文字以外にハイライトが当たるようなベストプラクティスを実践しつつ、検索結果とQuery Suggestionsを両方as-you-typeで表示するようになっています。

AlgoliaのQuery Suggestionsの設定
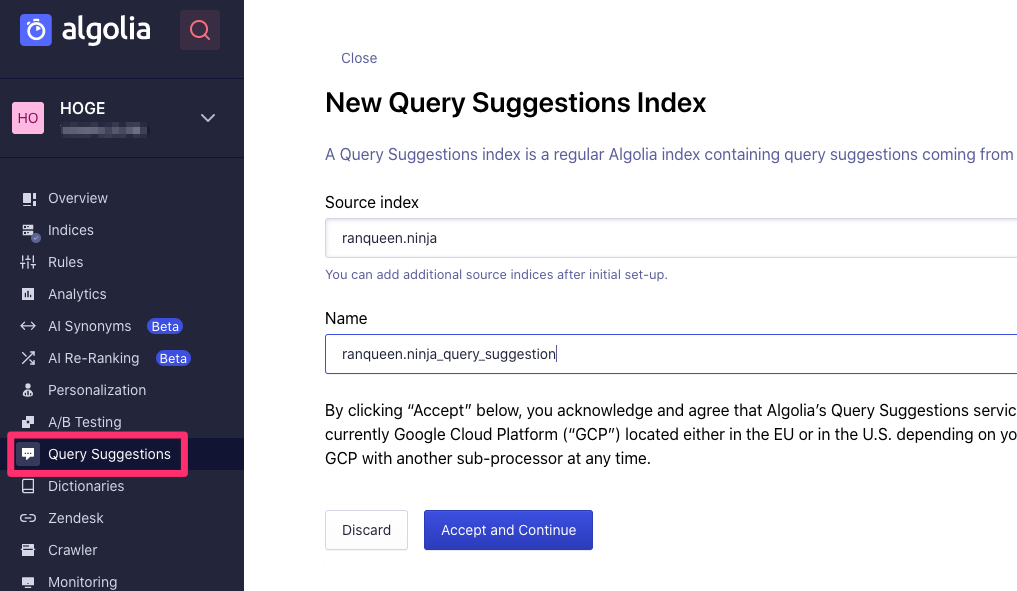
AlgoliaでQuery Suggestionsを実装する場合、まずはそれ用のIndexを作る必要があります。
と言っても、Dashboard上でメニューのQuery Suggestionsを選択して、元となるIndexを指定してAccept and Continueボタンを押して設定をしていくだけです。こちらの機能はユーザーのクエリを集計するようなものになりますが、注意書きにあるようにEUもしくはUSのGoogle Cloud上で処理が行われております(2020年12月現在。今後変更があり得るかもしれませんが)

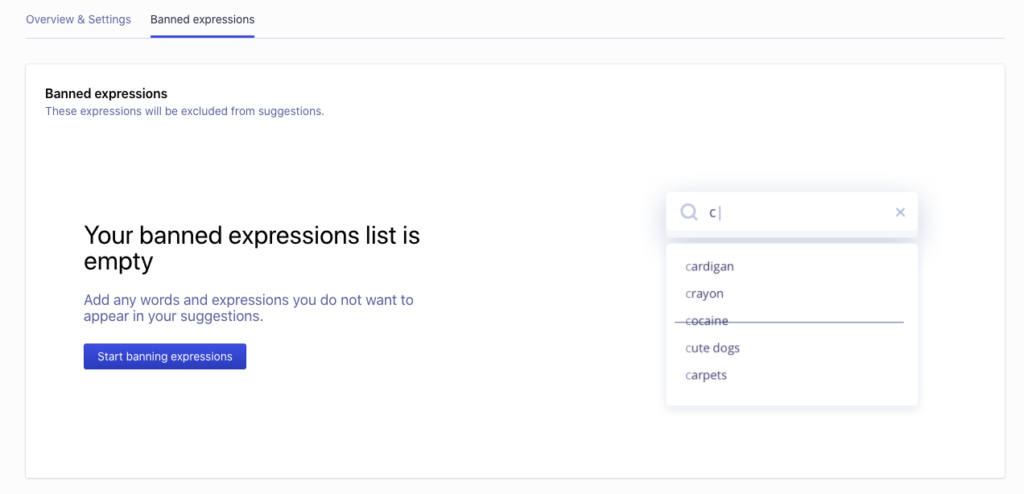
もし、検索結果には存在してしまうが、サジェスチョンとしては相応しくないといったキーワードがある場合は↓のように ban するキーワードを指定してください。(いたずら目的で検索結果が存在しないような闇雲に入力されたキーワードは集計処理の対象にはならないのでご安心ください)

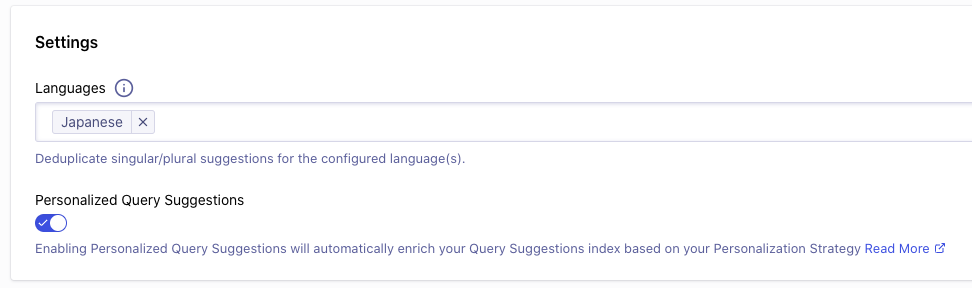
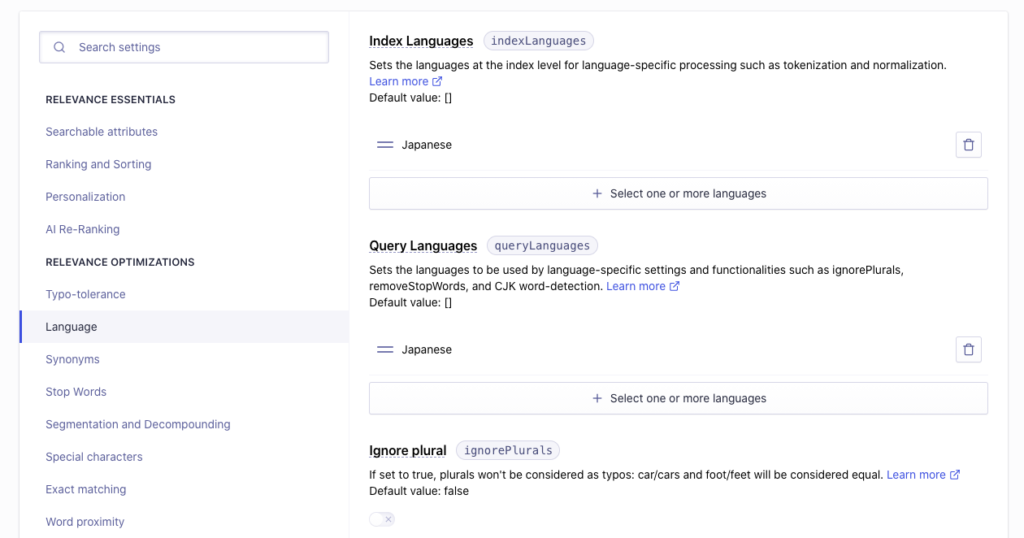
設定に関しては、言語(日本語の場合はJapaneseを設定)と、Premiumプランに加入している場合にはPersonalizationを活用することができます。

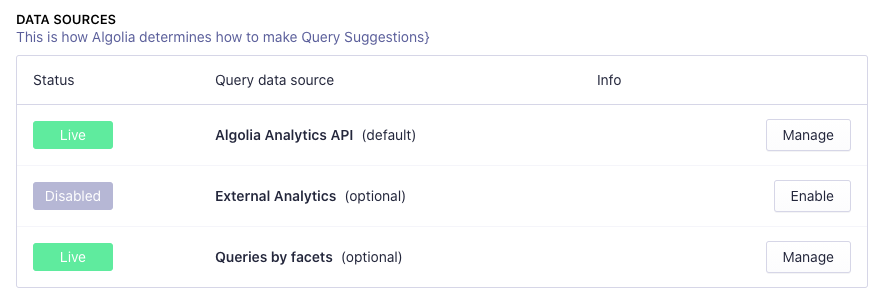
どの情報を元にSuggestion用のIndexを構築するか指定をすることが出来ます。もし、ビジネス的な観点で、必ずこのキーワードをサジェストに表示させたい!といったようなものがあれば、2つ目のExternal Analyticsを使うことも出来ます。詳しくはUsing external analytics をご覧ください。

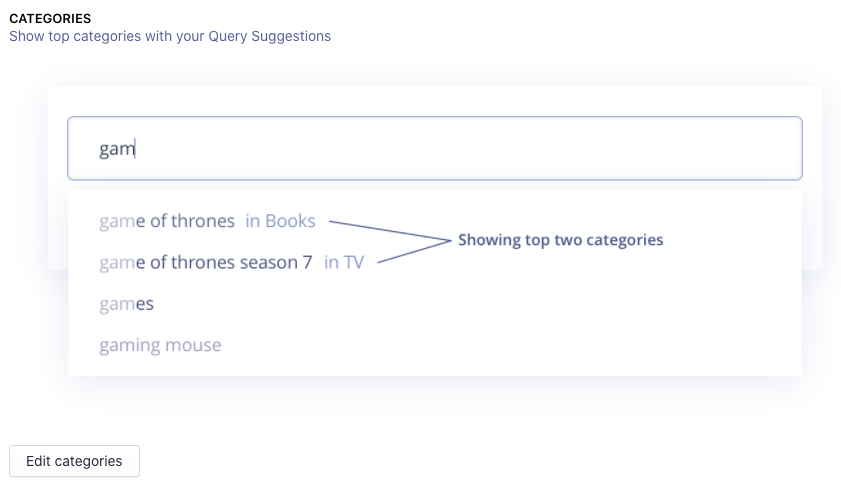
Query Suggestionsにカテゴリの情報も表示したい場合は Edit categories ボタンから対象カテゴリを選択します。こちらは出来上がったQuery Suggestions用のインデックスを見ると一目瞭然というか、出来上がったサジェスト用のレコードにカテゴリが追加される感じになります。

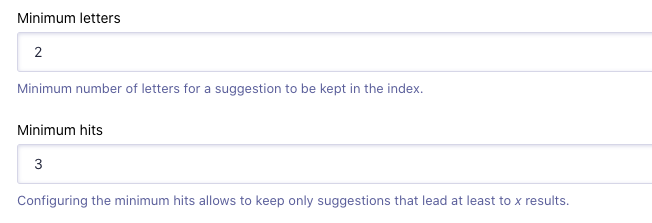
Suggestion用のインデックスに保持するのに最低何文字からという設定がMinimum lettersで、最低何件ヒットするものをSuggestionの対象にするかというのがMinimum hitsになります。この辺はちょっとずつ微調整しても良いかもしれません。

日本語のTransliteration
日本語の場合、多くの方がまずは平仮名で入力を行ってからIMEを使って漢字やカタカナに変換をされるのではないかと思います。
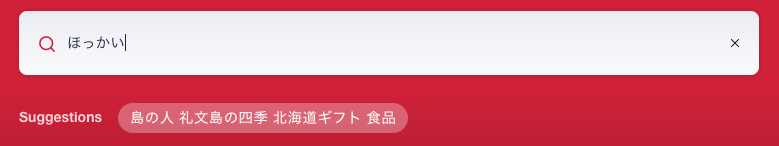
例えば、『ほっかい』と平仮名で入力をしただけで、『北海道』に関連するQuery Suggestionが出てきたら便利なのではないかと思います。

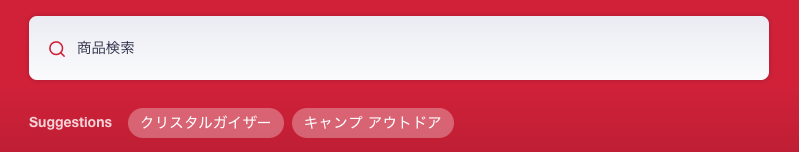
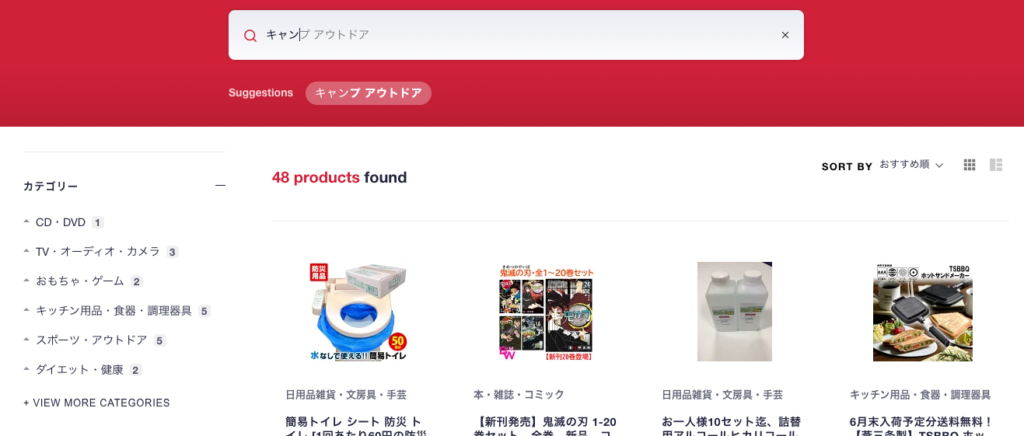
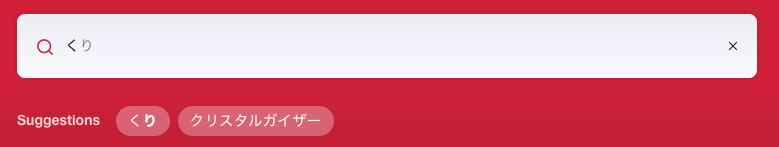
また、平仮名を一文字『く』と入力した時に『くり』とカタカナの『クリスタルガイザー』が両方出てくれば、クリスタルガイザーの購入を検討している人はそれを選択するだけでよく、更にタイピングをしなくても良くなります。

AlgoliaではIndexの設定で日本語(Japanese)が選択されている場合、UniDicという辞書を使って形態素解析が行われるようになりますが、その際、読み仮名のフィールドにカタカナで記述されている文字列を平仮名に置き換えてAlgolia Indexにも内部的に保持するようになっています。

そのIndexに対して attributesToTransliterate という設定パラメータで対象の attribute を指定すると、平仮名でクエリが行われた際に、内部的に保持している読み仮名(平仮名)にもアクセスが行われ、結果的に平仮名で入力したクエリが、漢字やカタカナのQuery Suggestionsの文字列にヒットする形になります。私たちはこのQuery SuggestionsとTransliterationの組み合わせのことを『Japanese Type-Ahead』と呼んでいますが、2020年12月16日現在、まだベータ版で、Dashboardからは設定することができません。
つきましては、Query Suggestionsによらず、このTransliterationを使いたい場合は、お声がけいただければ幸いです。
Query Suggestionsのフロントエンドの実装
InstantSearch.jsを使ってQuery Suggestionsのフロントエンドを実装しようとする場合に、Algoliaのドキュメントでは以下の3つの方法が紹介されています。
- オートコンプリートのドロップダウン
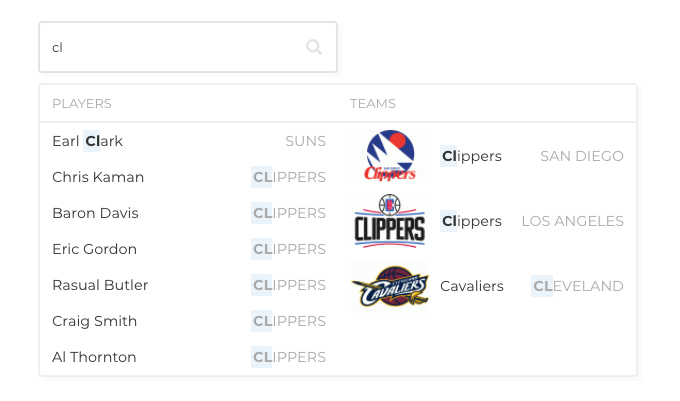
- Query Suggestionsと検索結果を同じドロップダウンに表示する(マルチカテゴリオートコンプリートメニュー)
- InstantSearchとQuery Suggestionsを組み合わせる
また、Algolia Advent Calendar 2020では、Federated Searchを活用したQuery Suggestionsの実装例も紹介させていただきましたし、[Algoliaブログ翻訳]モバイル検索におけるオートコンプリートの3つのベストプラクティス という翻訳記事も作成いたしました。
個人的に今回は上記2.のマルチカテゴリーオートコンプリートメニュー(Building a Multi-Category Autocomplete Menu)を試してみました。

良さげなユーザー体験かなと思いますが、autocomplete.jsが最新のAlgoliaのJavaScriptクライアントのバージョンに対応していないとかあったりするので、ちょっと注意が必要かもしれませんね。
そして、上記でご紹介した Unified InstantSearch for E-Commerce (Reactベース)の PredictiveSearchBox.js のコードを読んでみたのですが、さすが↓この辺とか気が利いてるな、と…
if (firstSuggestion.toLocaleLowerCase().startsWith(query.toLowerCase())) {
// We correct any case mismatch between the query and the suggestion.
// Example:
// If the typed query has a different casing than the suggestion, we want
// to show the completion matching the case of the query. This makes both
// strings overlap correctly.
// - query: 'Gui'
// - suggestion: 'guitar'
// => Query completion: 'Guitar'
const suggestion = query + firstSuggestion.slice(query.length);
onSuggestion(suggestion);
}いかがだったでしょうか。
AlgoliaではQuery Suggestionsの機能はStandardプランから使えるようになっていて、上記のように簡単にQuery Suggestions用のインデックスが構築できるようになっており、Federated Searchな呼び出し方をすれば検索リクエスト回数もかさまないですし、特にモバイルユーザーにとってはクエリサジェストは便利機能だと思いますので、是非ご活用くださいませ。



コメント