2回目の「月曜日は泉岳寺でAWSを学ぼうシリーズ」。

前回はランサーズさんの事例紹介ということで↓のお話を伺いましたが、
月曜日は泉岳寺で「AWS」を学ぼう!「AWS未経験者が導入・運用を通じて得たノウハウ」に行ってきました | shinodogg.com
今回はハンズオン。習うより慣れろということで、こういうのは嬉しいですね。
■ アカウント作成
MFA(Multi-Factor Authentication)というプロテクションの話とか。
コレは↓ということで。
AWS MFA を有効にすると、ユーザーが AWS ウェブサイトにサインインするときに、
– ユーザー名とパスワード(第1の要素、つまりユーザーが知っているもの)の他に、
– AWS MFA デバイスからの認証コード(第2の要素、つまりユーザーが持っているもの)を
入力することが必要になります。
無料(仮想 MFA デバイス)のものと有料:12.99 USD(ハードウェア MFA デバイス)のものがあって、
この辺のお金の値段設定もなるほどねって感じですね。
■ EC2を使ってみる
“Launch Instance”をボチっと押して。#右上のリージョンをTokyoに〜

★印がついてのが無料資料枠。今回はAmazon Linuxの64bitを使います。

今回はAvailability Zoneをap-northeast-1aに選択。
ap-northeastが東京リージョン。1aが東京リージョンのどこのデータセンターかは人によって異なる。
#1aに偏っちゃってもアレなので。
ハードディスクの選択。ひとまずそのまま。Editすれば追加することも出来ます。

pemファイルを作ってダウンロードしつつ、
デフォルトだとSSHしか開いてないので、WEBでもいけるように80番ポート開けて完了。

ターミナルからSSHでサーバーに接続。
chmod 400 hogehoge.pem
$ ssh -i hogehoge.pem ec2-user@ec2-54-249-167-137.ap-northeast-1.compute.amazonaws.com
__| __|_ )
_| ( / Amazon Linux AMI
___|___|___|

たまたま隣の方が遅れて参加された感じだったので、ここまで説明させていただきながら
やってみましたが、人に説明するっていうのは何かしら発見があるので、とても良い機会です。
会場の人の中では、アカウントを作成するときに、携帯の着信の設定、SSHでの接続設定で
うまくいかない方がいらっしゃったようでした。
■ WordPressのサイトを一瞬で作る
“網元 wordpress”でググると、一番上に出てくるサイトに行って、

megumi cloudの今直ぐ使う!ボタンから。

いきなりグワっとここまでイケます。

セキュリティグループの設定して。(SSHとHTTP)

立ち上がったインスタンスのパブリックDNSをBrowserに貼り付けると、、
おぉ、既に諸々のミドルウエアが立ち上がってて、ブログれちゃう状態。

とりあえずブログってみました↓

お名前ドットコムとかAWSであればRoute53とかってDNSサービスがあるので、
その辺使えば、サクっとブログサービスを立ち上げることが出来てしまう。
EC2の操作はここまで。
必要なければTerminate。Stopだと無料期間を過ぎた時に外付けハードディスク(EBS)の料金はかかるので気をつけて。
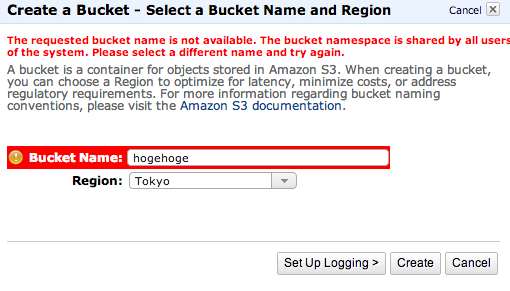
■ Amazon S3を使ってみる
世界のバケツで一意になるもの。hogehogeとかは既に取られている。
#ちなみに今回私は hogehage としてみたら取れましたw

とりあえず画像ファイル上げてみます。

そのままだと見れないので

EveryoneにOpen/Downloadの権限つけてやって

先ほどアップロードした画像にアクセスできましたよ、と。

今度は静的なWebサイトを作ってみます。
簡単なHTMLファイルを作って、index.htmlという名前で保存します。

上記と同じ要領でUploadして、EveryoneにOpen/Downloadの権限つけてやって、
バケットの選択画面にいって、PropertiesのStatic Website Hostingでindex.htmlを指定してやって、

EndpointのURLを叩いてやると、先ほどのindex.htmlが見れました。

S3を使用したWebサイトだと月10円くらいでホスティング出来る。
JavaScriptとCSSとかだけの静的なサイトだったらお得。
にしても、吉田さん、常に冷静沈着で素晴らしいサバきをされていて、
経験値の高さを感じました。

日経BP社
売り上げランキング: 12,567
日経BP社
売り上げランキング: 17,463





コメント