会社の友達にFont Awesomeスゲーみたいなこと言われてなんじゃそりゃって感じだったので、
試してみました。なるこど、コレは楽しいし、重宝しそうでございます。
■ Font Awesomeって?
↓のようなマークアップで、
<i class="icon-thumbs-up icon-large"></i> <i class="icon-thumbs-up icon-2x"></i> <i class="icon-thumbs-up icon-3x"></i> <i class="icon-thumbs-up icon-4x"></i>
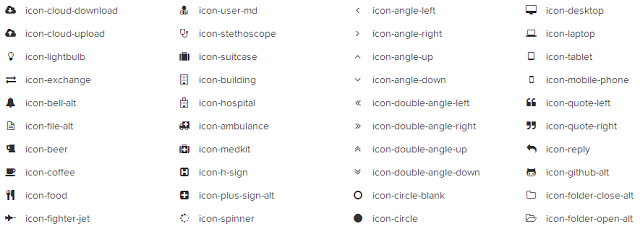
↓のようなことが出来ちゃうアレです。
↓こんなFORMとかも出来ちゃったりして、デザインできないエンジニアにとってスゲーナイスな予感。。
導入も簡単でした。以下にまとめます。
■ モノを落としてくる
Font Awesomeに行くと↓のような画面が出てきます。
Download Font Awesome 3.0ってところからアーカイブ落として解凍します↓
■ Webサーバーに配置&設定
↓のEasy Bootstrap + Font Awesome Integrationを参考にしてやってみます。
FTPソフトでWebサーバーに↓のように、cssとfontディレクトリを配置してやります。
このブログはWordPressを使用していますが、
↓のような感じでcssを読み込ませます。
<link rel="stylesheet" href="<?php bloginfo('home'); ?>/css/bootstrap.min.css">
<link rel="stylesheet" href="<?php bloginfo('home'); ?>/css/font-awesome.min.css">
コレを↓のようにブラウザ上で出来たりして、その辺もWordPressはお手軽な感じです。
#小粋空間(http://www.koikikukan.com/)のテンプレートにお世話になってます。
んま、自分でダウンロードして上げなくてもCDN上にCSSがあるので
↓のサイトにいって
http://www.bootstrapcdn.com/#tab_fontawesome
↓のところをコピってきて使えばOKって話もあったりします。
—
いやー、なんかこれからブログ書くの楽しくなりそうですねw
WordPressのエディタ上で更に簡単に使えちゃうようなプラグインとか出てきたらアツいカモですね~
エムディエヌコーポレーション
売り上げランキング: 1,885




コメント