こちらは Search & Discovery Writer の Catherine Dee が書いた Mobile Search and Discovery: How to create ultra-user-friendly UX の翻訳です。
あなたがたった今Apple iPhone上で見つけた素敵な商品を取り扱っている近所のお店はどこでしょう?あなたのAndroidの”near me”アプリによるこの地域で最高級なお寿司屋さんはどこでしょうか?
モバイルデバイスで、商品からレストランからニュース記事までを検索することは今や基本的なアクティビティと言えるでしょう: Statista (2021) によると、アメリカでは、Webトラフィックの約半分(全世界では半分以上)がモバイルデバイスを使用する人々によって流れています。外出先で何かを探すといったことに加えて、映画やビデオを閲覧したり(App Storeでダウンロードした、モバイルアプリのNetlifx、Tencent、Amazon Primeなど利用)、ソーシャルメディアを閲覧したり、メールに追いつくようなことをしています。
このような長期的なリアリティのもとで、成功にフォーカスした企業においては、first-rate(最高級)なモバイルアプリを持つことが必須となります。そのためには、素早く、スマートで、使いやすいSearch and Discovery体験を提供する必要があると言えます。
正直に言って、あなたのモバイルアプリはとても使いやすいと言えるでしょうか?アプリユーザーは必要なものをすぐに見つけ出すことができますか?モバイルアプリのデザインというのは、人々に使ってもらって、長期的に定着してもらうという点で大きな違いをもたらすものと言えます。
モバイルを簡単に(そして楽しく)するためのデザイン上のチャレンジ
モバイル検索のUXデザインとディスカバリーにおいては、いくつかのユニークなチャレンジがあります。
- モバイルのスクリーンはデスクトップやラップトップマシンのそれと比べると遥かに小さい
- 仮想キーボードは人間の指で使いこなすには厳しいもの
- モバイルの接続状況は変化しやすい
- モバイルは座っていない状況で使われることが多い。歩いている時、車を運転している時、地下鉄に乗っている時、公園で子どもたちと遊んでいる時など
- 素晴らしいモバイルUXは、最小限のインタラクションしか必要しないものの、Search and Discoveryの成功は複雑なものである
幸運なことに、こういったチャレンジを克服して、検索バーを効果的に配置したり、検索結果を最適な形で表示するための既に実証がなされた方法が存在します。
AランクのモバイルSearch and Discoveryとは?
モバイルアプリのデザイナーに求められるのは以下3つのタスクです: ソリッドなデザインコンセプトの適用、素晴らしいユーザビリティ、そして、ムラのある接続性への対応。これらが検討段階で全て考慮された上で意思決定しなければなりません。
- データセットのサイズと複雑さ
- ユーザーが求めるものについてどれだけのナレッジがあるか
- 検索体験において、インテント(特定の何かを探している)をどれだけ重要視するか vs ディスカバリー(ブラウズしながら着想を得る)をどれだけ重要視するか
もし、モバイルデバイスで優れたユーザー体験を実現する方法を探しているのであれば、それには様々な方法があると言えるでしょう。ここでは、ユーザーの世界をロックするようなモバイルSearch and Discovery体験を実現するための業界のエキスパートによるその秘訣をご紹介します。これによって、コンバージョンレートが向上し、ビジネスがさらに飛躍していくことは間違いありません。
小さくても抜群の使い勝手
モバイルにおいて、第一に挙げられるのは”Less is more”です。小さな画面でも使いやすいデザインを心がけます。
小さな画面であっても、商品を素早く検索し、見つけて、そして、それがeコマースのモバイルアプリであるならば、そこで購入することができなければなりません。そのためには、ユーザーを呆然とさせたり、何度も検索を繰り返すようなことがないように、適切なコンテンツを提供していく必要があります。そこで必要なことは、最小限の入力によって適切な情報を提供するということです。ユーザーが検索結果の2ページ目にアクセスするのもシンプルであるべきです。また、必ずしも検索ボックスを必要としないコンテンツのディスカバリーや、検索結果の絞り込みに役立つトグルやスライダーといった選択用のツールの使用感も直感的でなければなりません。
“just right”(ちょうどイイ)な検索バー
モバイルアプリの中には、ユーザーが自動的に検索バーからナビゲーションをはじめるのが最も効率的なものもあれば、メディアコンテンツのように、コンテンツが open-ended (制約がない) であるため、ブラウジングするのがより効果的なアプローチとなるものもあります。
デンマークのWeb UXリサーチ機関であるBaymard Insutitueによると、検索バーのサイズ、配置場所、コントラストのレベルは、何かを探す際に、検索がどの程度強く”推奨”されているのかを示すのに役に立つということです。eコマースアプリのように検索が重要な場合は(研究によると、検索を行ったお買い物客はより高いコンバージョン率になる傾向がある)、検索バーを配置するのが正しい選択です。もし、検索が任意なものである場合は、クリッカブルな検索用のアイコンを表示することで、その強調度を抑えることができます。
正しい検索トランジション画面
次に最適化をすべきUI要素は、検索結果画面が表示される前にユーザーが目にする”検索トランジション画面”です。デザインのオプションは:
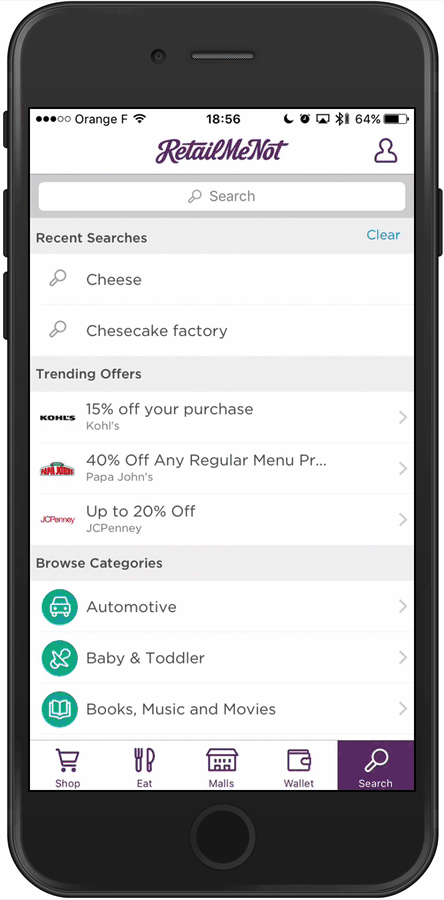
- Recent searches(直近の検索履歴): ユーザーが商品を検索すると、下記のRetailMeNotアプリのように、比較やリマインダーのために、過去の検索キーワードが表示されます。
- Trending(トレンド): 他のユーザーが何を欲しがっているのかが表示されます。これによって、カジュアルな買い物客が面白い商品に出会うことができるかもしれません。
- Categories(カテゴリー): カテゴリーのフィルターを表示。

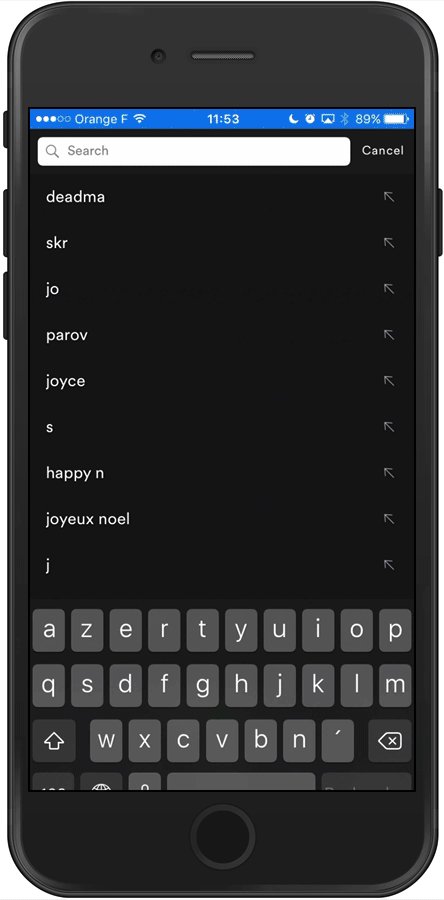
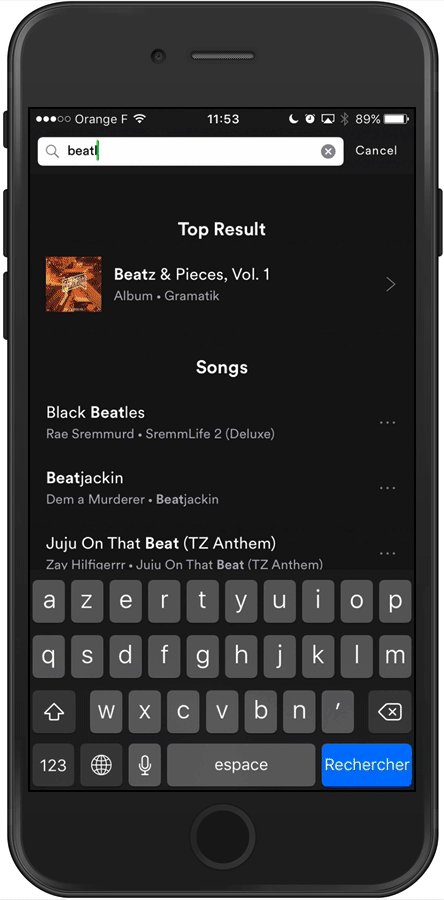
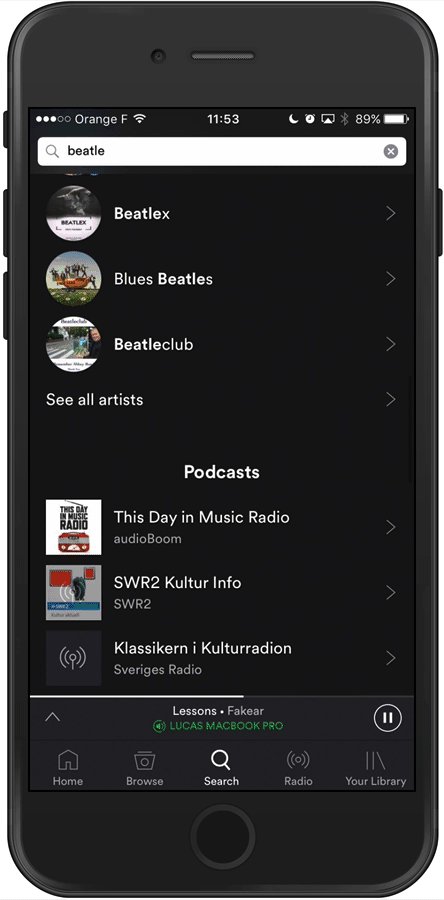
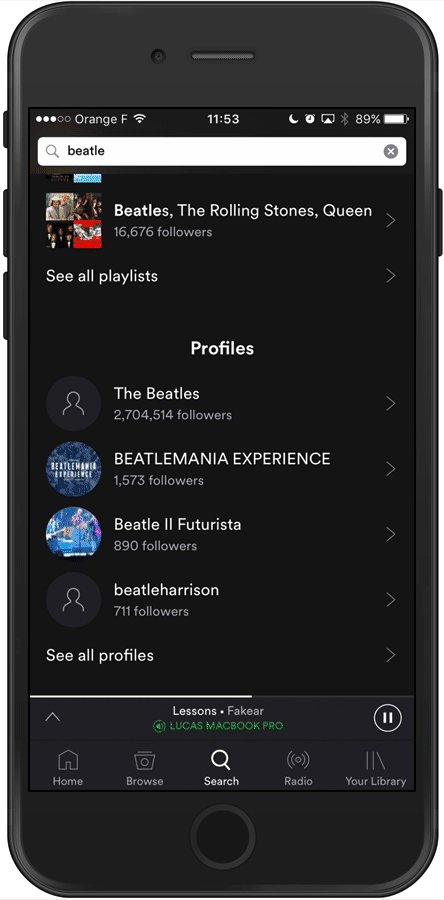
- Instant results: キーストロークのたびに動的に結果が表示される(以下のイメージを参照)。このデザインはデータセットがあまり多くない場合や、ユーザーが求めるものが明確である場合にその効果を発揮します。例えば、Spotifyアプリでは、検索対象がアルバムや楽曲などに限定されているため、Query Suggestionsはやり過ぎな印象を与えかねません。ユーザーは”Show more”をクリックすることで、いつでも見たいカテゴリに入ることができます。

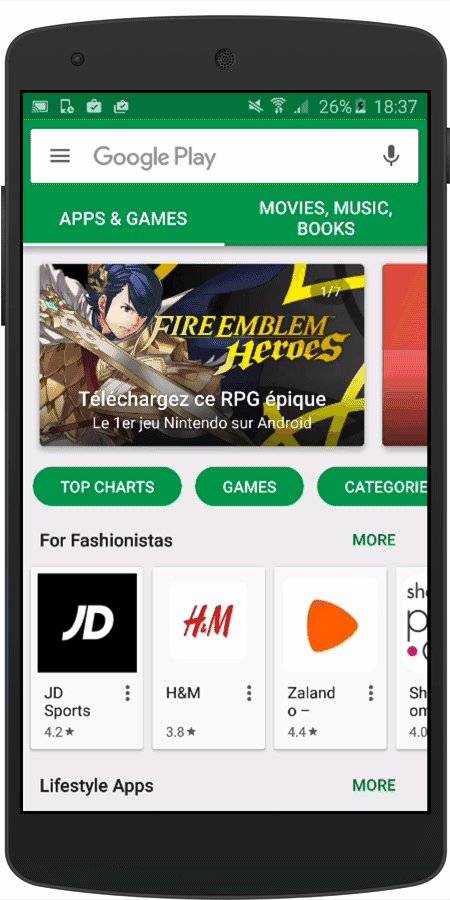
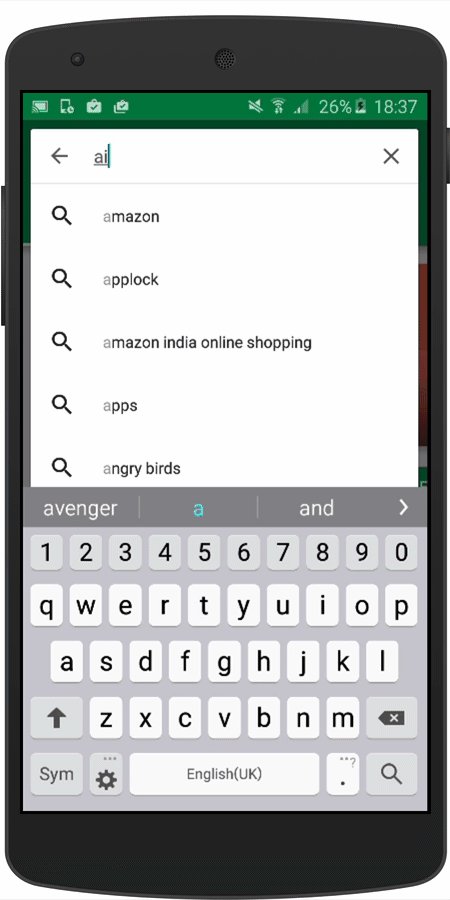
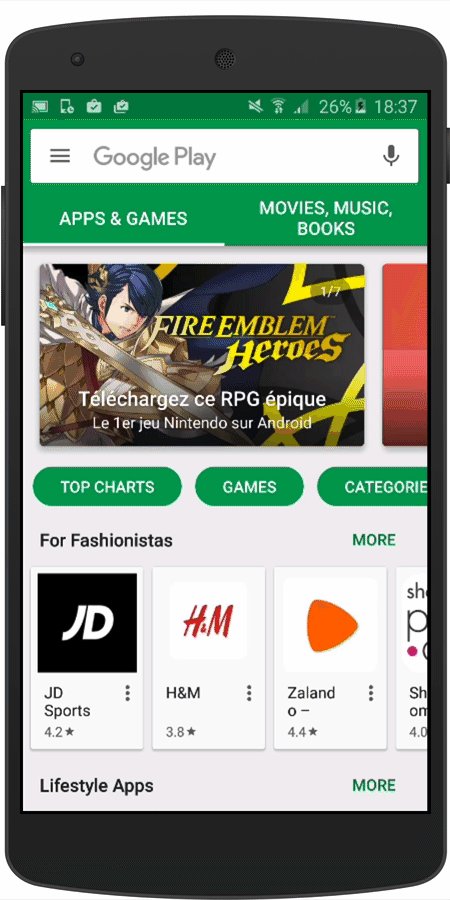
- Query suggestions と instant results: これは大規模なデータセットがあり、ユーザーにサジェストを行いたい場合に有効で、良いマッチングが行われたかどうかを自身を持って決めることができます。Google PlayのAppストア(下記の画像)では、Instant Resultの上にQuery Suggestionsが表示されます。

オートコンプリートを自動的に
Autocomplete(オートコンプリート)は、ユーザーが検索キーワードを入力している際に検索キーワードをサジェストし、目的のフレーズが表示されたら、それをタップするだけで良いというものです。
Mobile Design Pattern Gallery (2014)では、テレサニールさんがモバイル検索を強化する上で、オートコンプリートのインテグレーションの重要性を挙げています。オートコンプリート機能が、例えばユーザーの入力した文字列にサジェストする文字列を太字にするなど、モバイル検索エンジンとしてのサジェスチョンを視覚的に差別化することができれば、更により良いと言えるでしょう。
モバイルでのタイポの対応
タイポを犯してしまい、無意味なクエリとなり、その結果、何もヒットしなかったということに憤りを感じたことが無い人はいないかと思います。
Typo Toleranceを使ってユーザーのインテントを推測し、ユーザーがクエリを行う際のテキスト入力やタイピング、スペルミスをリアルタイムにキャッチすることで、ユーザーは落ち着いて検索を行うことができます。

Search as you type と Query Suggestions
ユーザーが何を求めているかを予測し、その通りの検索(search-as-you-type)結果を提供するだけでなく、検索クエリをサジェスト(search query suggestions)することで、ユーザーが具体的に何を求めているのか把握することが出来るようになります。
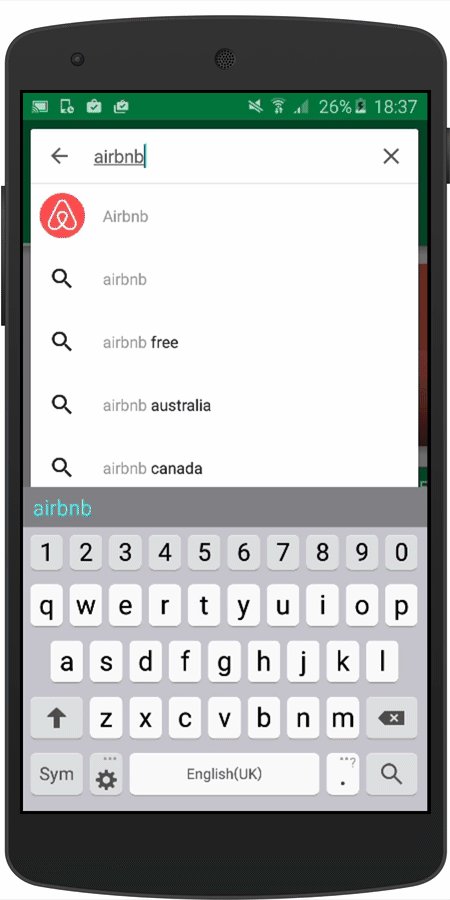
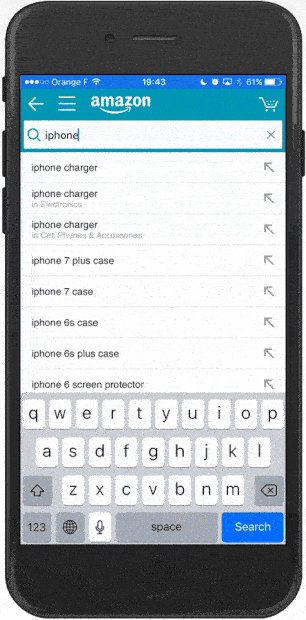
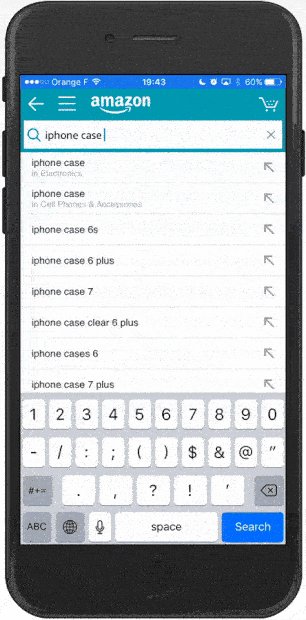
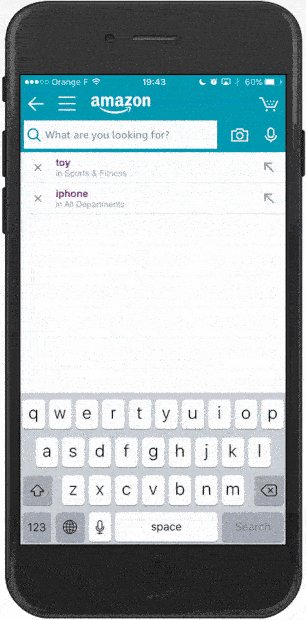
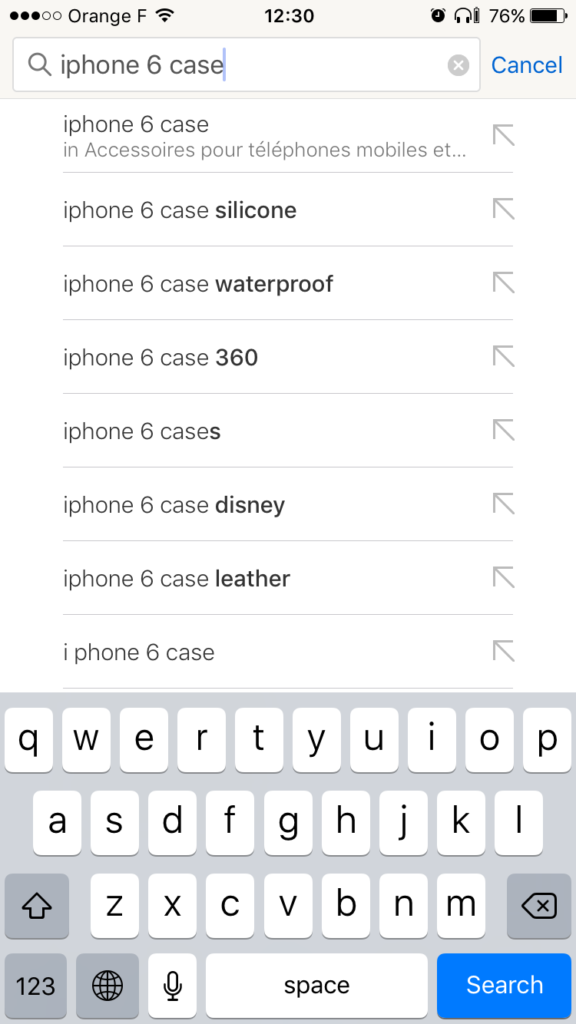
Query Suggestionsは大規模なデータセットをドリルダウンしていくのに適していて、クエリの結果をインスタントに表示されるのではなく、ポピュラーなクエリや関連するクエリが表示されます。例えば、”iPhone”と入力すると、”iPhone charger”といったフレーズが以下の画像のように候補として表示されます。

検索結果のリファインメント
必要に応じて、アプリを使っているユーザーが検索結果を簡単にfine-tune(微調整)できるようにする必要があります。そのためには、ユーザーが入力したクエリを含む検索フィールドを、結果結果の上に配置することでこれを実現できます。
直感的なフィルタリング
ファセット検索で、フィルターを適用して検索結果を絞り込むことで、小さな画面を最大限に活用することができます。(通常は”トレイ”スタイルのオーバーレイで提供されるオプションを選択)
ファセット検索は、eコマースの事業者(mコマースというモバイル版のコマースを含む)や、旅行サービス業者、メディアサイトのオンライン検索ツールなどでよく利用されています。
安定したエラーのない体験
ユーザーにとって使いやすいアプリケーションのためには、プロフェッショナリズムの徹底が欠かせませんが、その1つの要素が一貫性です。ユーザーに、なぜ検索のインターフェースが中途半端なのか?と思わせるのではなく、必要なものがシームレスに見つかる大好きなものと思ってもらいたいですよね。
そのためには、アプリのどこにいても、同じ場所に検索バーを配置する必要があります。また、地図の拡大や検索結果のスクロールといったことに用いられるタッチジェスチャーも、常に同じように動作する必要があります。
ということで、アプリをリリースする前に深堀りしたQAを行いましょう。
最新のテクノロジ
小さなスクリーンでのフラストレーションを無くすためのクールで新しい方法として、音声による検索が挙げられます。eMarketerによると、既に2019年には、アメリカのインターネットユーザーの40%がモバイルデバイスで音声検索をしているとのことで、アプリの検索項目に音声を含めるということは理にかなっていると言えます。
パーソナライズされたショッピング体験
ユーザーから情報を収集して、それを元にしてAIツールを活用することで、ユーザーのニーズに合ったeコマース検索を提供することができるようになります。これによってコンバージョンを大幅に向上できるにもかかわらず、実際にそれを行っているオンライン事業者は8社のうちに1社の割合しかいない、とのことです。例えば、買い物客が以前行った検索内容に基づいて、似ているものや補完をするようなものをおすすめしたり、直ぐにその商品を手に入れることができるローカルの実店舗を紹介するようなこともできます。
モバイル検索結果のベストプラクティス
今まで沢山の検索結果をみてきましたが、ここで全て上手くいっているのかおさらいしてみてください。
Be fast
優れた検索体験は、モバイルユーザーが期待するスピード感を満たすものでなければなりません。私たちは、ウルトラハイスピードなGoogle検索に満足しています。そして、多くのモバイルユーザーがそうであるように、検索に時間がかかることに我慢することができず、アプリを離れていってしまう。これは大きな問題であると言えます。Inc.によると、検索を途中で放棄することによるeコマース企業が被る機会損失コストというのは実に年間300billionドルにもなるということです。
では、どうすればスピードを確保できるのでしょうか?それには適切なツールが必要です。
商品タイプをベースにした検索結果の表示
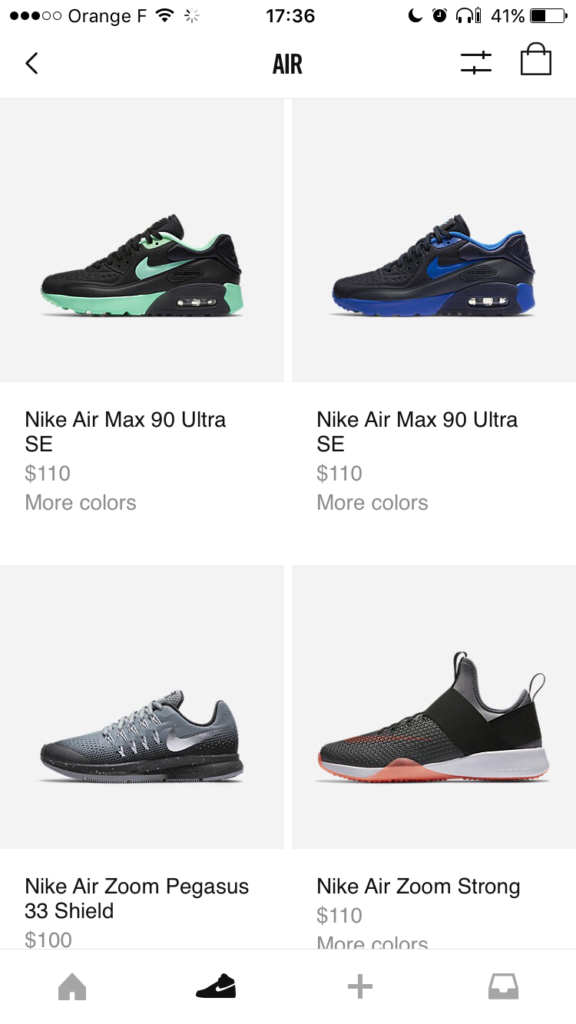
ユーザーはどのように商品を見たいのでしょうか。シューズや服などの商品は、1枚の写真が1000語以上を語る価値をもたらします。

レストランのように、写真よりも詳細を強調したい場合は、料理の種類, 価格のレンジ, 評価, お店までの距離といった情報を小さな写真とともに表示することができます。
フィルタリングで画面の乱れを解消
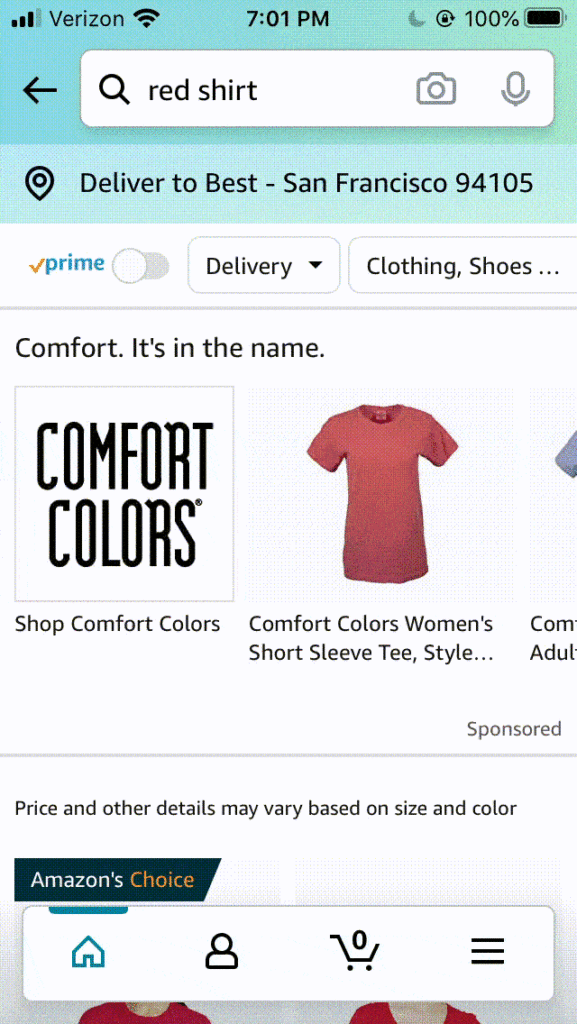
アドバンストな検索では、スクリーンが煩雑にならないようにするためのフィルタリングオプションが不可欠であると言えます。以下のAmazonの例のようにスクロール型のフィルタリングバーを用いることで、多くのフィルタリングオプションに対応することが可能です。

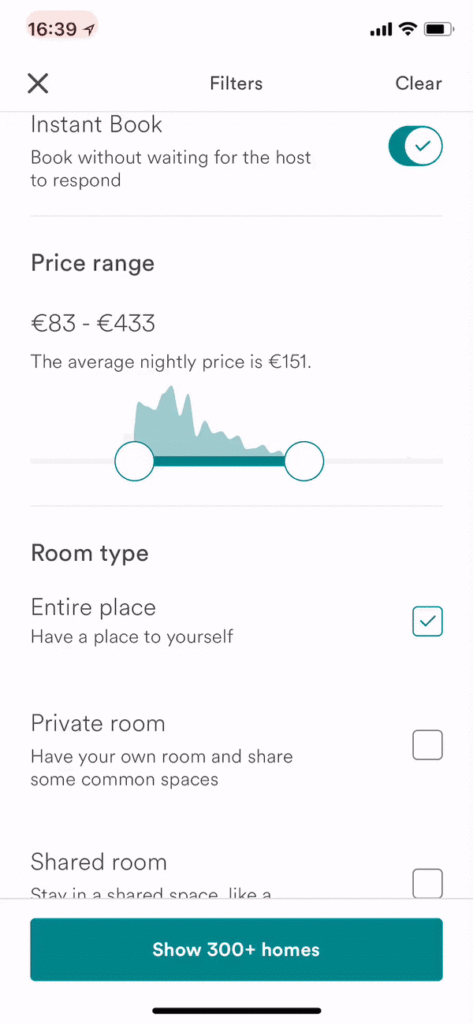
優れたフィルタリングツールはユーザーがフィルタを適用した時にも反応します。例えば、Airbnbのアプリではフィルタを編集した際の検索結果の件数をユーザーにボタン上でお知らせしています。

最も適合している結果のみ表示する
モバイルデバイス上では表示できるスペースが限られているため、検索結果の上位のみを表示します。つまり、適合度が高いことが求められるということです。それを評価するにはテキスチュアルとビジネスの両方のランキングルールを考慮する必要があります。
スキャンの促進
移動中である多くの人は、検索結果を素早くスキャンしたいと考えるでしょう。そのためには、なぜそのような検索結果になったのかということを分かりやすくするようなハイライティングが効果的です。
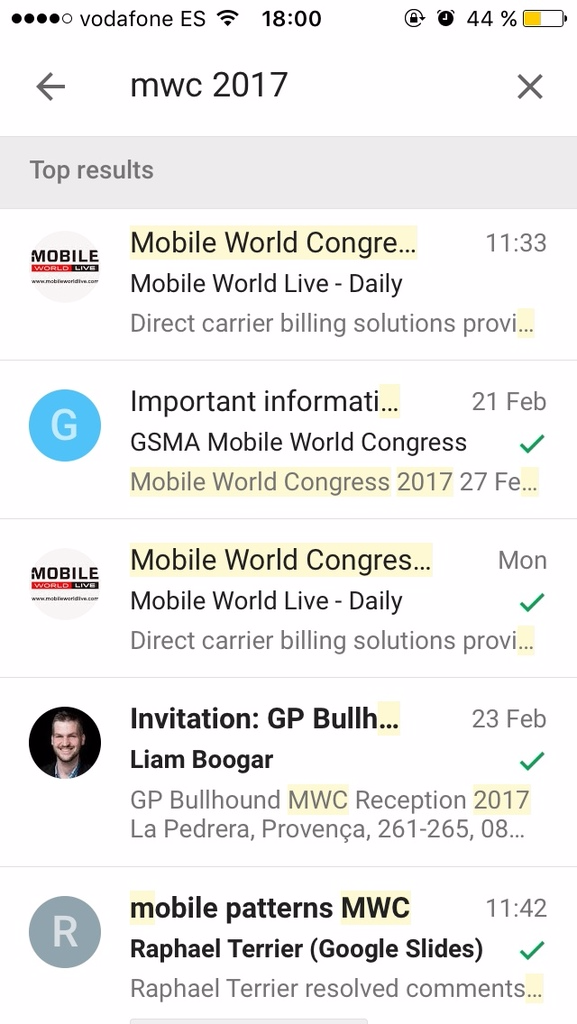
検索結果が完全に一致する場合に適用されるスタンダードなハイライトはInstantな検索結果を表示する際に有効であると言えるでしょう。

反転させたハイライティングは、検索クエリ以外の全ての部分に適用することになるので、サジェスチョンの違いを簡単に識別できます。これを応用した良い例としてはQuery Suggestionsが挙げられます。

貧弱なモバイル接続を受け入れる
モバイルアプリので設計において考慮しなければならいこととして、モバイルユーザーは常に完璧なネットワーク環境にいるとは限らないということです。また、モバイル検索においては、スムーズな操作性が求められます。検索結果がすぐ(ASAP)に表示されることをユーザーに知らせるには、時計がカチカチするようなアイコンやプログレスバーといった進行状況を示すインジケーターを用いる方法があります。
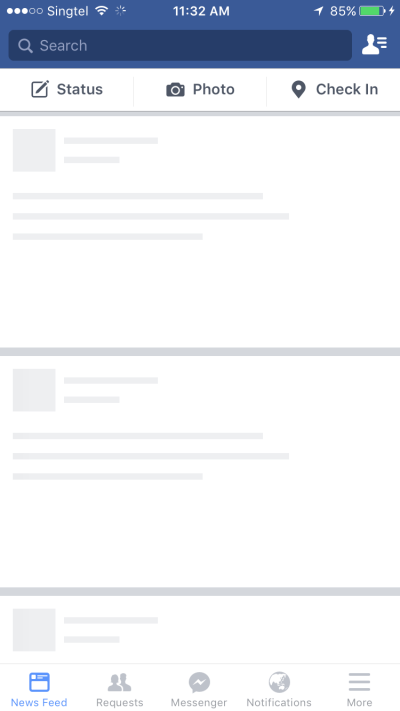
もう一つの方法はプレースホルダを使ったスケルトンなスクリーンを使うことです。

3つ目のアイデアはレイジーローディングを用いることです。レイジーローディングは特定のコンテンツを優先的に表示し、必要に応じて残りのコンテンツを少しずつ取得していきます。
The Future is Mobile
モバイル検索は、AIに関連するようなレコメンド機能や、eコマースアプリでのショッピング体験をパーソナライズしていく機能など、新しい技術が利用可能になるにつれて常に変化を継続していくようなダイナミックな分野であると言えます。
効果的なモバイル検索アプリとは、本質的にパワフルなものです。モバイル体験を最適化することによって、コンテンツの関連性や整合性を犠牲にすることなく、コンバージョン率を向上させ、バウンスレートを低減することができます。まだ多くの企業がモバイル検索アプリの最適化を行っているとは言えない状況の中で、最適化を施し、ユーザーが喜びを覚えると、モバイル検索は更に素敵なアクティビティとなり、企業にとっても利益を生むものとなると言えます。
Algoliaにご相談いただければ、素晴らしいモバイルユーザー体験の構築のお手伝いをさせていただくことができるかと存じます。



コメント