こちらはAlgoliaの Director of Product Design & Research の Craig Williams が書いた Introducing our new navigation の翻訳です。
新しくデザインし直したAlgoliaダッシュボードのナビゲーションの舞台裏をご紹介します。今回の再デザインは多くのリサーチとハードワークの結果であり、そしてそれは今も進化し続けています。フィードバックに注意深く耳を傾けてローンチに至りましたが、今後もさらにより良いものにしていきます。
Algoliaは成長しています!
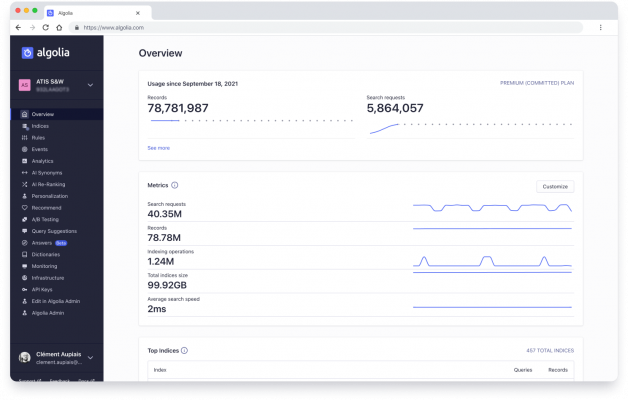
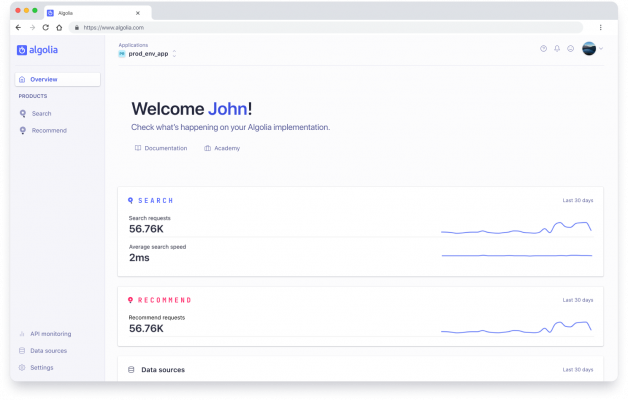
ダッシュボードにおけるユーザーナビゲーションを見直すのに、多くの良い理由がありました。私たちは常にユーザーリサーチを行っており、今までのナビゲーションにおいて、ユーザーが遭遇する問題のリストを集め続けてきました。機能が多くなかった頃には直感的であった選択が今では機能しないといった状況になってしまっていました。例えば、特定の画面サイズではナビゲーションが画面の下に隠れてしまうということもありました。
以下に例をあげると、サイドバーを使うのに
- アプリケーションの管理と切り替え
- 検索機能のナビゲーション
- 料金とチームの管理
- パーソナルなアカウント設定
私たちのナビゲーションは限界を超えていたと言えるでしょう…

…更に成長中!
それに加えて、私たちは最近2つ目となるプロダクトのリリースをしました: Recommend です(詳細はこちらを御覧ください)。そこでナビゲーションの中でアテンションを集める他の全てのものに加えて、ユーザーが Search と Recommend という2つの異なるプロダクトの間を簡単に異動することができる方法が必要になりました。ユーザーがダッシュボードのどこにいるのかをいつでも明確にし、そしてなぜ一方のプロダクトを使うべきなのかを理解できるようにする必要性がありました。そして、今後更に新たなプロダクトが増えても対応できるようなソリューションが必要でした。
ヒエラルキーの再考
最初のステップはそれぞれの機能に home を与えるというものでした。以前のデザインをご覧いただければおわかりいただけるかと思いますが、私たちはサイドバーに重荷をおわせていました。アプリケーションの切り替え、Searchナビゲーション、パーソナルセッティング、ヘルプ等すべての機能が1つの空間に収まっていました。残念なことですが、心理的な負担は全てを理解することが期待されるという形でユーザーが追うことになってしまいました。

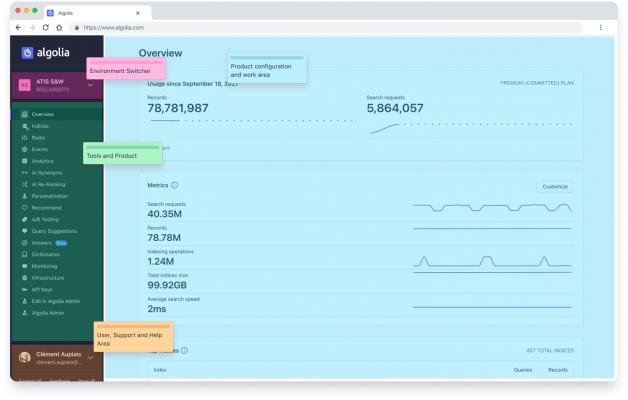
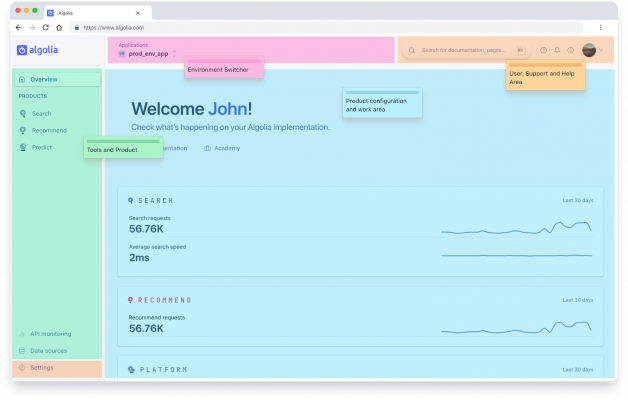
そこで私たちは、アクションの種類ごとに場所を定めるという新しいモデルを考えました。現在では、サイドバーはダッシュボードをナビゲートするためだけに使われています。アプリケーションやインデックスを変更したり追加する場合は?現在ではそれは常に画面の中央上部に表示されています。このスペースをより具体的に定義したことで、ユーザーが過去の経験に基づいて、どこに何があるのかを分かるようにしています。新しいものを追加する際も、どこにあるのかを迷う必要はもうありません。
また、私たちは右上のコーナーに、サポート、ドキュメント、ヘルプといったアイテムを配置するスペースを設けました。ドキュメントにすぐにアクセスする必要がある場合は、いつでもワンクリックで簡単にアクセスできます。

直感的ナビゲーションのデザイン
プロダクトの切り分け
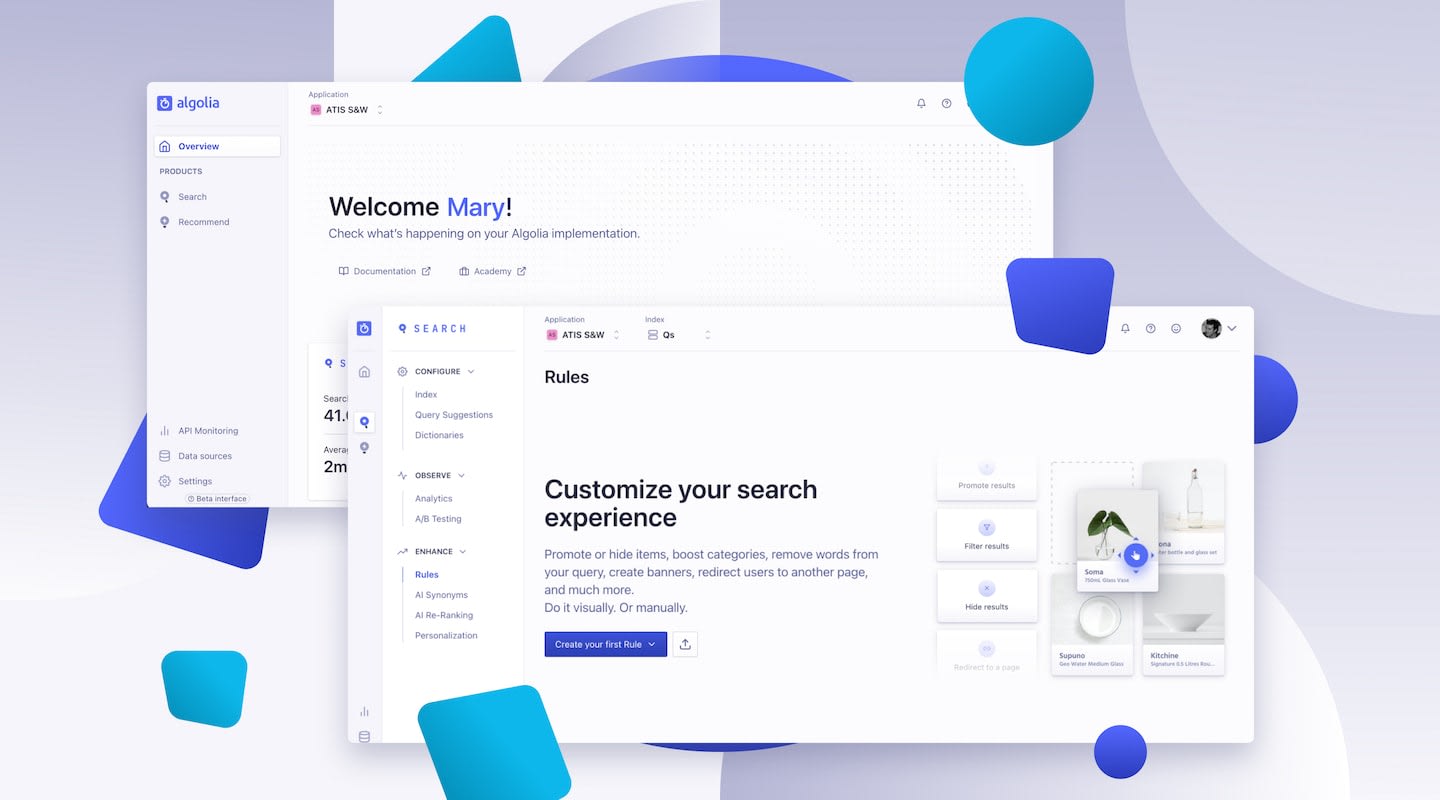
Algoliaのダッシュボードをナビゲーションする際に、必要なものを見つける手助けになるようにいくつかの変更を行いました。一番の変更点は、ナビゲーションの中にそれぞれのプロダクトを独立した場所に配置したということです。これは、Algoliaのダッシュボードでの作業における考え方のちょっとしたシフトですが、これによってユーザーが必要とする時に、より具体的な機能を表示できます。
例えば、Recommendを使っている場合、Recommendに関連する機能だけが表示されるようになります。またSearchも同様です。テスト期間においては、ユーザーが自分が使っているプロダクトに関係のないナビゲーションを見て、フラストレーションを感じたり、混乱している様子が見て取れました。
シングルプラットフォームの構築
複数のプロダクトを提供することで、私たちが解決する必要のある新しい複雑さが生じました。Indexのように今までSearchに関連していたようなものが、別のところで使われることもあります。Recommend専用のインデックスを保持することも可能なので、Search用とRecommend用のインデックス両方を一緒に見ることが急遽必要になりました。そこで私たちは”プラットフォーム”という3つ目のセクションを追加したのです。
当初は、複数のプロダクトにまたがるナビゲーションアイテムを格納するためにプラットフォームを追加しました。プロダクトと同じレベルにありながら、共有の要素を持ち合わせるといった役割を担っていました。ここで当初と言っているのは、今ではそれはもう無いということです。その話はまた別途😉
関連機能のグルーピング
私にとっては、ここからがいよいよ本当に面白くなってきました。Algoliaのダッシュボードにおいて重要なことは、ユーザーは技術者とは限らないということです。もちろん技術的に優れたユーザーもいますが、当然そうではないユーザーもいます。PM、マーチャンダイザー、デザイナー等、様々なユーザーがいらっしゃいますが、そういった方々をサポートさせていただくことも同じように重要なのです。
ですから、あるタイプのユーザーにとっては当然のような用語であっても、別のタイプのユーザーにとっては全く理解できないものがあると考えました。ユーザーテストの結果わかったのは、技術的な理解という点においては少し隔たりがあるということです。基本的に技術的でないユーザーは、何度も同じ用語につまづいてしまっていました。そこで、私たちはブリッジを構築する必要がありました。
この問題を解決すべく、機能に基づいてアイテムをグループ化しました。テスターたちはグループの見出しを手がかりにして、ナビゲーションのどこに何があるのかを探っていました。デザイナーとしては、まさにそれこをがテスターに期待していたことでした。
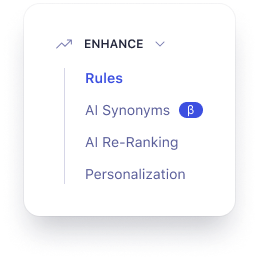
それぞれのプロダクトで、ユーザージャーニーとの親和性を高めるために機能をグループわけしました。例えば、Searchにおいては”Configure”、”Observe”、そして”Enhance”グループです。

ご覧のように、”Enhance”はRelevanceをエンハンスする方法をまとめたもので、”Configure”はIndexの追加や、Query Suggestionsなどの設定を行います。”Observe”では、Search Analyticsをチェックしたり、A/B Testを開始できます。
And More (そして更に)!
もちろん、これだけに限りません。今後予定されているアップデートに備えて、この機会にUIのアジャストメントを行いました。私たちは可能な限りの整理を行い、多くの小さな改善を重ねました。これによって今後のアップデートに向けても、すっきりとした状態にすることができました。
最後の大きな変更点としては、実はAlgoliaのダッシュボードにアクセスした時に最初に出くわすものです。私たちは今回Overviewページを刷新しました。奇妙に聞こえるかもしれませんが、Overviewページを実際に概要であるようにしたかったのです。Searchだけでなく、Algoliaで行うことのできる全てを俯瞰することができるように。最も必要となるものにはクイックリンクを付けましたし、このページを更に便利にするための興味深いプランも沢山あります。今見ていただいているものは、このスクリーンの最初の一歩と言えます。

ベータテスト
私にとっては、デザインプロセスの醍醐味は、ユーザーがそのインターフェースを使い始めるところからはじまります。今までお話してきた変更点は推測に基づいていました。もちろんデザインプロセスを経て well-educated な推測ですが、それでも推測は推測です。それが推測から変化するのは、実際にユーザーがAlgoliaのダッシュボードを使って、自身の仕事や作業についてその様子を語り始めた時です。
パブリックベータをリリースした7月にはさっそくいくつかの問題が見つかりました。API keysやBilling、そしてTeam settingsといった重要な項目が見つからないというものです。それはなぜかと言うと、これらを”Platform”というセクションにまとめてしまったことで、それはmake senseするものではなかったからです。洞察に満ちたユーザーインタビューを経て、私たちは最終的に”Platform”をナビゲーション状の3つの新しいセクションに分割しました。API Monitoring、Data Sources、そしてSettings。ユーザーの皆さんのご協力がなければ、このような解決策にはたどり着けなかったでしょうから、私はこれをとても気に入っています。
それほど大きな変更ではないかもしれませんが、今回のベータにおいては、他にもいくつかの重要な変更を行いました。UIコントラストを調整し、ヒエラルキーをより明確にしました。また、セカンダリーナビゲーションのopenとcloseについて繰り返し検討を行いました。また、プロダクトナビゲーションが最小化された時に表示されるツールチップにも工夫を凝らしました。こういったところは平均的なユーザーが気づくようなものではないのかもしれませんが、全体としてナビゲーションの使い心地を大きく変えることができたと思います。
Let’s go!
私は、今日のナビゲーションを作るために働いてきたチームをとても誇りに思っています。長い歴史を持つナビゲーションを見直す中で、チームワークが果たした役割は計り知れないものがあると思います。
このナビゲーションを皮切りに、これから多くの素晴らしいプロダクトのアップデートが行われることが予定されています。正直に言うと、このナビゲーションは私たちが取り組んできた全てがロールアウトするためのゲートを開ける存在のように感じています。今のAlgoliaは本当にエキサイティングで、次の展開を皆さんにお見せできるのを待ちきれません!



コメント