AlgoliaでA/Bテスト、ユーザー行動分析、パーソナライズ、Dynamicリランキング、そして、レコメンデーションといった機能を使おうとすると、ユーザーの行動イベントデータを送信する必要が出てきます。
いくつかのAlgolia導入案件で、ここがネックになってしまっている場面に遭遇したので、こちらのブログで日本語で解説していきたいと思います。
InstantSearchでユーザー行動イベントを送信する
日本においてはInstantSearchでAlgoliaを使われている方が多いと思いますので、今回はInstantSearchでやっていきたいと思います。
また、各論に入る前に👇のYoutubeビデオでザザっと内容を見ていただけると良いかもしれません。
search-insightsライブラリのインストール、イニシャライズ、設定
Algoliaにユーザー行動イベント情報を送信しようとした場合に、必要なパラメータがいくつかあるのですが、 search-insights というライブラリを使うと クエリID や オブジェクトID といった項目がよしなにAlgoliaに送信されるので (使わないと自分でセットしないといけない) 、便利かなと思います。
ということで search-insights をインストールして
yarn add search-insightsJavaScriptの中でロードしていきます。その先に関してはお作法とイイますかおまじない的なものだと思っていただければ的な、、、
// search-insightsのロード
const aa = require('search-insights');
// search-insightsのイニシャライズ
aa('init', {
appId: アプリID,
apiKey: 検索用APIキー,
});
// どのユーザーなのかを判別するためのキーをセット
aa('setUserToken', ハッシュ化されたユーザーを一意に特定するキー);
// insightsMiddlewareにイニシャライズしたinsightsClientをセット
const insightsMiddleware = instantsearch.middlewares.createInsightsMiddleware({
insightsClient: aa,
})InstantSearchのsearchインスタンスに上記のinsightsMiddlewareをセット
const search = instantsearch({
indexName: インデックス名,
searchClient: algoliasearch(アプリID, 検索用APIキー),
});
search.use(insightsMiddleware);このようにしてあげることで、ユーザー行動イベント情報が簡単にAlgoliaに送信できるようになります。
(InstantSearchを使っていない場合、例えば詳細ページの表示にはInstantSearchを使っていない等、必要な情報をURLパラメーターとかを使って渡してあげる必要があったりします。)
イベントの送信
InstantSearchを使っている場合、hitsというwidgetを使って検索結果を表示させるかと思いますが、結果を1件1件表示させるように template というオプションの item を使いますが、このhitsはbindEventもexposeされているので、以下のような形でボタンを定義してあげるとよしなにユーザー行動イベントがAlgoliaに送信されるようになります。
instantsearch.widgets.hits({
container: '#hits',
templates: {
item: (hit, bindEvent) => `
<div>
<img src="${hit.image}" align="left" alt="${hit.name}" />
<div class="hit-name">
${hit.name}
</div>
<div>
<button ${bindEvent('click', hit, 'my-click-event')}>
クリック
</button>
<button ${bindEvent('conversion', hit, 'my-conversion-event')}>
コンバージョン
</button>
</div>
</div>
`,
},
}),
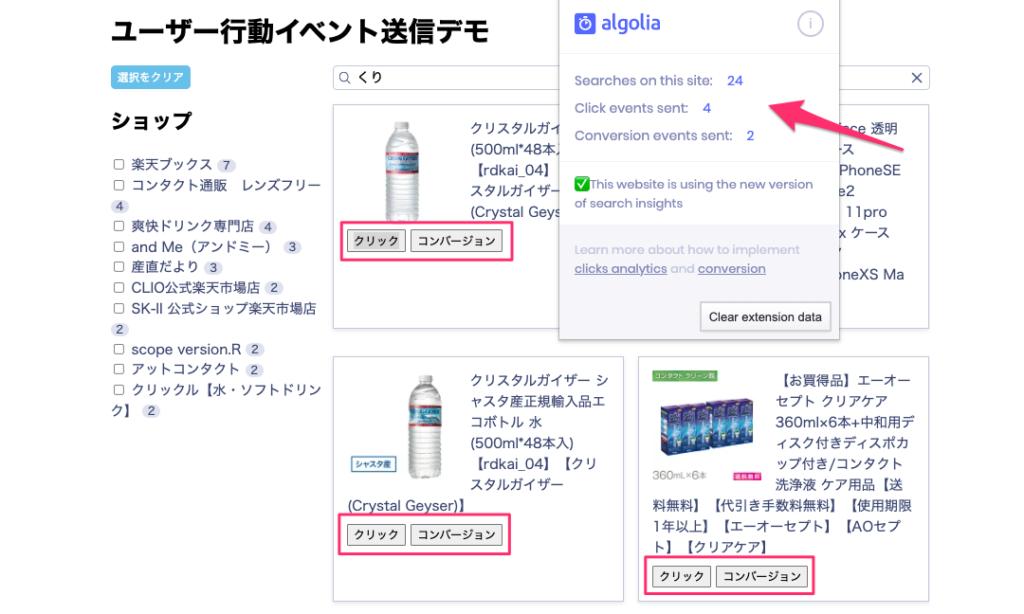
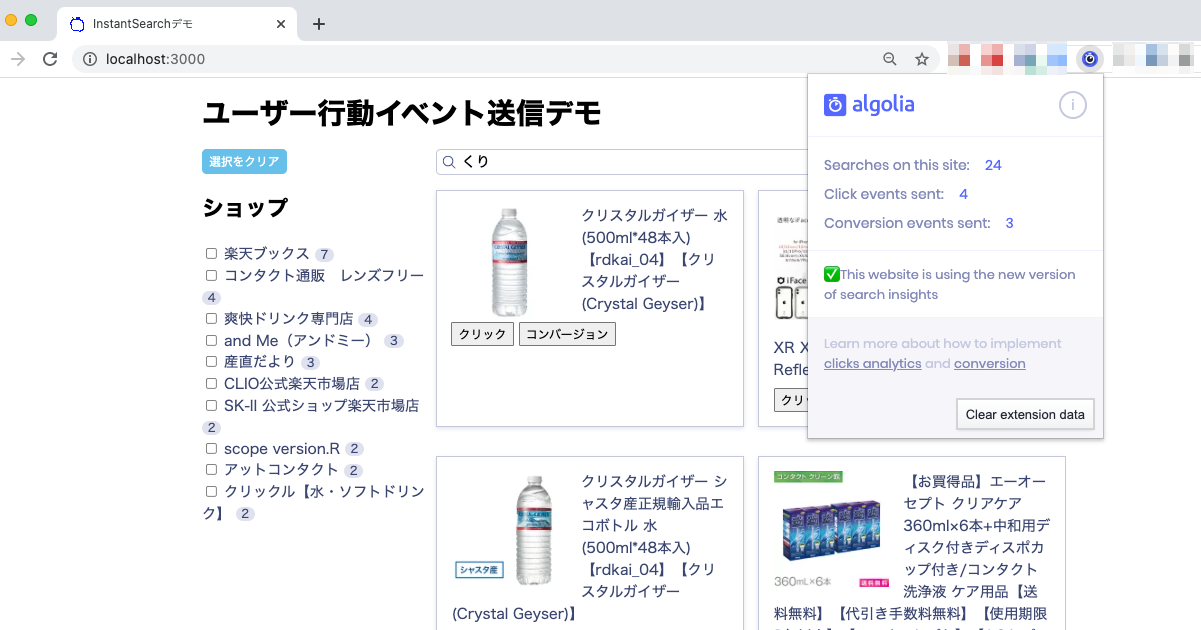
👇が実際に上記のコードで表示されたボタンと、”クリック”および”コンバージョン”ボタンが押された時に送信されたユーザー行動イベントデータになります。(トラックしているツールはChrome ExtensionのInsights Validatorになります)

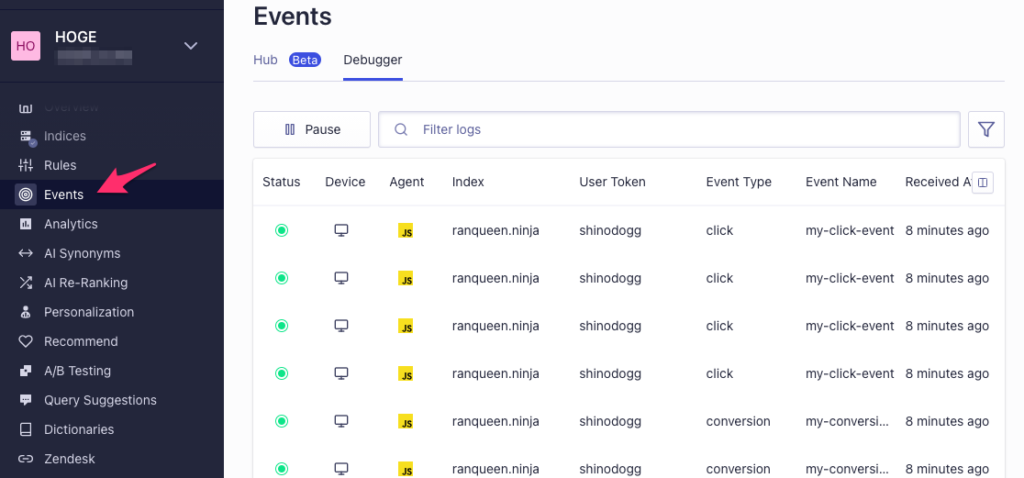
AlgoliaのDashboardのEventsメニューでもこれを確認することができます。User Tokenがすべて”shinodogg”なのは、JavaScriptでそのようにベタ書きをしているからで、本来はハッシュ化されたユーザーを一意にするキーのようなものであることが望ましいです。

イベントデータを送信してAlgoliaの最新機能群をご活用ください
イベントデータが送信されると、Algoliaの以下のような機能がダッシュボード上のオペレーションで直ぐに使えるようになります。
| Algoliaの機能 | 機能を有効にするのに必要なイベント数 |
|---|---|
| クリックとコンバージョンの分析 Click and conversion analytics | 特に制限無し |
| よく一緒に買われるもの Frequently bought together (Algolia Recommend) | 過去30日間に1,000件の2つ以上のアイテムを購入したユーザーのコンバージョンイベント |
| 関連商品 Related products (Algolia Recommend) | 過去30日間に10,000件のクリックおよびコンバージョンイベント |
| Dynamicリランキング Dynamic re-ranking | 過去30日間に少なくともの20回のクリックもしくは2回のコンバージョン |
| A/B testing | 特に制限無し |
| Personalization | 特に制限無し |
何か気になる点等ございましたら、 #AlgoliaJP でTweetしていただけると、1日に1回くらい見ております。



コメント