こちらはAlgolia BlogにEunjae Lee(@eunjae_lee)が書いた Sanity + Algolia: add search to an open source headless CMS の翻訳記事です。
こちらの記事ではSanity.ioとAlgoliaをどのようにインテグレーションしていくかをみていきます。Sanity.ioはカスタマイズ可能なオープンソースのヘッドレスCMSとホステッド型のリアルタイムに読み書き可能なデータストアがセットになったコンテンツプラットフォームになります。Sanity.ioのフィロソフィーは、どんなプロダクトやアプリケーションであってもそれをコンテンツとして扱うことができるべきだ、というものになっています。
CMSには通常、検索機能は付属しておりません。ましてや、タイポ耐性やファセットなど重要な機能を含んだ最小限の検索機能を自分たちで構築することですら、容易なことではありません。私たちAlgoliaのプラグインが行うこと: CMS上に柔軟で豊富な機能を持った検索機能を追加することです。
Webhookを使ったCMSとAlgoliaの連携
CMSとAlgoliaをインテグレーションする方法は様々ですが、最も効率的なやり方の1つとして、webhooksの活用が挙げられます。WebhookのエンドポイントとしてAPIを作成し、コンテンツに変更があった際にwebhookをトリガーするようにCMSの設定をすることができます。これによってAPIがAlgoliaのインデックスに対応するレコードの作成、更新、削除を行うことができます。
ということで、webhookに対応するAPIを作成する必要があります。WebサーバーがあればそこにAPIを追加することができますが、もしSanity Studioを、例えば、NetlifyやVercelでホストしているのであればServerlessファンクションをAPIとして書くことができます。
但し、ここには面倒なこともあります。APIではwebhookリクエストがトリガーされた理由: レコードのCreate, Update, Deleteをチェックする必要があります。そして、その後に対応するメソッドを呼び出して、Algolia に変更を適用する必要があります。大きなチャンクのコードになるわけではありませんが、データスキーマを正しく扱う必要があり、時間を食うものでもあります。そこでsanity-algoliaです。これはどちら側からみても手助けになるものです。
ベターなやり方: sanity-algolia (with tutorial)
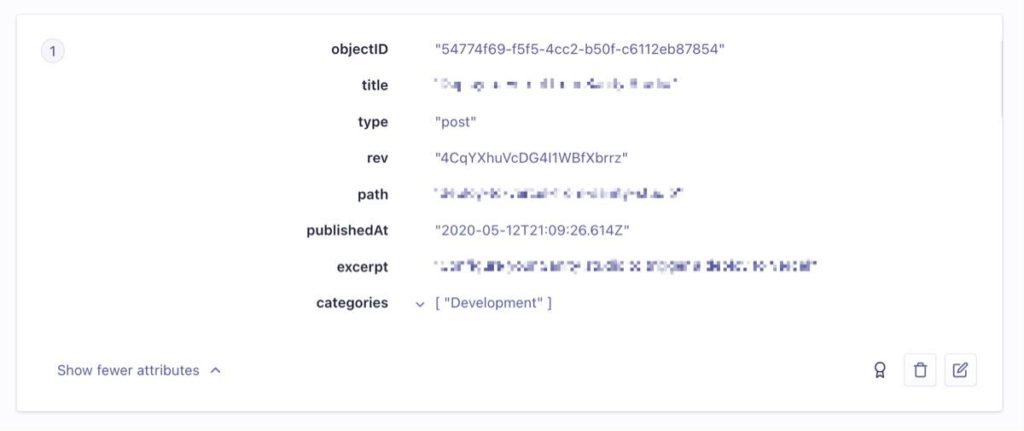
sanity-algoliaでの、Algoliaインデックスのペイロードの変換(SanityのプロパティをAlgoliaインデックスの属性へ)について、
まずは以下のように依存ライブラリをインストールして
npm install algoliasearch sanity-algolia
# or
yarn add algoliasearch sanity-algoliaAPIを作ります
import algoliasearch from 'algoliasearch';
import sanityClient from '@sanity/client';
import indexer, { flattenBlocks } from 'sanity-algolia';
const algolia = algoliasearch(...);
const sanity = sanityClient(...);
export default function handler(req, res) {
const sanityAlgolia = indexer(
{
post: {
index: algolia.initIndex('posts'),
},
},
document => {
switch (document._type) {
case 'post':
return {
title: document.title,
path: document.slug.current,
publishedAt: document.publishedAt,
excerpt: flattenBlocks(document.excerpt),
};
default:
throw new Error(`Unknown type: ${document.type}`);
}
}
);APIのエンドポイントが以下のようにデプロイされたとします
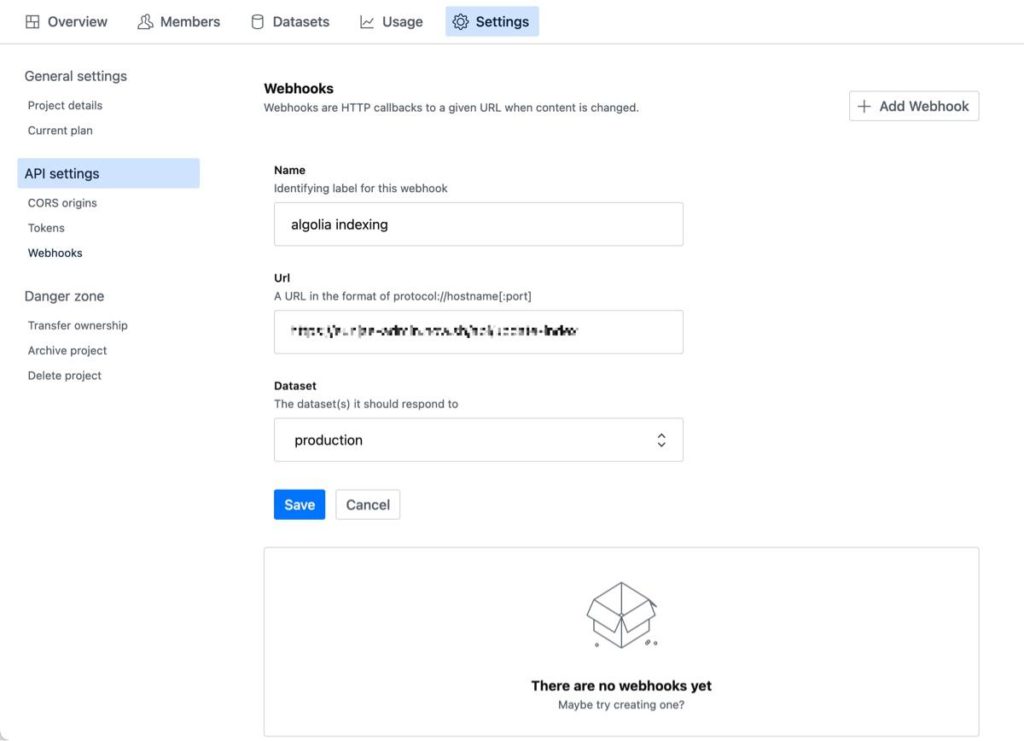
https://my-example/api/update-algoliaSanityのダッシュボードでwebhookを追加します

こうすることで、Sanity studioで変更があった場合に、webhookがトリガーされ、Algoliaインデックスにそれが反映されます。

sanity-algoliaライブラリのおかげで、どのプロパティをどのように変換するかを定義すれば、あとは自動的に処理が行われるようになります。
更に詳細に関してはGitHubレポジトリをご覧ください。



コメント