先日、[新機能] Algolia Recommendのβ版リリースというブログ記事を書きましたが、こちらではAlgolia Recommendがどういうもので、どのように使えるのかを書いていきたいと思います。
Algoliaのオフィシャルドキュメント(英語)はコチラになります→Algolia Recommend
Algolia Recommendを使うと、ウェブサイト上にレコメンデーションを表示するこができ、例えばユーザーが見ている商品が求めているものと異なった場合でも、すぐに類似する商品に移動したり、選択肢を補完するような商品を見つけることが可能になります。
そして、現在Algoliaが提供しているレコメンデーションのモデルは以下2つです。
- Frequently Bought Together(よく一緒に買われているもの)
- コンバージョンイベントがベースとなり、最大3アイテムまでレコメンドされます
- Related Products(関連商品)
- クリックとコンバージョンイベントがベースとなり、最大30の関連アイテムがレコメンドされます
そして、こちらはAlgoliaにインデックスされたデータと、Insights APIを通じてAlgoliaに送られたデータが元になります。
レコメンデーションを行うまでの4つのステップ
- データをAlgoliaにインデクシングする
- ユーザーイベント(クリックおよびコンバージョン)をAlgoliaに送る
- モデルをトレーニングする
- レコメンデーションUIを構築する
1. Algoliaインデックスへのデータの送信
Algolia RecommendはAlgoliaインデックスのデータが元になります。もし、Algoliaインデックスへのデータ登録に馴染みが無い方はこちらのFormat and Structure Your Dataをご覧ください。JSON形式がサポートされておりますが、カンマ区切り(CSV)やタブ区切り(TSV)形式のデータも受け付けます。
2. ユーザーイベントのキャプチャリング
イベントには2種類あって、1つがAlgoliaの検索結果を受けてのイベント、もう1つがAlgoliaの検索結果以外のやり取りの後に発生したイベントです。それをClickとConversionという2つのタイプに割り当てます。Algolia Recommendはこれらを両方活用します。どうやってそれぞれのイベントをAlgoliaに送信するのかについては、こちらのImplementation stepsをご覧ください。
モデルのトレーニング
まず、Frequently Bought TogetherとRelated Productsのどちらか、もしくは両方を選択します。
こちらのレコメンドは24時間ごとに更新され、過去30日間のユーザーのイベント情報が仕様されます。
セットアップの方法はどちらのモデルでも同じです。
データソースを選ぶ
レコメンデーションを生成する元となるデータが格納されているAlgolia Indexを指定します
イベントデータを収集
Frequently Bought Togetherはユーザーが同じ日に2つ以上の商品を購入した場合のコンバージョンのデータを使います。コンバージョンが過去30日間に1000件以上ある必要があります。
Related Productsはクリックとコンバージョンの両方を使用します。過去30日間にイベントの数が10,000以上ある必要があります。
イベント数が最小数に満たない場合はモデルのトレーニングを開始することができません。また、イベントを送信する際にエラーが発生する場合はValidating and Debugging Eventsをご覧ください。
機械学習
上記のステップが完了したら”Start Training”ボタンを押してレコメンデーションの生成処理を開始します。
このステップには数時間かかりますが、通常は1〜2時間で生成されます。この処理が完了すると、レコメンデーションとして生成されたアイテムの数、カバレッジ(全商品の中でレコメンドされたアイテムの割合)、ランクAwareness(関連するアイテムをレコメンドリストの上位に配置する能力)、信頼度スコア(レコメンデーションの適合性の信頼度)を確認することができます。
ということで、生成されたデータは以下のようにAlgoliaのレコメンド用インデックスに保存されます。
{
"objectID": "D09203-9978-8674" // item having recommendations,
"recommendations": [
{
"objectID": "D08410-336-1628", // a recommended item
"score": 25.64 // confidence score for this recommendation
},
{
"objectID": "D09201-9966-6444",
"score": 25.64
},
...
]
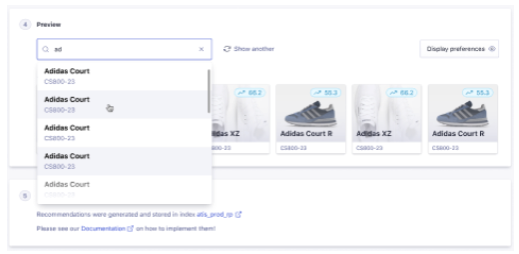
}プレビュー
モデルの学習が終わり次第、インデックス内のデータを使ってDashboard上でプレビューすることができます。

ということで、Algolia Recommendのセットアップは以上になります。続いて、こちらをWebアプリケーション上で表示していきます。
レコメンデーションUIの構築
Algolia RecommendのデータはAlgoliaインデックスに保存されるので、AlgoliaのInstantSearch UIライブラリを使ってすぐにウェブサイトにレコメンデーションを追加することができます。
※ 2021年5月11日現在React版のみの対応となりますがAlgolia RecommendがGAするまでには全てのライブラリに対応が行われます
まずは@algolia/react-recommendationsライブラリをインストールします
npm install --save @algolia/react-recommendations@"^ 1.0.0-beta"そして、Recommendations Reactコンポーネントをインポートします
import { Recommendations } from "@algolia/react-recommendations";商品の詳細ページにレコメンデーションを表示する場合は以下のようなコードになります。
import React, { Component } from 'react';
import {
InstantSearch,
Highlight,
Configure,
connectHitInsights,
} from 'react-instantsearch-dom';
import algoliasearch from 'algoliasearch';
import { Recommendations } from "@algolia/react-recommendations";
const searchClient = algoliasearch(
'XXX',
'xxxxxxxxxxx'
);
const Hit = ({ hit, recommendations }) => {
return (
<div>
<img src={hit.image_link} align="left" alt={hit.name} width={100} />
<div className="hit-name">
<Highlight attribute="name" hit={hit} />
</div>
<div className="hit-objectID">
<p>{hit.objectID}</p>
</div>
<div className="hit-price">${hit.price}</div>
</div>
);
};
const App = () => (
const App = () => (
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={(props) => Hit(props)}
/>
);Recommendationsコンポーネントに関して、modelはbought-togetherもしくはrelated-products、indexNameはAlgolia Recommendで生成されたものを指定、objectIDは表示したいレコメンデーション、hitComponentはレコメンド用のデータ取得結果でヒット属性と信頼度スコアを受け取ります。
ということで、既にAlgolia検索をご利用いただいている方であれば以下のような6行のコードをウェブサイトに追加するだけ、ということになります。
import { Recommendations } from "@algolia/react-recommendations";
import { searchClient, Hit } from "your/instantsearch/implementation.js";
<Recommendations
searchClient={searchClient}
model={'related-products'}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={Hit} />レコメンデーションする商品に関して、例えば在庫があるものだけを表示したい、もしくは、同じカテゴリの商品だけをレコメンドしたいといったようなことがあれば、facetFiltersを使ってレコメンデーションインデックス向けのクエリ実行時に以下のように絞り込みを行うことができます。
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={(props) => Hit(props)}
maxRecommendations={5}
facetFilters={[
`hierarchical_categories.lvl0:${this.state.selectedProduct.hierarchical_categories.lvl0}`,
'inStock:true'
]}
/>表示するレコメンデーションの数
Frequently Bought Togetherは3つまで、Related Productsは30まで表示することができます。これにはmaxRecommendationsを以下のように設定。
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={(props) => Hit(props)}
maxRecommendations={5}
/>レコメンデーションがなかった場合
クリックやコンバージョンのイベント数が足りずモデルがレコメンデーションを生成出来ない場合はAlgoliaのIndexを使ったコンテンツベースのレコメンデーションにフォールバックすることができます。これはfallbackFiltersを以下のように使います。
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={(props) => Hit(props)}
maxRecommendations={5}
fallbackFilters={[
`hierarchical_categories.lvl2:${this.state.selectedProduct.hierarchical_categories.lvl2}`,
]}
/>レコメンデーションにRulesを使ってPin
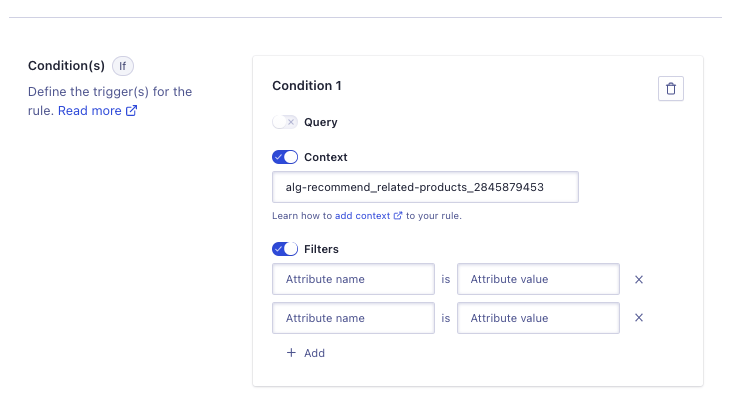
こちらは既にAlgoliaのRulesをご利用いただいたことがある方であれば以下の画面をご覧になるだけで直感的にご理解いただけるかもしれません。
Recommendation ウィジェットはコンテキストをAlgoliaに送るのでそれを使います。alg-recommend_${model-name}_${objectID}がそれに該当します。

Analytics
analyticsをtrueにしていただくことによって、通常のインデックスと同様にAlgoliaのAnalyticsを使って分析していただくことができます。
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={(props) => Hit(props)}
analytics={true}
/>Related productsの場合はalg-recommend_related-products、Bought togetherの場合はalg-recommend_bought-togetherというanalyticsTagでダッシュボード上で絞り込みを行うことができます。
検索とレコメンデーションの判別
上記のようにanalyticsTagを使って判別を行う場合に、通常の検索についてもanalyticsTagを仕込んでいただけるとAnalyticsでフィルタリングが容易になります。
レコメンデーション経由のクリックとコンバージョン
通常の検索と同様にレコメンデーション経由のクリックやコンバージョンイベントを取得して分析することが可能です。こちらについてはReact InstantSearchを使った方法をご紹介します(onClickでinsightsを叩いているところです)。
import React, { Component } from 'react';
import {
InstantSearch,
Configure,
connectHitInsights,
} from 'react-instantsearch-dom';
import algoliasearch from 'algoliasearch/lite';
import { Recommendations } from '@algolia/react-recommendations';
const aa = require('search-insights');
aa('init', {
appId: 'XXX',
apiKey: 'xxxxxxxx',
});
const searchClient = algoliasearch(
'XXX',
'xxxxxxxxx'
);
const Hit = ({ hit, recommendations, insights }) => {
return (
<div>
<img src={hit.image_link} align="left" alt={hit.name} width={100} />
<div className="hit-name">{hit.name}</div>
<div className="hit-objectID">{hit.objectID}</div>
<div className="hit-price">${hit.price}</div>
<button
onClick={() =>
insights('clickedObjectIDsAfterSearch', {
eventName: 'Product Clicked',
})
}
>
See details
</button>
<button
onClick={() =>
insights('convertedObjectIDsAfterSearch', {
eventName: 'Product Added To Cart',
})
}
>
Add to cart
</button>
</div>
);
};
const HitWithInsights = connectHitInsights(aa)(Hit);
const App = () => (
const App = () => (
<Recommendations
model={'related-products'}
searchClient={searchClient}
indexName={'your_source_index_name'}
objectID={item.objectID}
hitComponent={HitWithInsights}
analytics={true}
clickAnalytics={true}
/>
);いかがだったでしょうか?ご興味をお持ちいただけた方は是非コチラから”Apply for Beta program”していただければ幸いです。



コメント