Algoliaのソリューションガイドに Category Merchandising という章がありますが、その中にAlgoliaの Rules を用いることで、カテゴリー専用ページを作成するというチュートリアルがあるので、今回はそれに沿いながら、その専用ページにバナー画像を配置してよりランディングページとしても活用できるような形にしていきたいと思います。
AlgoliaのRuleを使ったPromoteとDemote
今回はAlgoliaのRulesに関して2つのRuleを作っていきます。使うデータは ranqueen.ninja の ダイエット・健康 にしてみます。
- Manual Editorで facetFilters による絞り込みの設定をして
- Visual Editorでプロテイン4つをページの上位に固定表示し、リラックス・マッサージ用品は下位に表示させる
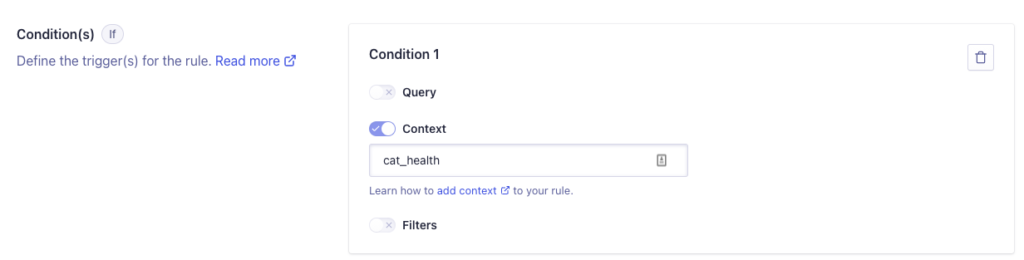
クライアント側でカテゴリーページのリンクが押されるとContextに cat_health が連携されてくるように実装するとして、まずはManual Editorでその条件を指定する

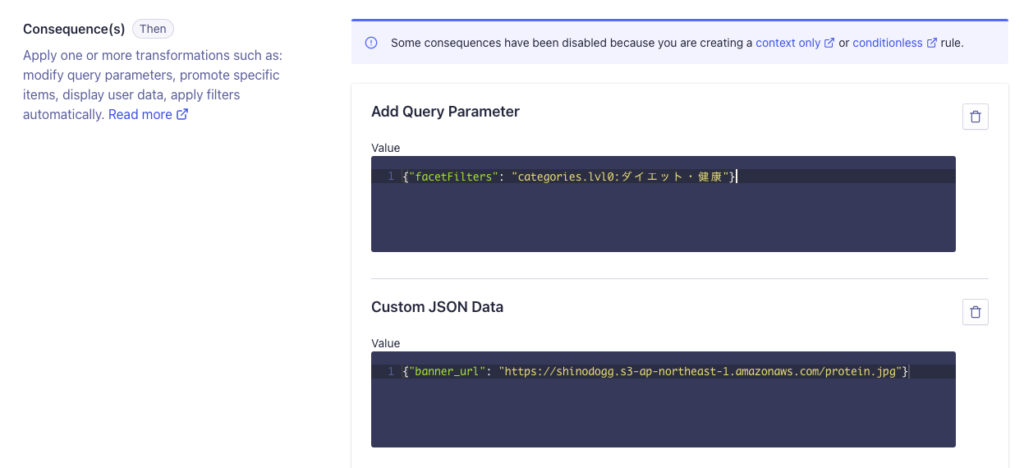
そしてその結果としてfacetFiltersでの絞り込みが行われるように Query Parameter の追加をし、バナー画像を表示する用のURLを Custom JSON Dataで返すようにする

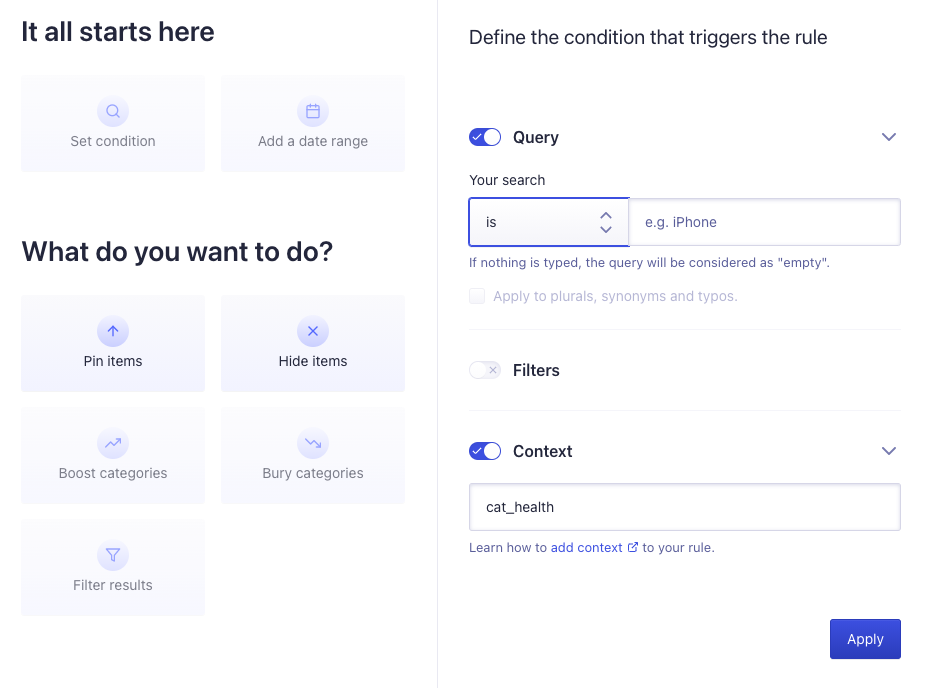
続いてVisual Editorでプロテインを推していくようにします。
今回作るページでは検索バーは設置しない予定なので、Queryは empty で Context は上記と併せてcat_healthとします。

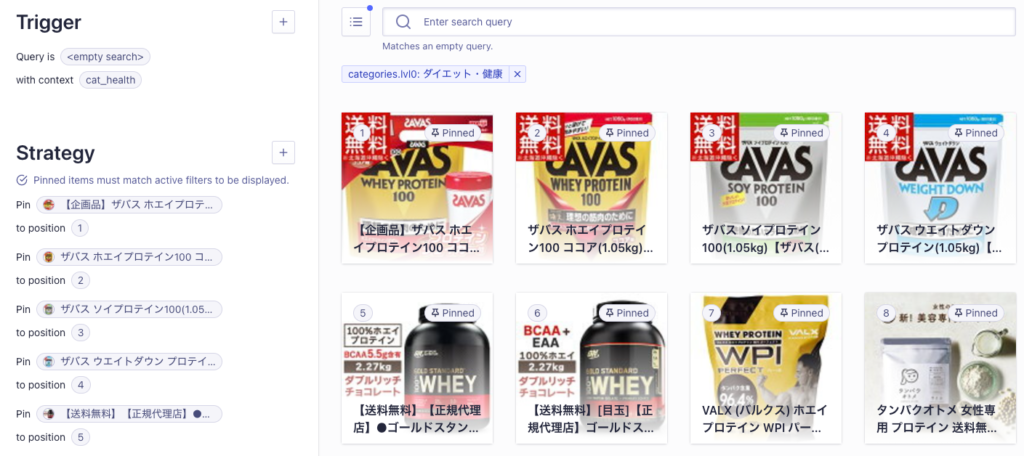
こんな感じでだいぶプロテイン推しになったかな、と思います。

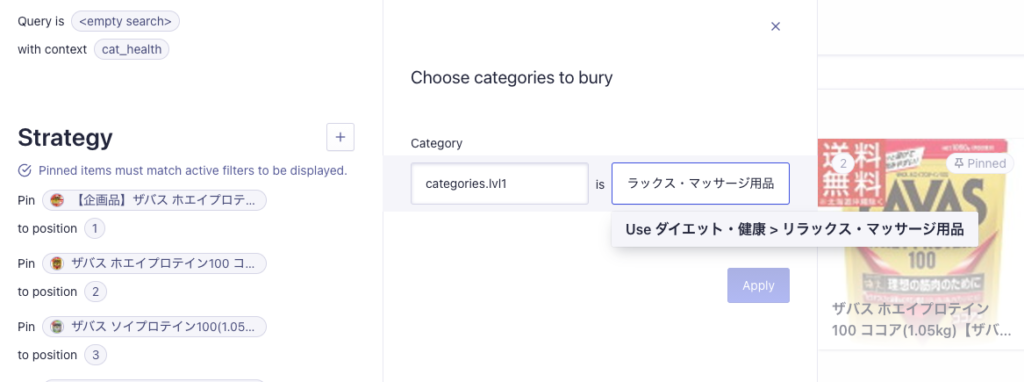
そして、リラックス・マッサージ用品はDemoteさせるようにします。Visual Editorだと Bury Category を選択して設定。

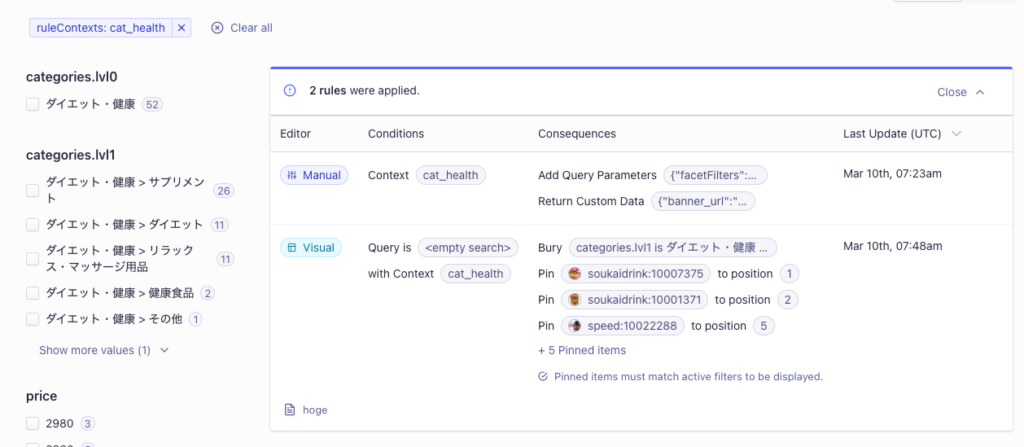
Ruleが効いているかどうかAlgoliaのDashboardでみてみましょう。
Contextにcat_healthを入れた場合に上記で登録した2つのRuleが適用されていることが分かります。

検索結果の上位には固定したプロテインが表示され、

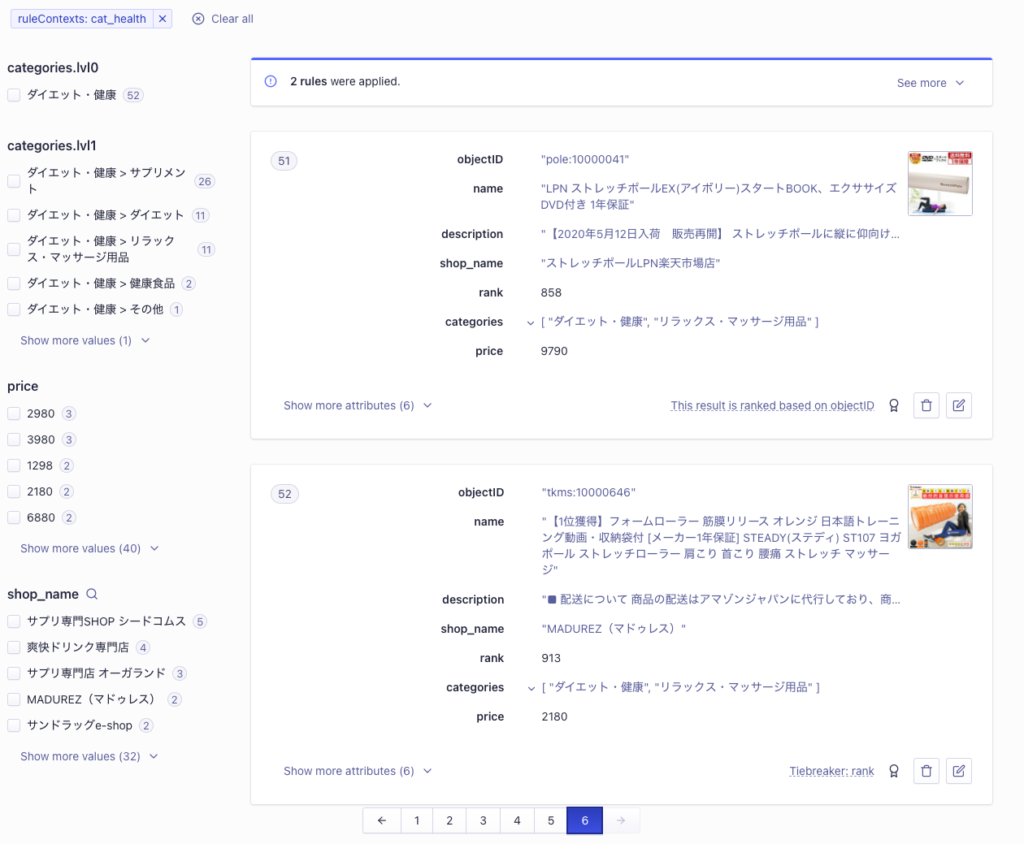
検索結果の最後はリラックス・マッサージ用品になっています。

ということで、AlgoliaのIndex側の設定は以上なので、いよいよクライアント側の実装に入っていきます。
カテゴリー専用ページのフロントエンドの実装
Algolia DocumentのCategory Merchandisingの中にあるCategory PagesのLive DemoをForkしてやっていきます。
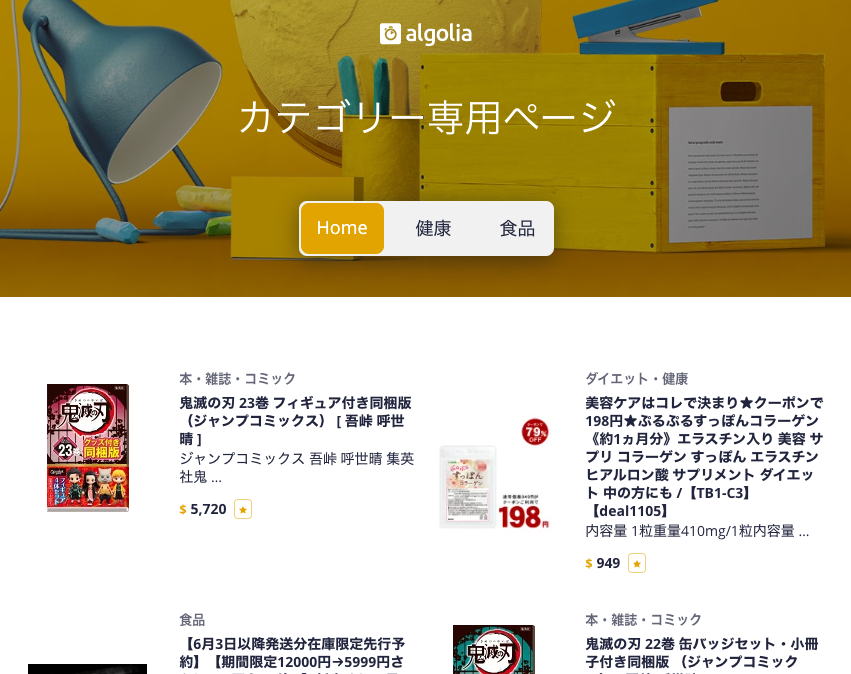
デフォルト(Home)は何もフィルタリングされていない状態で検索結果がそのまま表示されています。

HTML的にはタイトルやナビゲーションの部分が以下のようになっています。
<p class="header-title">
<a href=".">カテゴリー専用ページ</a>
</p>
<nav class="header-nav">
<ul>
<li><a data-page="" href=".">Home</a></li>
<li><a data-page="health" href=".?page=health">健康</a></li>
<li>
<a data-page="food" href=".?page=food">食品</a>
</li>
</ul>
</nav>
<div data-widget="banner"></div>
そして、”健康”がクリックされた時の動作としてJavaScriptの中でページが健康(page=health)の場合は、”ダイエット・健康”を返すようにして、
const rootPath = ((page) => {
switch (page) {
case "health":
return "ダイエット・健康";
case "food":
return "食品";
default:
return null;
}
})(page);カテゴリのルートを”ダイエット・健康”で絞り込まれている状態にします。(本題とは外れますが、階層型のメニューとなっていて、今回デモートさせる”リラックス・マッサージ用品”はcategories.lvl1です)
export const categories = categoryHierarchicalMenu({
container: '[data-widget="categories"]',
rootPath,
attributes: ["categories.lvl0","categories.lvl1"]
});
また、Ruleに渡す Context も、ページに応じて設定します。page=healthの場合は”cat_health”が渡されるので、これでCustom JSONが戻るようになります。
const context = ((page) => {
switch (page) {
case "":
return "";
case "health":
return "cat_health";
case "food":
return "cat_food";
default:
return "";
}
})(page);
export const configuration = configure({
ruleContexts: context
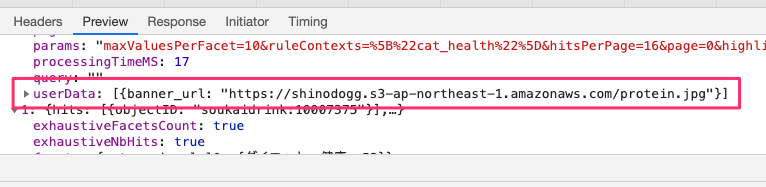
});DevToolでみてみると、以下のようにuserDataが返ってきていることがわかります。

最後にこのJSONとInstantSearch.jsの queryRuleCustomData ウィジェットを使って、banner_urlが存在する場合は<div data-widget=”banner”></div>の中に画像を出してあげるようにします。
export const userData = queryRuleCustomData({
container: '[data-widget="banner"]',
templates: {
default: `{{#items}}<img src="{{banner_url}}">{{/items}}`
}
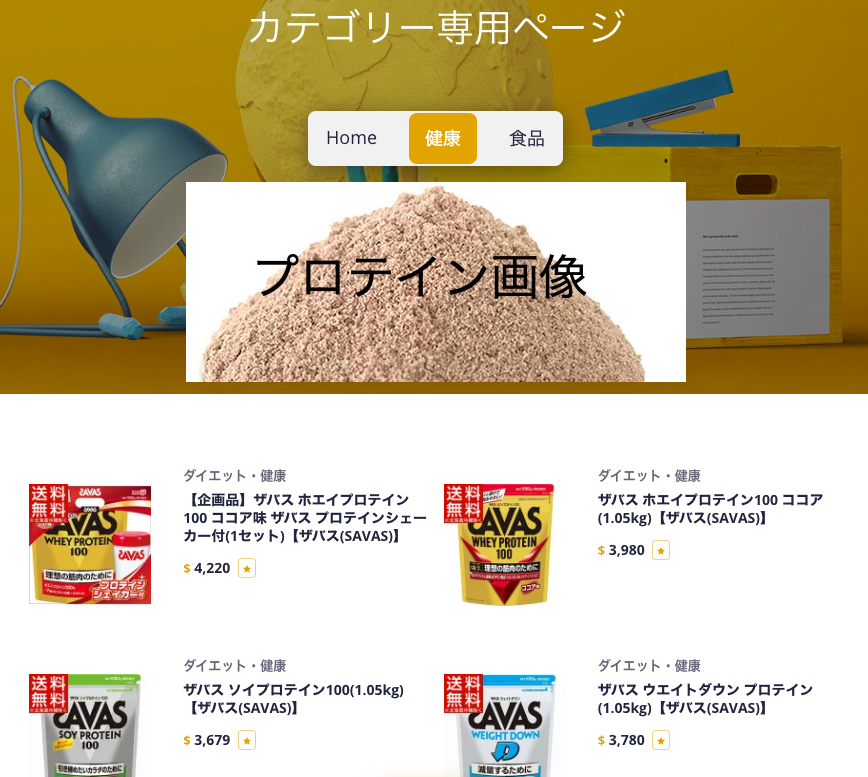
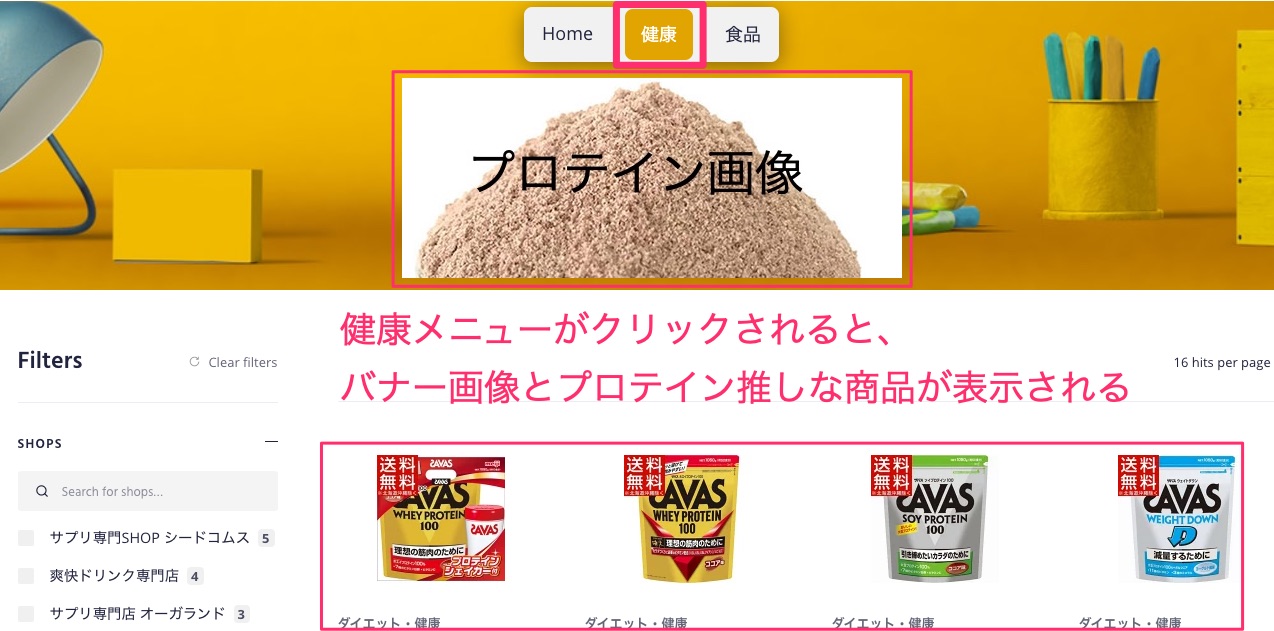
});その結果、以下のように”健康”が押下されると、やけにプロテイン推しなページが表示され(笑)

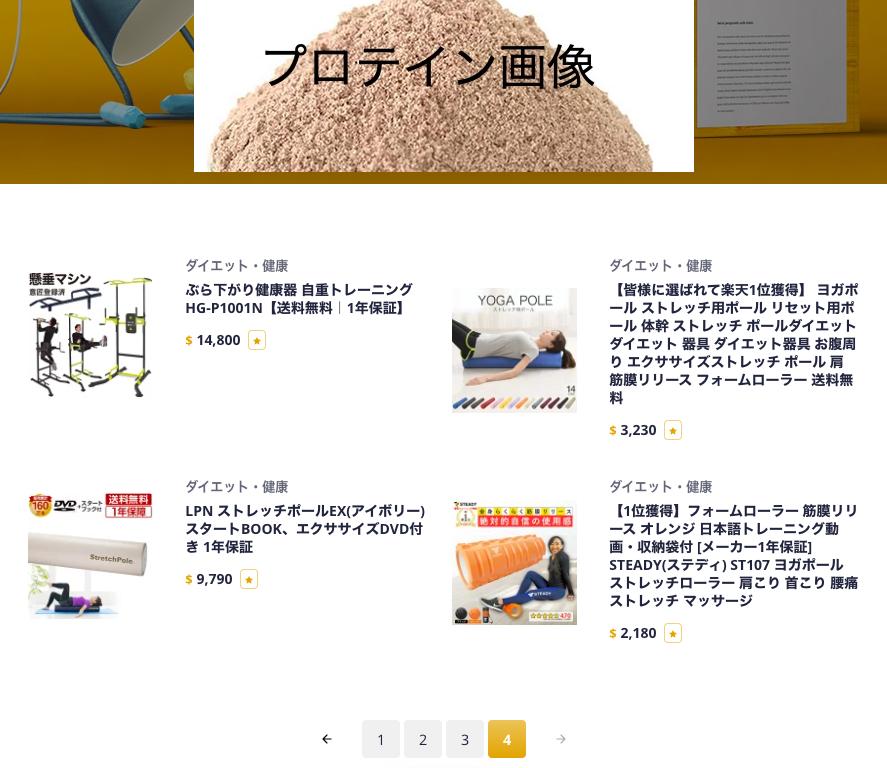
ページネートしていけば、Demotoしたプロダクトが表示されるようになりました。

まとめ
今回はちょっとストーリーが強引でしたが、例えば、家電量販店のウェブサイトで、スマホの専用ページを作ろうとした時に、カテゴリは スマートフォン だけど、スマートフォンケースや強化フィルム等は下の方に配置して、上部に大きな最新のiPhoneのセール画像を表示させたい!といったような場合に便利なんじゃないかな?と思います。
また、RulesでCustom DataとしてJSONを返してそれをクライアント側でやりくりする方法をご紹介しましたが、これが活用できるとプログラマブルに色んなことが実現できるようになるので、フロントエンドエンジニアの方にも実装をお楽しみいただけるのではないかと。
とは言え、やりたいことに対して、上記のような設定や実装のハードルが高いと感じる方もいらっしゃるかと思いますので、そのような場合はTwitterの #AlgoliaJP までお寄せいただければ幸いです。



コメント