こちらは Algolia Advent Calendar 23日目の記事になります。
インターネットショッピングサイトを構築する際、AlgoliaのSearch and Discoveryの導入に最も早い方法が、Unified InstantSearch for E-Commerceであると思います。以前、日本語データでのeコマースサイトのデモとして https://ranqueen.ninja/ を作りましたが、InstantSearchに精通していなくても、設定ファイルを編集してビルドしただけで、あとは一部デザインを自分の好みに書き換えただけ、ということで非常にお手軽でしたし、何もしなくてもレスポンシブに動作します。(モバイルの場合にFilterボタンを表示して別画面で絞り込ませるというのは気が利いていると思います)
具体的な導入に方法に関しては、Wikiや私が5月に日本語で書いたAlgolia『Unified InstantSearch eコマース』β版のご紹介などをご参照いただければと思いますし、LiveCoding session: Enhance your commerce front end with great search & discoveryでは実際に構築していく様子を動画で見ることができます。
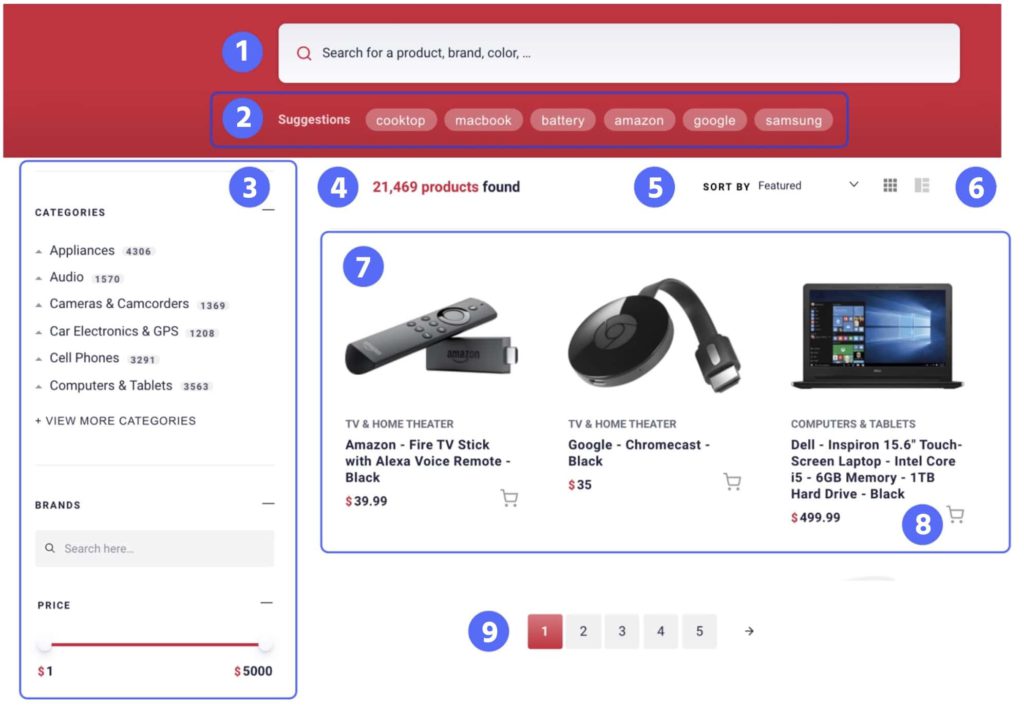
今回は、Netlify上にホストされている Unified InstantSearch for E-Commerceのデモ を元にして、そこで使われている9つのUIコンポーネントをご紹介させていただきたいと思います。
また、Unified InstantSearch for E-Commerceでは、Query Suggestions、Rules、Analytics、A/B Testing、そしてPersonalizationを用いることでよりクオリティの高いユーザー体験を構築いますが、Github上にオープンにソースコードが公開されているものとなりますので、そういった機能を使いこなす際のお手本としても良い題材なのではないかと考えています。
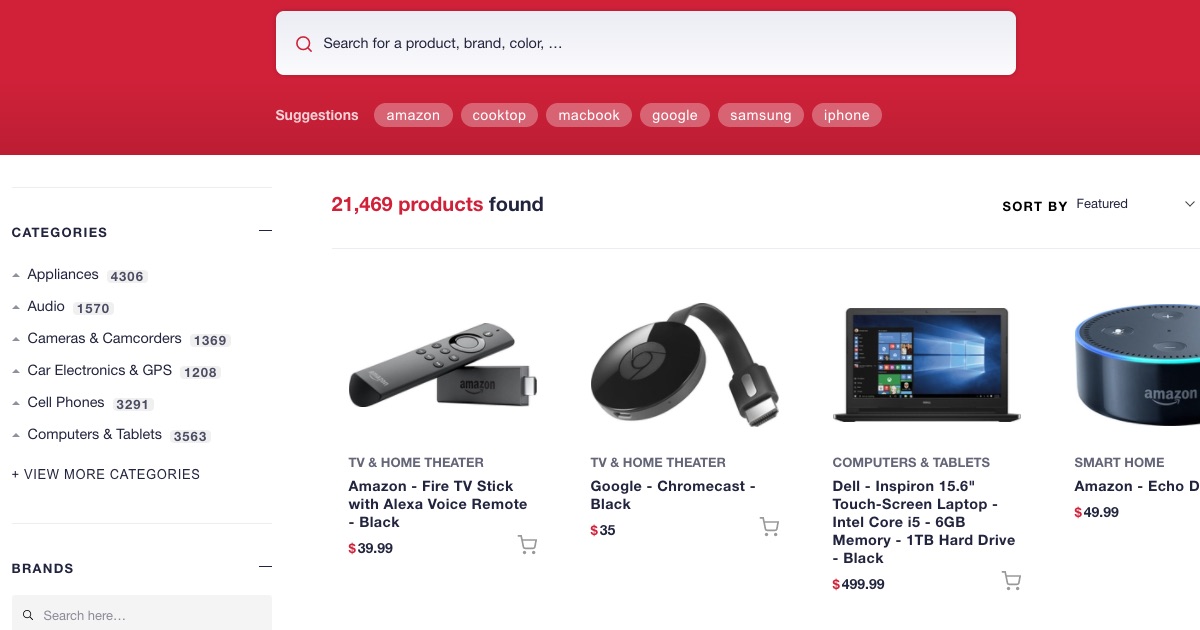
Unified InstantSearchの検索体験

今回は上記の1〜9のコンポーネントについて解説をしていきます。
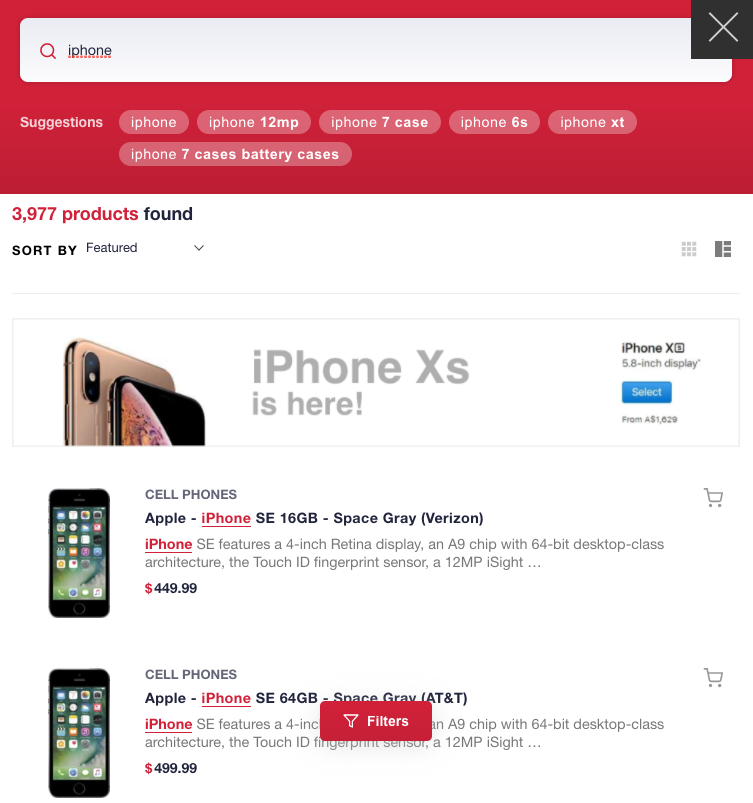
1. 検索バー
検索バーはデフォルトで横幅が十分に大きく、何を検索できるのかが入力する人に分かりやすいようにプレースホルダーの文字列が書かれています(もちろん文字列の設定変更は可能です)
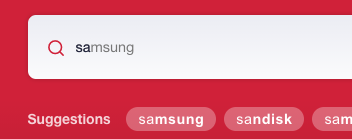
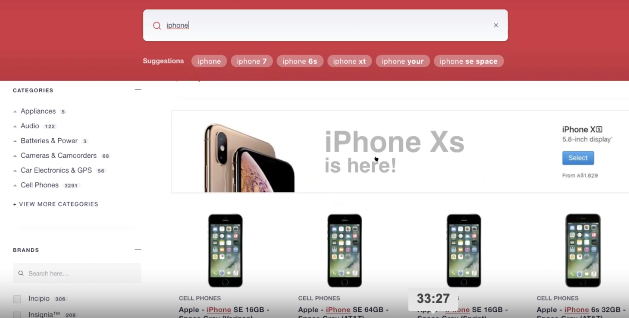
また、Predictive Text Suggestions機能が備わっていて、より精度の高いクエリが補完できるようになっています。

2. Query Suggestions
AlgoliaのQuery Suggestionsについては、Algolia Advent Calendar 2020 の 12月20日の記事 に詳細を記載させていただきましたが、Algolia側がエンドユーザーの行動ログを元にサジェスチョン用のIndexを構築して定期的に更新いくものになります。
入力されたクエリにあわせて、そのインデックスにアクセスしにいって、画面にサジェスチョンを表示する部分をUnified InstantSearchがやってくれるので、フロントエンドを構築する際においては何かを意識する必要はありません。
また、Premiumプランにご加入いただき、パーソナライゼーションが有効になっている場合には、DashboardのQuery Suggestionsの設定で”Personalized Query Suggestions”をEnableにしていただくだけで動作します。
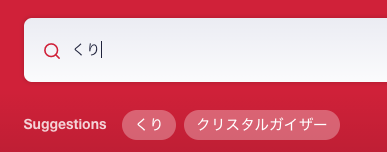
サジェスチョン用のIndexの言語の設定をJapaneseにしていただければ日本語でも動作しますし、Transliteration(ベータ機能)を適用すれば、ひらがなの入力でカタカナや漢字のクエリをサジェストすることも可能です。

3. リファインメント
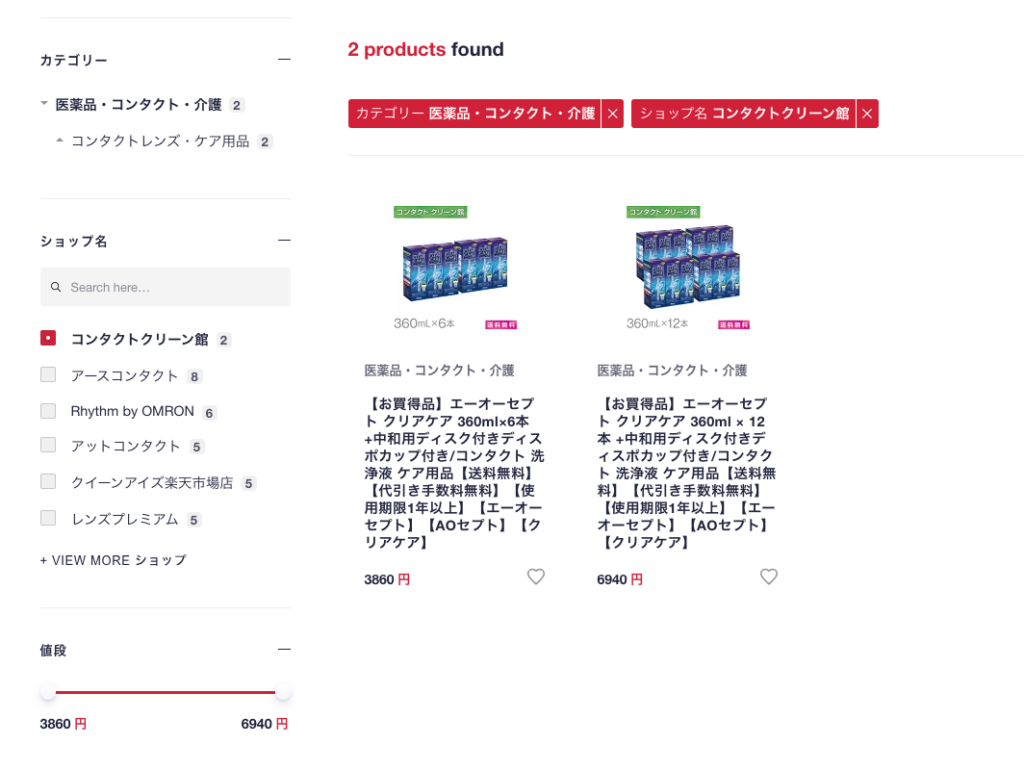
IndexにFacetを設定すれば、その項目で絞り込み用のフィルタを導入することができます。
階層型のカテゴリや、例えばショップ名やブランドが多岐に渡る場合はその項目も検索できるようにしたり、金額で絞り込んだりっといったフィルタリングはニーズも多いのではないでしょうか?

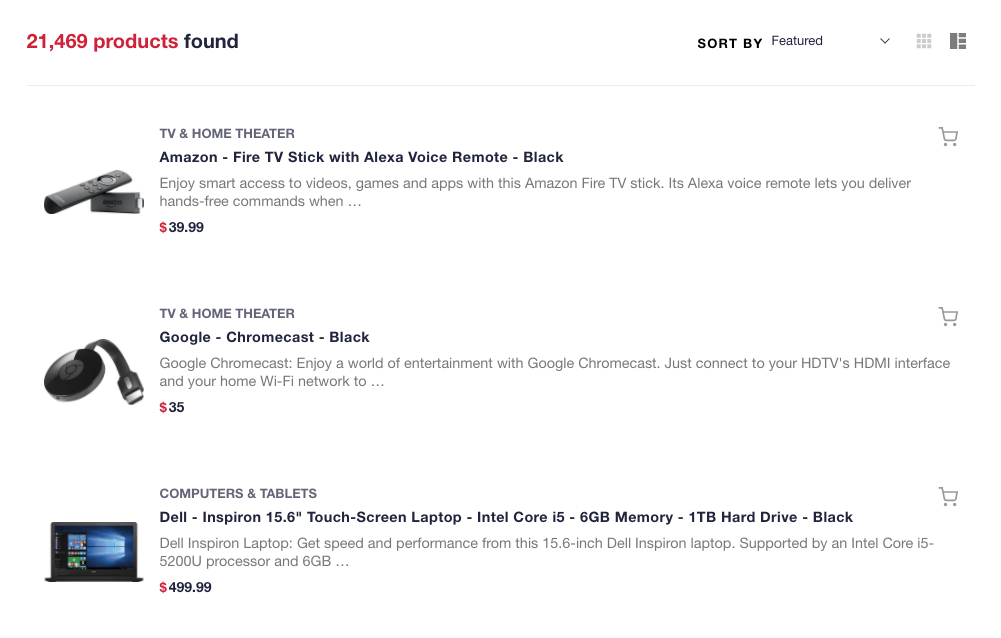
4. ヒット件数
何件ヒットしたかを表示させることが可能です。

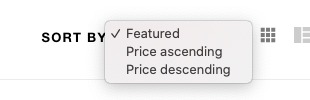
5. ソーティング
値段や発売日といった項目でソートさせたいといったことがある場合は、事前にソート済みのIndexをAlgoliaのReplicaおよびSortの機能を使って構築しておいていただく必要がございます。

但し、フロントエンドの実装は選択された時にIndexをそちらに向けるだけですので、非常に直感的と言いますか、設定ファイルに以下のように記述するだけです。
const config = {
// ...
sorts: [
{
label: 'Relevance',
value: 'instant_search',
},
{
label: 'Best price',
value: 'instant_search_price_asc',
},
{
label: 'Best rating',
value: 'instant_search_rating_desc',
},
],
};6. ビュー(リストもしくはグリッド)
エンドユーザーがリスト表示とグリッド表示を切り替えることができます。

7. 検索結果
検索結果の表示におけるlook and feelは src/config/hits.js を通じて hits ウィジェットのカスタマイズという形で設定が可能になっています。

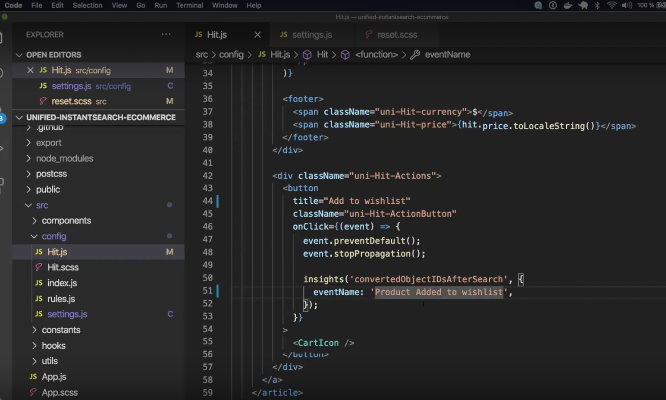
8. カートに追加ボタン
uni-Hit-ActionButton設定で変更をすることが可能です。src/config/Hit.scssをみると↓のようになっています。
.uni-Hit-ActionButton {
background: none;
border: 0;
color: #999;
cursor: pointer;
line-height: 1;
padding: 0;
transition: all 300ms ease-out;
z-index: 1;
@media screen and (prefers-reduced-motion: reduce) {
svg {
fill: transparent;
transition: none;
}
}
svg {
fill: transparent;
transition: all 150ms ease-out;
}
&:hover,
&:focus,
&:active {
color: var(--algolia-theme-color-primary);
}
&:focus {
transform: scale(1);
}
&:hover {
transform: scale(1.1);
}
&:active {
transform: scale(1.3);
svg {
fill: currentColor;
}
}
}
@media screen and (prefers-reduced-motion: reduce) {
.uni-Hit-ActionButton {
transition: none;
}
}9. ページネーション
ページネーションはデフォルトで設定されています。

PersonalizationやRule
Algoliaのパーソナライゼーションや、Merchandisingツールと活用できるRulesに関しては、特にUnified InstantSearchとして何か設定をする必要がなく、そのまま動作します。
イベントをAlgoliaに送信してPersonalizationに活用したり、

Rulesを使って検索クエリによってバナーを表示したり、といったやり方については、Algolia ResoucesのライブコーディングWebinarをご覧くださいませ。




コメント