Algoliaでは2020年9月をLive Codingセッション強化月間として以下4つのセミナーをお届けしました。やっぱり動いてるコードを見るのが一番分かりやすいというか、英語でも日本のAlgoliaユーザーの方に十分楽しんでいただけるのではないかと考えていて、まとめブログを書いてみることにしました。
カルーセルを活用したマーケットプレイス用UIの構築
思い起こせば、2018年のLas Vegasで開催されたとあるTech系のカンファレンスで、私がAlgoliaにjoinするかまだ迷っていた頃にそこでAlgoliaがブースを出していて。CTOのJulienがメンバー達と話してみなよ的な感じでチームDinnerに呼んでくれて。そこで当時はICとしてCustomer FacingなエンジニアリングをしていたEunice(現在はマネージャー)がインターンのDEMOエンジニアのAlphonseと一緒にデリバーした、

Livecoding session: Building product carousels for your marketplace merchandising strategy というセミナー。

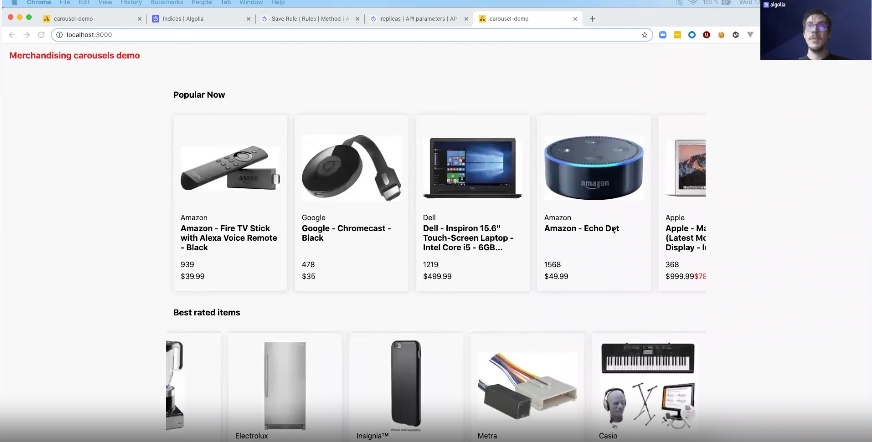
内容としては、Algoliaを活用して👇のような今人気(Popular Now)、高レーティング(Best rated items)、セール中(On Sale)、、みたいな感じでカルーセルなUIをAlgoliaのInstantSearch.jsを使って構築していくというもの。

こちらの動画はAlgoliaのResourcesのページ でオンデマンドに載っていて、ご興味をいただけた方はコチラからどうぞ。
日本語では Algolia Podcast (algolia.fm) の エピソード13 の 15:45 くらいから解説していますので、よろしければセミナー動画視聴のお供に。
eコマースのフロントエンドを素晴らしいSearch&Discoveryを活用して強化
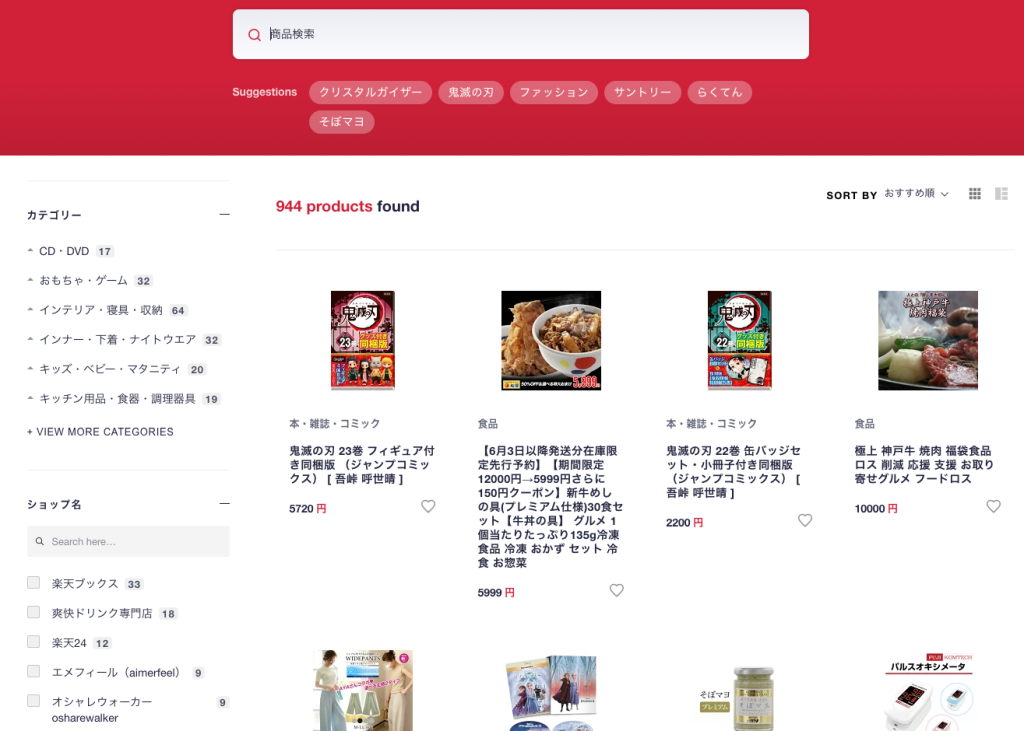
こちらは、私もよく日本のお客様向けのデモとして使っている ranqueen.ninja というWebサイトでも活用している Unified InstantSearch for E-Commerce を題材にしたライブコーディング。

こちらは、AppleやAmazonでエンジニアをしたこともあるプロダクト開発チームのマネージャーであるRobertが自ら実演した Live Coding – Enhance your commerce front end with great search & discovery というセミナー

GitHubから Unified InstantSearchをforkしてきて、AlgoliaのインデックスのせってやAnalytics用にユーザーの行動イベントをAlgoliaに飛ばすような設定をしたり、InstantSearchのWidgetを活用してUIを組み立てていきながらQuery Suggestionsの導入などもカバーしています。また、AlgoliaのRulesを使って、特定の検索キーワードの場合だけ大きなバナーを表示したり、特定のプロダクトを検索結果の一番上に固定したり等、実践的な内容が盛りだくさんな感じになっています。パーソナライズやモバイルフレンドリーなUIといったトピックもあり、eコマースを生業とされている方には参考になるのではないかと思います。
上記のカルーセルUIのセミナーと同様に、こちらの動画はAlgoliaのResourcesのページ でオンデマンドに載っていて、ご興味をいただけた方はコチラからどうぞ。
日本語では Algolia Podcast (algolia.fm) の エピソード14 の 17:20 くらいから解説していますので、よろしければセミナー動画視聴のお供に。
また、私の方でも以前、Unified InstantSearchの使い方を紹介するブログ記事 を書かせていただいておりますので、よろしければご覧くださいませ。
30分でパーソナライズされたビデオストリーミングアプリを構築
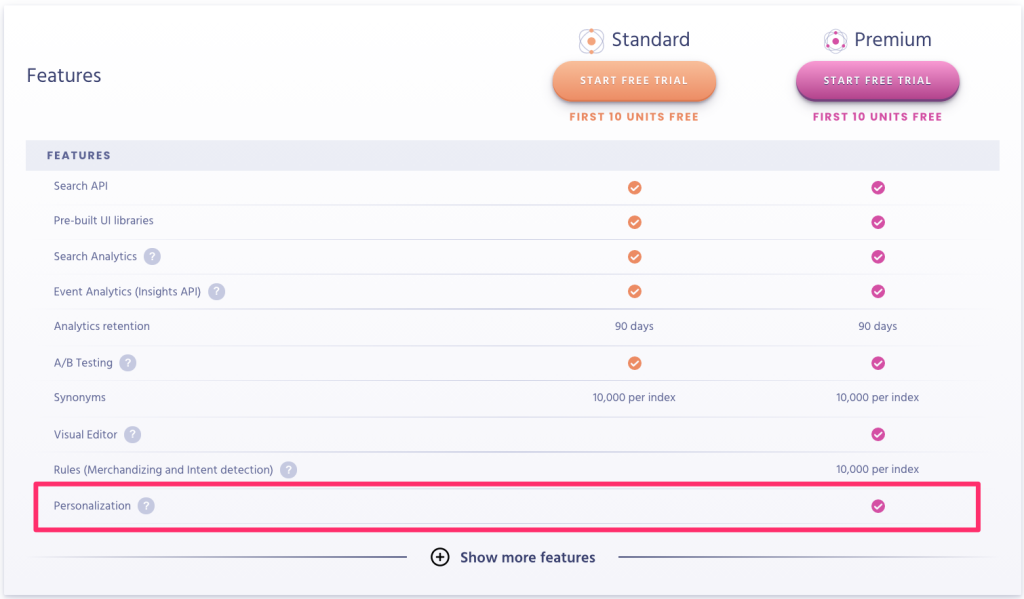
Algoliaを日々お客様にご紹介させていただく中で、ご興味をいただけるものの、なかなかご導入に至らないケースが多いのがPersonalizationだったりするのですが、

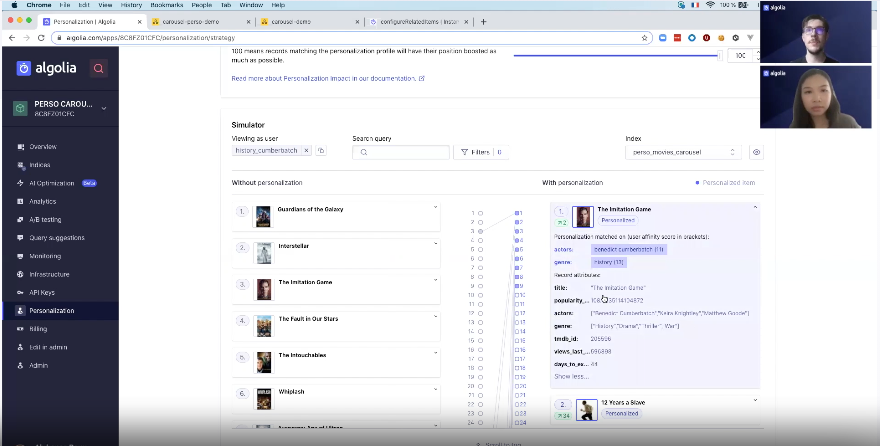
こちらのセミナー LiveCoding Session – Build a personalized video streaming app in 30 minutes の内容が実際にどういうものなのかをご理解いただくのに適したコンテンツになっているのではないかと思います。こちらのセッションは上記のカルーセルなUIセミナーと同様にEuniceとAlphonseによるものです。

個人的にはAlphonseが時より見せるVS Code上のテクニックというか、私のようにサーバーサイド育ちで現場でのフロント側のコーディングに馴染みがない人にも、例えば画面に想定通りの結果が出なかった場合のトレース方法なども含めて参考になるのではないかなと思っています。

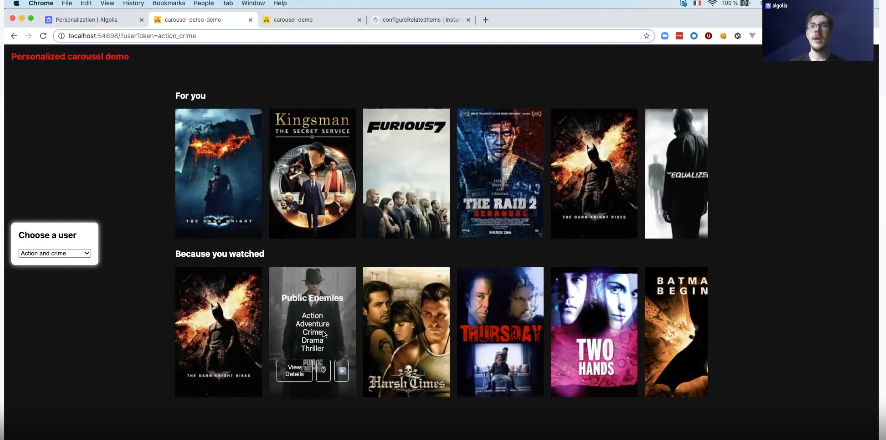
例えばユーザーが過去に視聴したムービーはモック的なデータをアレしたりしつつも、最終的にはユーザーを切り替えると振る舞いがどう変わるかとか、

パーソナライゼーションの設定を変更するとどのように検索結果に影響があるかといったところを理解することができます。

こちらの動画もAlgoliaのResourcesのページ でオンデマンドに載っていて、ご興味をいただけた方はコチラからどうぞ。
日本語では Algolia Podcast (algolia.fm) の エピソード15 の 13:30 くらいから解説していますので、よろしければセミナー動画視聴のお供に。
GraphCMS + Algolia
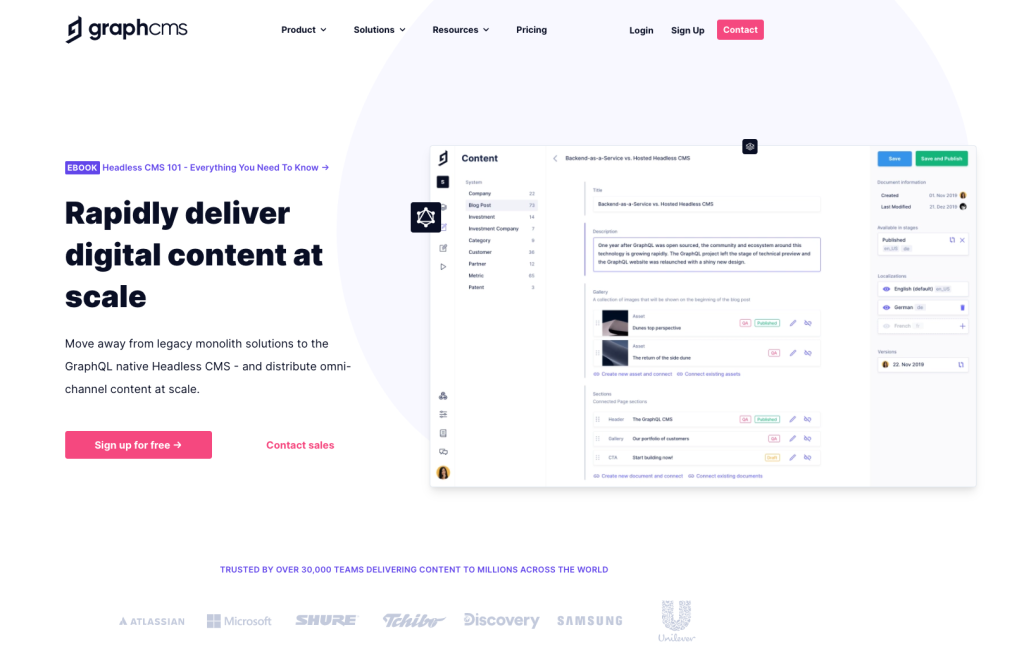
最後はゲストのライブコーダーをお招きしたセミナーで、GraphCMSという、GraphQLネイティブなHeadless CMSソリューションとAlgoliaを組み合わせて使おうというもの。

GraphCMSの Jamie Barton (@notrab) さんは、DevRelなエンジニアで、日頃から慣れていらっしゃるのか、カメラやマイクのセッティングの完成度が高かったです。

限られた時間の中でGraphCMSとAlgoliaともにベーシックな内容をカバーするような形になっています。

Hookbinというサービスを使ってGraphCMSに登録されたデータをAlgoliaに連携するようなところが見どころかなと思います。その場で調べながらコピペではなく、コードをガシガシ書いていくところがライブコーディングセッション感があるといいますか。

こちらの動画もAlgoliaのResourcesのページ でオンデマンドに載っていますので、ご興味をいただけた方はコチラからどうぞ。
日本語では Algolia Podcast (algolia.fm) の エピソード17 の 09:50 くらいから解説していますので、よろしければセミナー動画視聴のお供に。



コメント