この記事はAlgoliaのProduct ManagerのLucas Cerdanと、Mobile/NativeチームのTeam LeadであるGuy Daherが書いた Mobile search UX: Best practices for in app search design の翻訳です。
優れたモバイル検索は今日では必須のものとなっています。新型コロナウイルスが猛威をふるう前においては、インターネットユーザーの約66%が携帯電話やタブレットを使って購買を行っていたとのことです[DATAREPORTAL]。
今やユーザーは深く機知に富んでいて、当然ながらこだわりも持ち合わせています。ブランドや商品のオプションが多岐に渡ることがあっても、ユーザーは高速で反応が良く、使いやすいアプリ内検索を期待しています。しかし、これを達成することは言うほど簡単なことではありません。
小さいスクリーン、より小さな仮想キーボード、そしてコネクティビティの問題などから、モバイル検索のデザインはデスクトップのそれとは当然異なってきます。幸いなことに、モバイルアプリの検索バーから検索結果の表示に至るまで、優れたモバイル検索の構築におけるUXのベストプラクティスが存在します。
優れたモバイル検索UXにおける3つの重要なこと
1. モバイル検索バー (およびその代替)
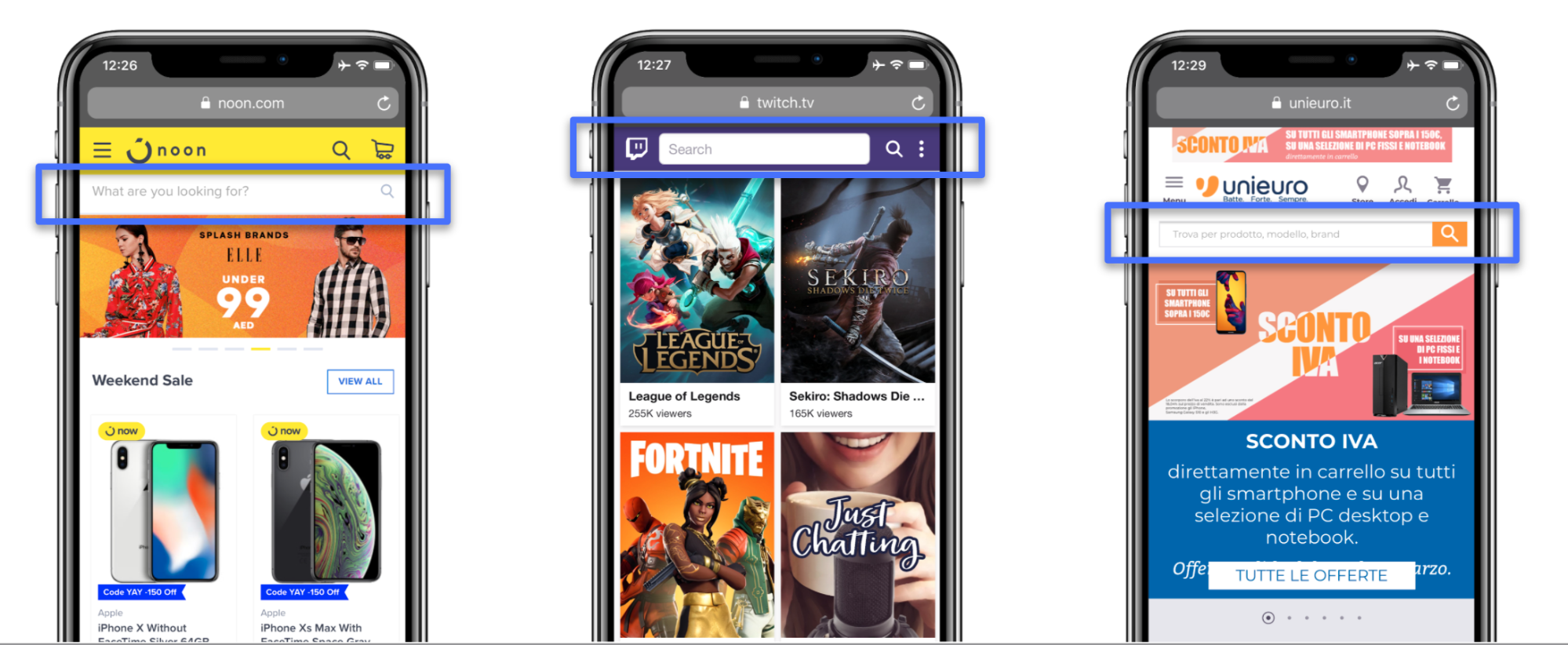
このステップはシンプルであるものの非常に需要です: ユーザーのニーズに基づいて検索を導入する場所を見定める必要があり、一般的は3つのオプションが存在します: 1. フルレングスの検索バー、2. タブバーの一部、3. シンプルなアイコン。
フルレングスの検索バーは、通常メイン画面に表示され、検索機能にすぐアクセスすることが可能です。ユーザーが多くのコンテンツに素早くそして簡単にアクセスできるようにすることを主眼に置いている場合は、フルレングスの検索バーが最適でしょう。検索は、コンテンツや商品とのインタラクションの中心であり、ユーザーがタイピングをはじめると画面を専有します。フル検索バーを使用している場合は検索が目立つようにしましょう。

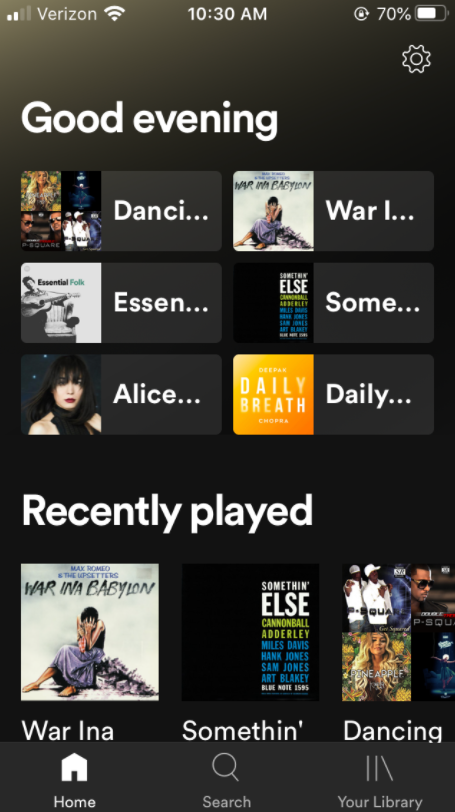
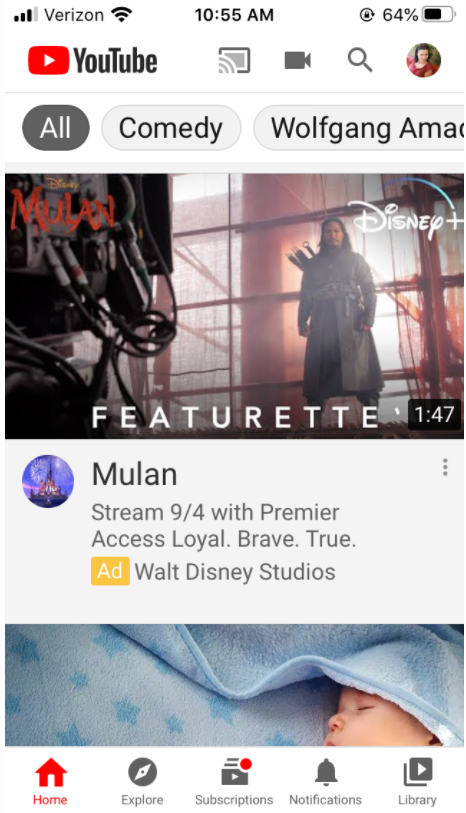
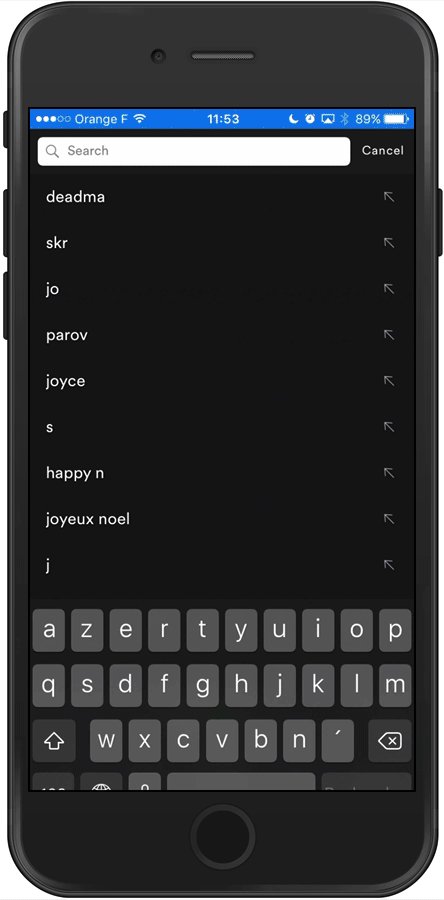
タブバーは検索がコンテンツのアクセスへのメインなアクセスポイントではないものの、アプリ内のどこにいても簡単に検索機能にアクセスできるようにしておきたい場合に最適なソリューションです。例えばSpotifyの場合、ホーム画面はレコメンデーションやキュレーションされたリストを表示させる枠を優先して表示していますが、ユーザーが特定の曲を欲している場合はクイックに検索にアクセスすることができます。

コンテクスチュアル検索アイコンは最もフレキシブルなアプローチ: 検索用のボタンをアプリの適したところに表示する方法ですが、特にeコマースなど、ユーザーが積極的に検索を行ったトラフィックの方がコンバージョン率が高いような業種・業態の場合、このような検索とのインタラクションの割合が高くないようなパターンを選択することは大きなトレードオフになります。

2. 検索画面の表示項目
エンドユーザーが検索を開始する位置が決まったら、次に設計およびオプティマイズするべきUI要素は検索スクリーンです。この画面は、メインの’non-search’ビューと、これから表示がされる検索結果ページの間のトランジションとして表示されます。この検索画面は、ユーザーが検索フィールドに入力したり、検索アイコンをタップするとその瞬間に表示され “何かを検索していて、価値のある有益な情報を探しています” という旨をアプリに伝えます。ご存知の通り、タップすることは面倒なことであって、タップをしてくれたユーザーに感謝をしなければなりません。ということで、ことでは検索画面を利用してユーザーを誘導するための3つのデザインオプションをご紹介します。
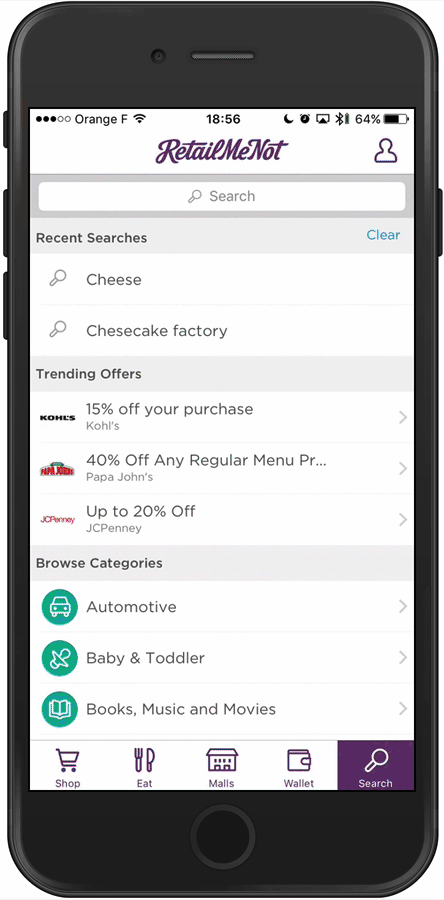
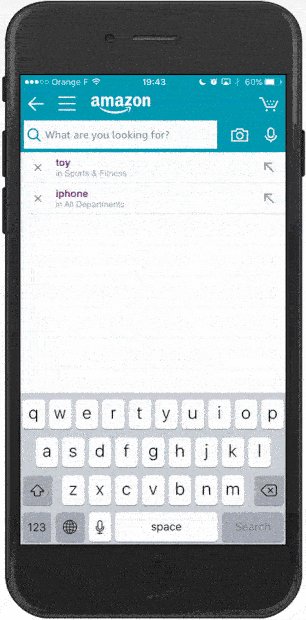
検索履歴: ユーザーが商品を検索した時に、比較もしくはリマインダーとして、過去の検索履歴を素早くみせるのはとても良いオファーです。
検索トレンド: このスクリーンでは他のユーザーがアプリの中で最も探しているものを表示します。これは特にインスパイアされていないカジュアルな買い物客がサジェストされたものをクリックすることで簡単にコンテンツを発見させることに役立ちます。
カテゴリ: この検索スクリーンは、検索をリファインするためのフィルターのオプションをユーザーにガイドします。これによって検索プロセスが大幅に素早くそしてシンプルになります。

Query Suggestions
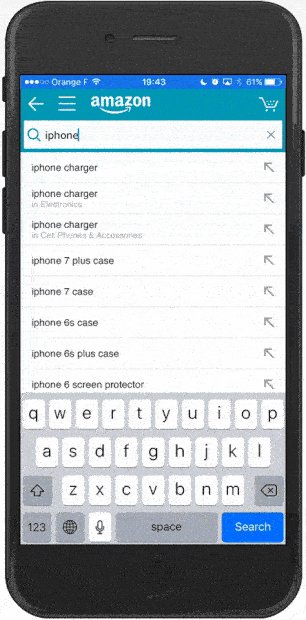
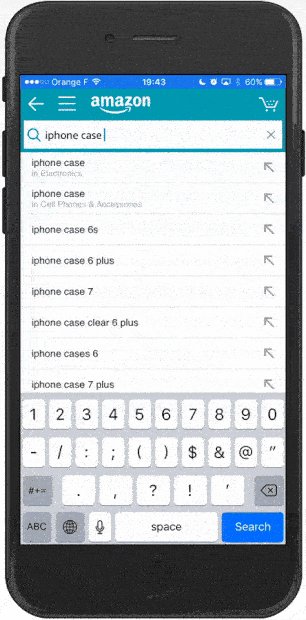
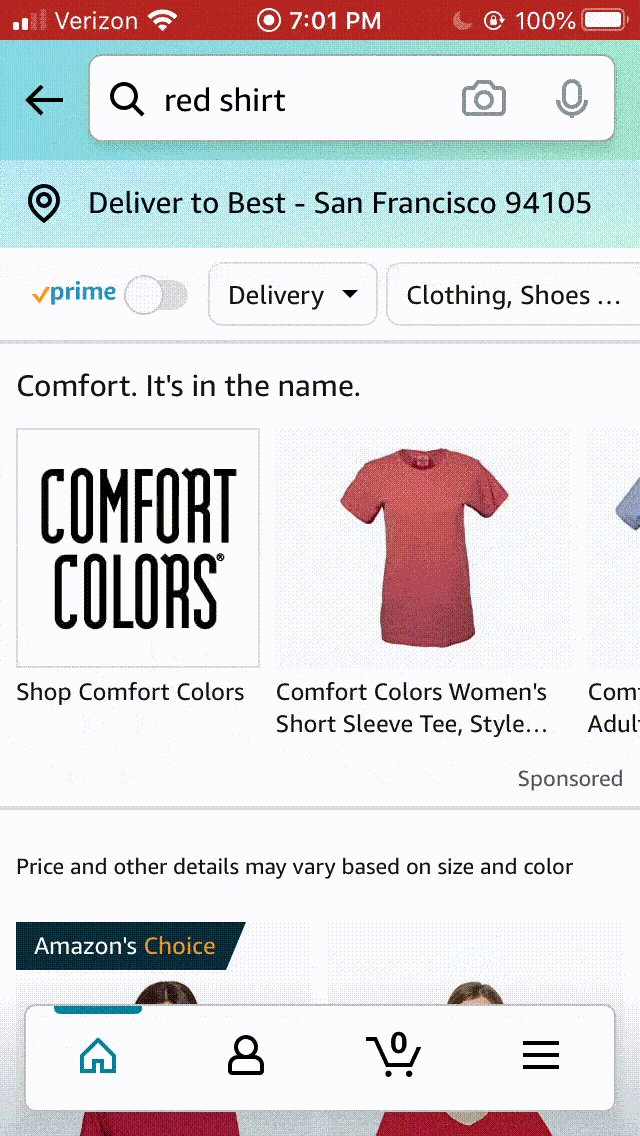
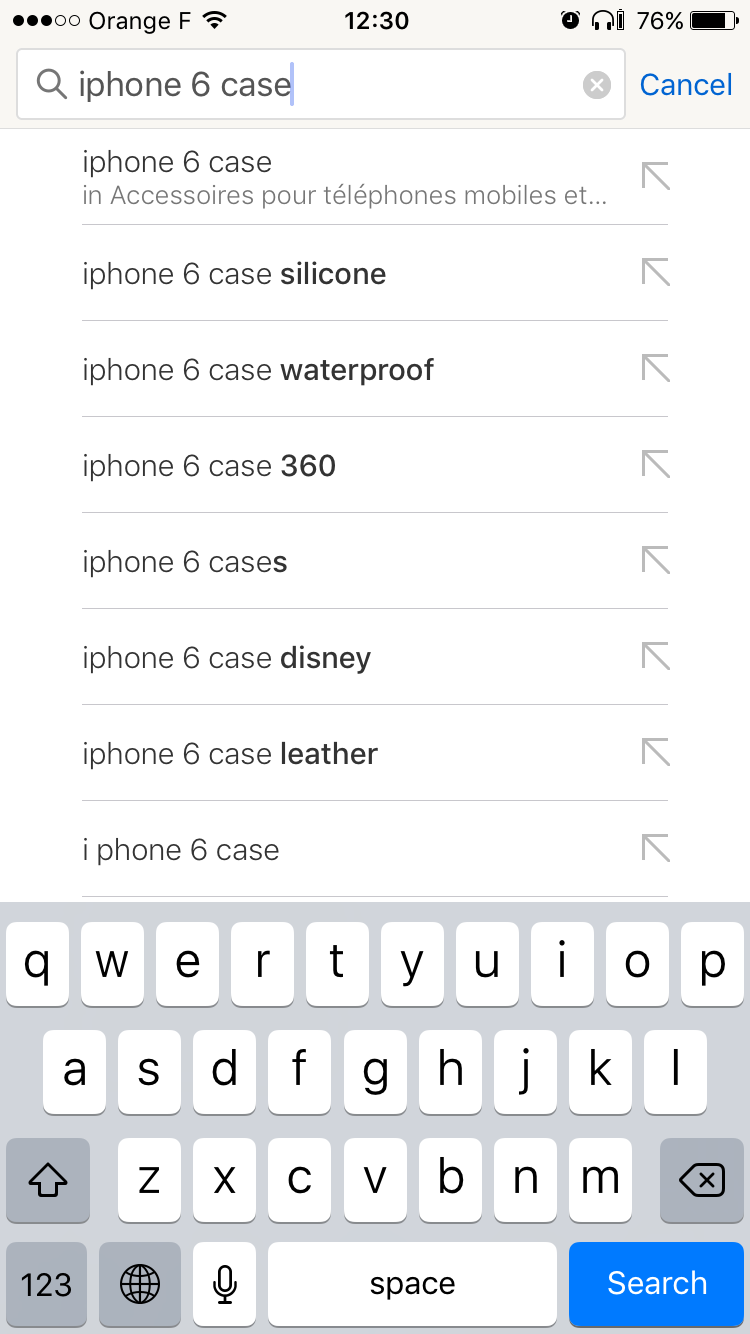
Query Suggestionでは、ユーザーがクエリを入力した際にすぐに検索結果を返すのではなく、入力内容にもとづいて、より複雑、人気のある、もしくは、関連したクエリが表示されます。例えば、ユーザーが”iPhone”と入力した場合、表示されるサジェストは”iPhoneケース”、”iPhoneケーブル”、”iPhoneチャージャー”などになります。
Query Suggestionsの素晴らしいユースケースとしては膨大なデータセットが存在する場合と言えるでしょう。Amazonがその良い例ですが、ユーザーは検索結果のボリュームの膨大さに圧倒されることが容易に想像できます – より見込みのあるサジェストクエリでユーザーを導くことで、適合するコンテンツへの時間を短縮し、その結果として購入を促進させることができるでしょう。

Instant results
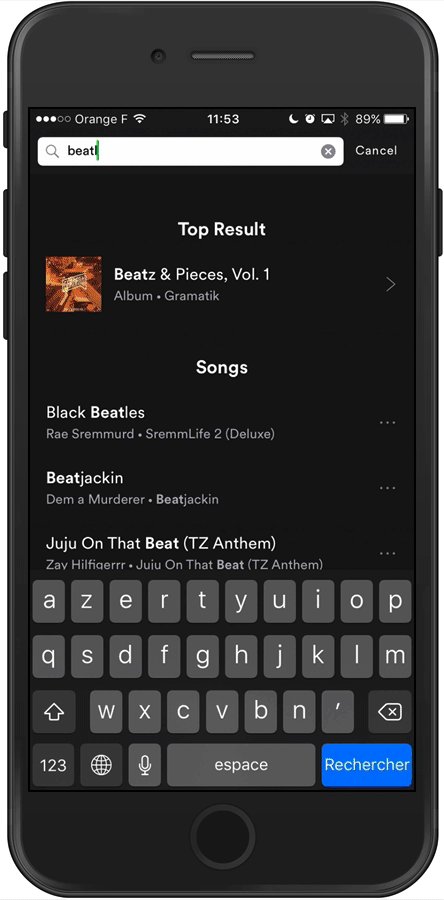
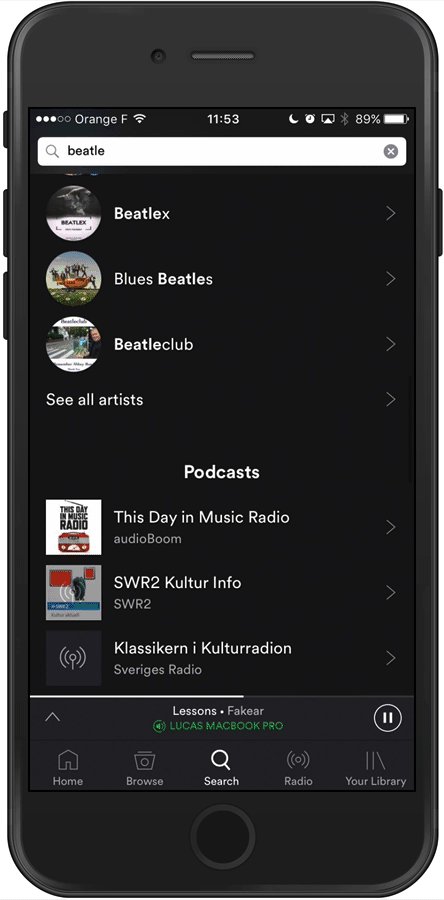
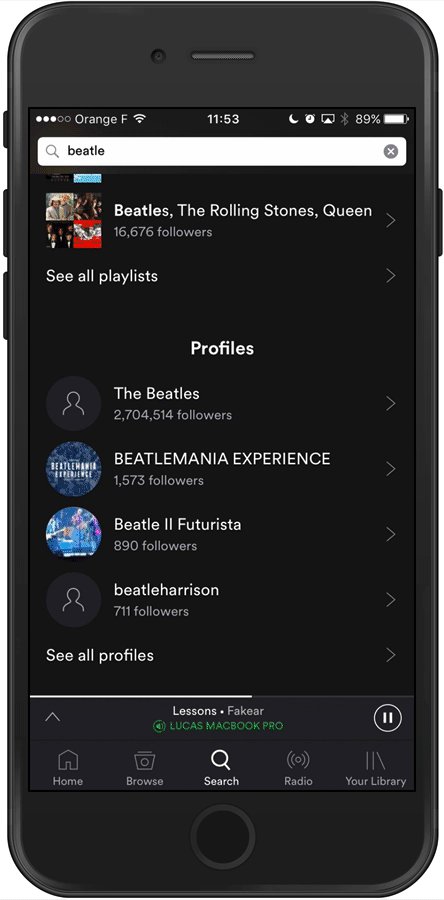
もう一つのオプションとして、キーストロークごとに実際の検索結果を取得し、結果ページに表示するという方法もあります。このアプローチはデータセットが限定されている場合や、ユーザーが何を探しているのかが明確になっているような場合には最も効果的です。Spotifyの例では、そのプロダクトの性質から検索結果は限定された領域で、アルバム、曲、プレイリスト、そして、アーティストです。ここに関してはQuery Suggestionsはあまり効率の良い方法とは言えないでしょう。
Bonus tip: Spotifyの例でご紹介したように、コンテンツの種類(5アーティスト、5バンド等)ごとにヒット曲を限定して表示させるのが良いアプローチと言えます。最も適合度の高い結果がベスト5のように表示されるので、ユーザーは様々なタイプのオーバービューを素早く把握できるようになりますし、”show more”ボタンを追加することでユーザーはそのカテゴリにダイブしていくことが可能になります。

Query SuggestionsとInstant resultsのコンビネーション
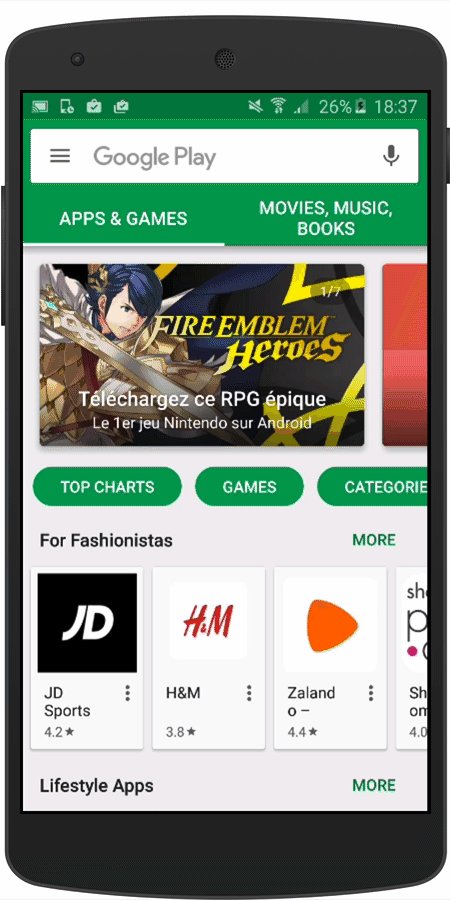
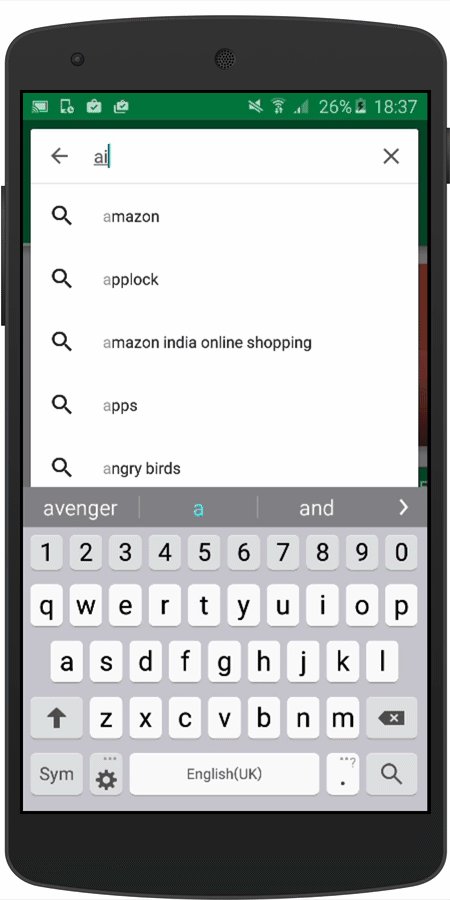
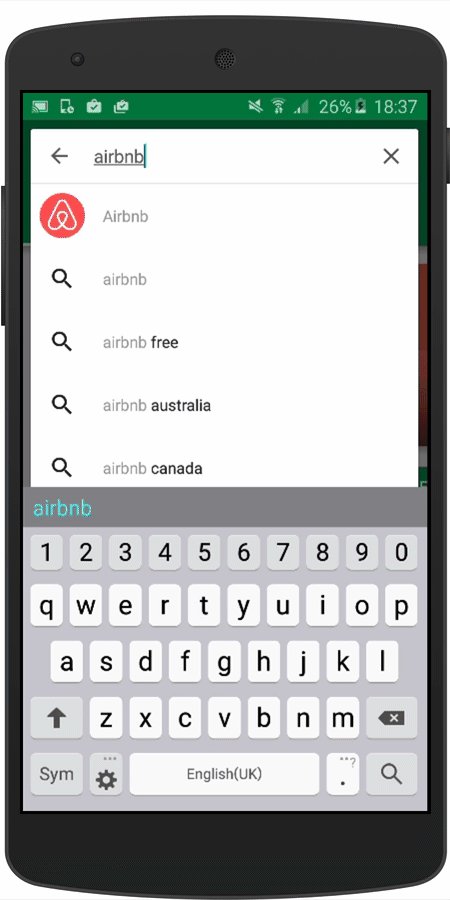
Query SuggestionsとInstant resultsの両方を組み合わせることも出来るでしょう。膨大なデータセットを持っていてサジェストでユーザーを誘導したい、且つ、良いマッチングが実現できる場合はミックスさせると良いでしょう。Google Playストアの例では、複数のクエリのサジェストの上に実際のInstant resultが表示されています。
別のクエリにマッチする可能性があるアプリが数百万もある、且つ、”airbnb”を確実にInstant resultにマッチして表示させるという点で、ここでの戦略は素晴らしいものであると言えます。

3. モバイルの検索結果スクリーン
最後となる、3つ目のクリティカルなモバイル検索UXにおけるコンポーネントは、ユーザーによる検索結果を表示する画面です。それではこのクリティカルな要素のベストプラクティスを深堀りしていきましょう。
Mobile search UX best practices
モバイル検索UXの究極のゴールは、勿論モバイルプラットフォームのユーザーに、高速で、スマートで、そして、簡単に使える検索体験を提供することにあります。私達はGoogleのultra-highパフォーミングな検索エンジンやAmazonの自動サジェスト、パーソナライズ、そしてレコメンド機能にスポイルされています。その結果、モバイルウェブやアプリ内での検索を含むあらゆる場所で、前述のようなBigプレーヤー達がもたらした期待に応えなくてはならなくなりました。
素晴らしいモバイルUXへの障害物
1- 小さいスクリーン
モバイル検索UIを構築する上で最も困難なこととして、情報を表示するための画面スペースが限られていることが挙げられるでしょう。よくあるミスとしては、デスクトップの体験と同じように、手元にあるデータを全て表示しようとすることです。モバイルにおける第一のルールとしては”less is more”であるということを忘れないようにしましょう。情報のオーバーロードと良いユーザー体験の違いとして、検索結果をいくつ表示してそれぞれについてどの程度の粒度の情報を提供するかといったことがポイントになってきます。
2- 物理的な入力の難しさ
音声検索の時代になってきていますが、未だほとんどの場合、ユーザーは小さなキーボードを10本の指ではなく親指2本でタップしていて、タップすればするほど指数関数的に面倒になっていきます。仮想キーボードはぎゅうぎゅう詰めで、不快であり、タイポしがちで、その結果としてゼロ件ヒットとなることでユーザーはフラストレーションを感じる可能性が高くなります。そして、更に、モバイルは電車の中で揺られている時や、歩いている時など、最適なコンディションではないところで使われることも多く、モバイルUIでの情報入力はドラスティックに損なわれてしまうことは避けられないと言えるでしょう。
3- より複雑な入力
アプリは、タップ、スクロール、そして入力を極力抑えた、最もフリクションのないUXを提供するように心がけましょう。検索は残念ながらさほどシンプルではありません。検索ユーザーは、まず適切なクエリを考えてからそれを入力し、さらに再考した上で改めて検索しなければなりません。このプロセスがワンタップなアクションになることはないでしょう。ユーザーの再考および再検索を極力抑えて適合度の高いコンテンツを提供しなければなりません。
4- ネットワークもしくは圏外
モバイルにおいてネットワークのカバレッジは都市圏内においても完璧ではないかもしれません。モバイルデザイナーやディベロッパーはユーザーがオフラインであることを想定して、それに応じた設計をしなければなりません。
それでは、これらの障壁を克服する方法をみていきましょう。全ては強力なデザイン、流動的なユーザビリティ、そして必ずしも理想的ではない帯域やコネクティビティの中でスマートなハンドリングをすることにかかっています。ここではそれぞれのコンポーネントにおけるベストプラクティスをいくつかご紹介します。
モバイル検索結果スクリーンにおけるベストプラクティス
Best practice 1: 検索結果を正しいやり方で表示する
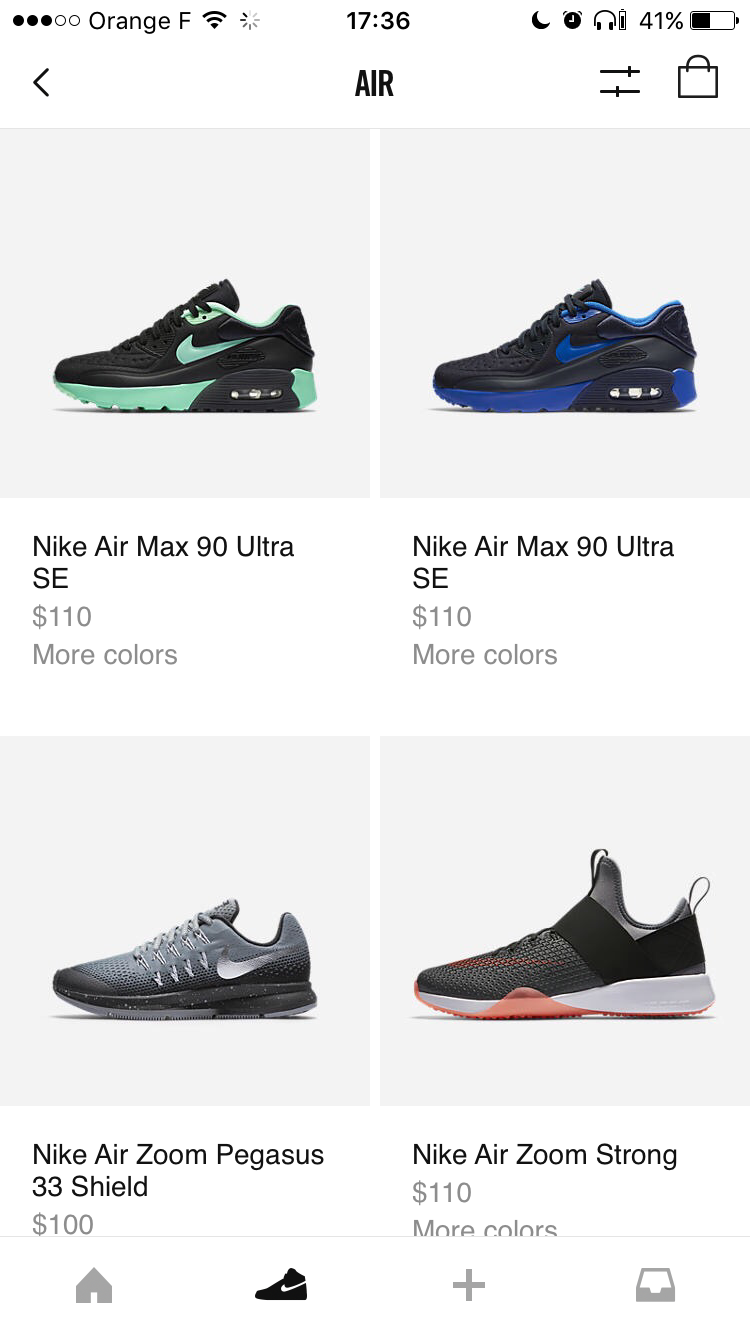
まずはユーザーがどのようにあなたの商品を見ているかを理解するところからはじめましょう。例えば靴や洋服など、ユーザーが視覚的に選択を行う商品については、検索結果を大きな画像で表示するべきでしょう。

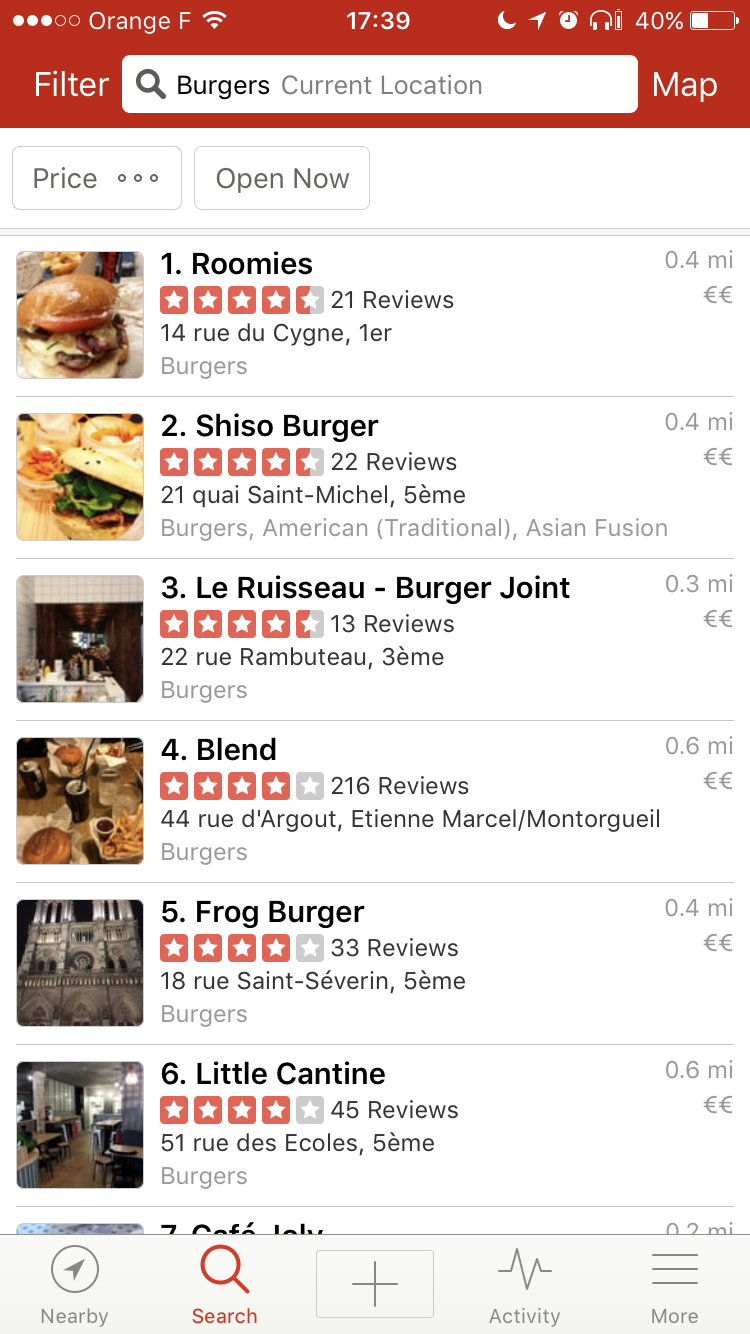
一方で、レストランのようにスペックに重きを置いているような検索結果の場合は、料金/距離/レーティングといった情報を一覧で表示するのがより良い戦略と言えるかもしれません。

もちろん、両方をミックスすることも可能かと思いますが、ユーザーがどのように検索するかを理解することで正しいUIを選択する際のガイドになります。
Best practice 2: 画面の煩雑さを取り除くフィルタリング
フィルタリングのオプションを提供することは高度な検索体験を提供する上では欠かせません。画面が煩雑にならないようにフィルタと検索結果の両方を同じビューに表示するのは難しいため、強力なフィルタリングを提供しながら煩雑さを減らしていくような効果的な方法を探していく必要があります。
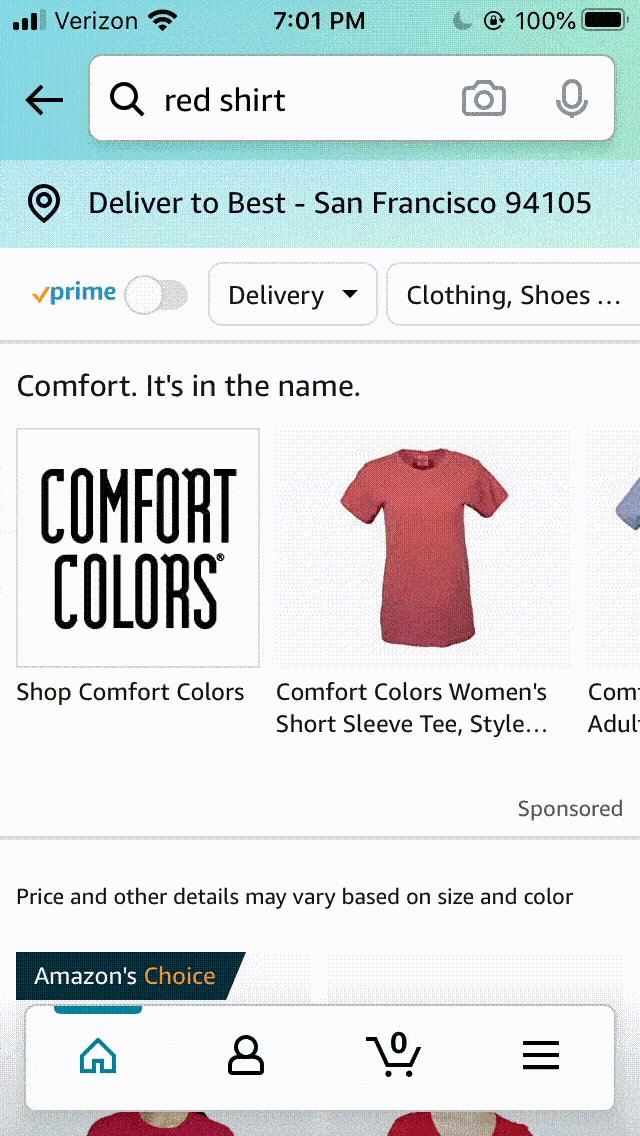
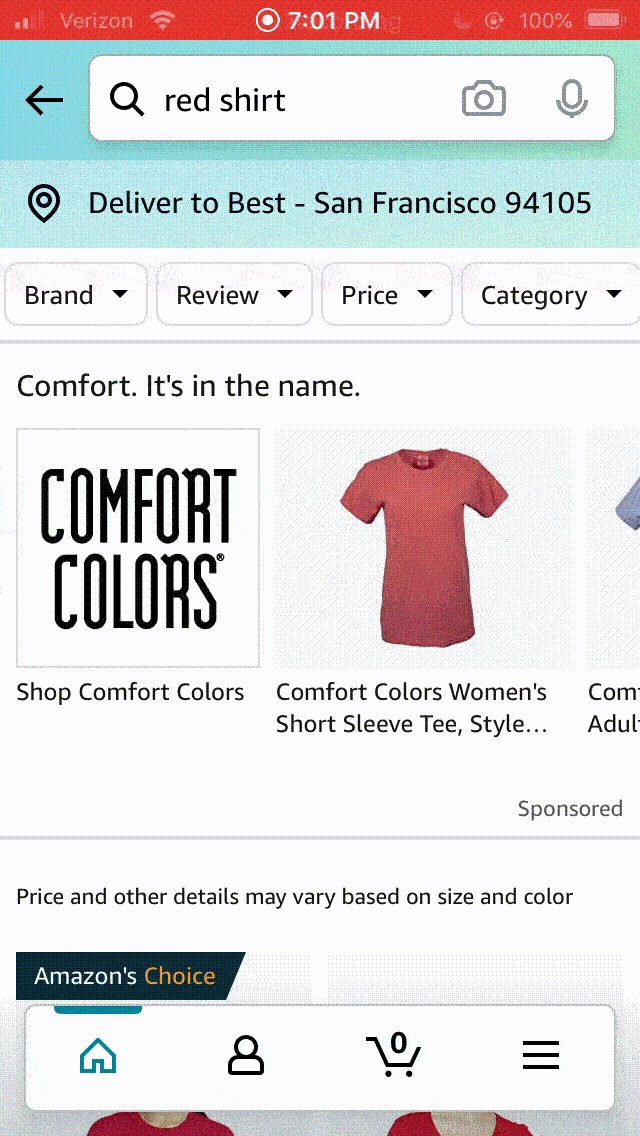
Amazonは横スクロール式のフィルタリングバーを提供していて、印象的な数のフィルタリングオプションを配置しています。

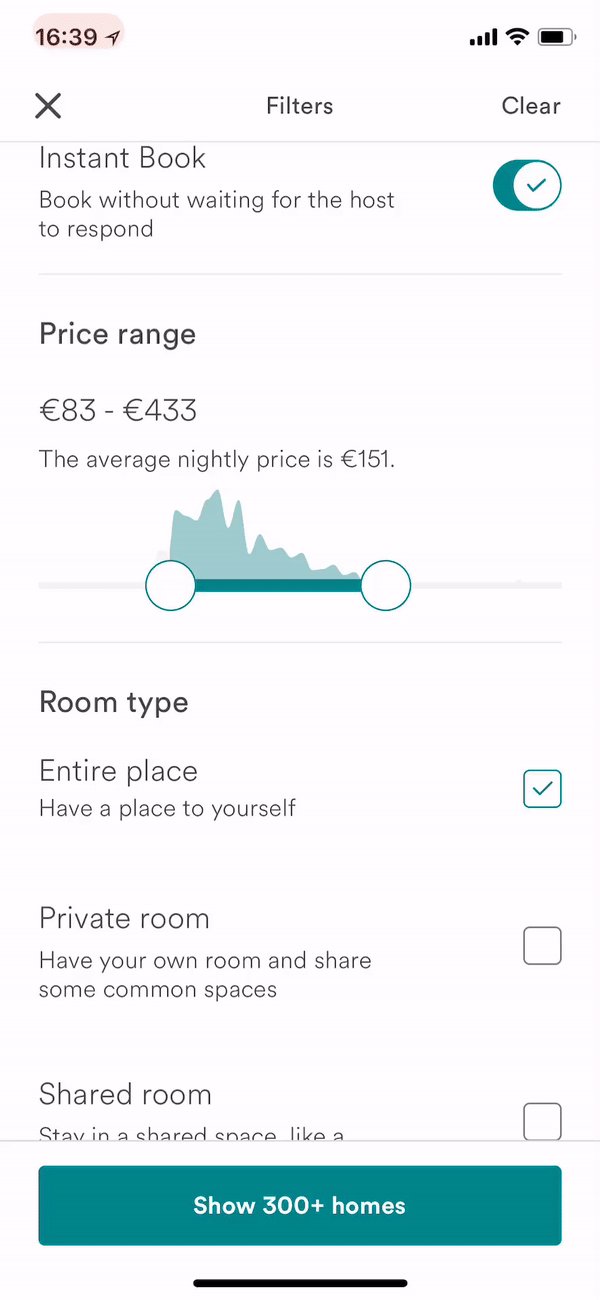
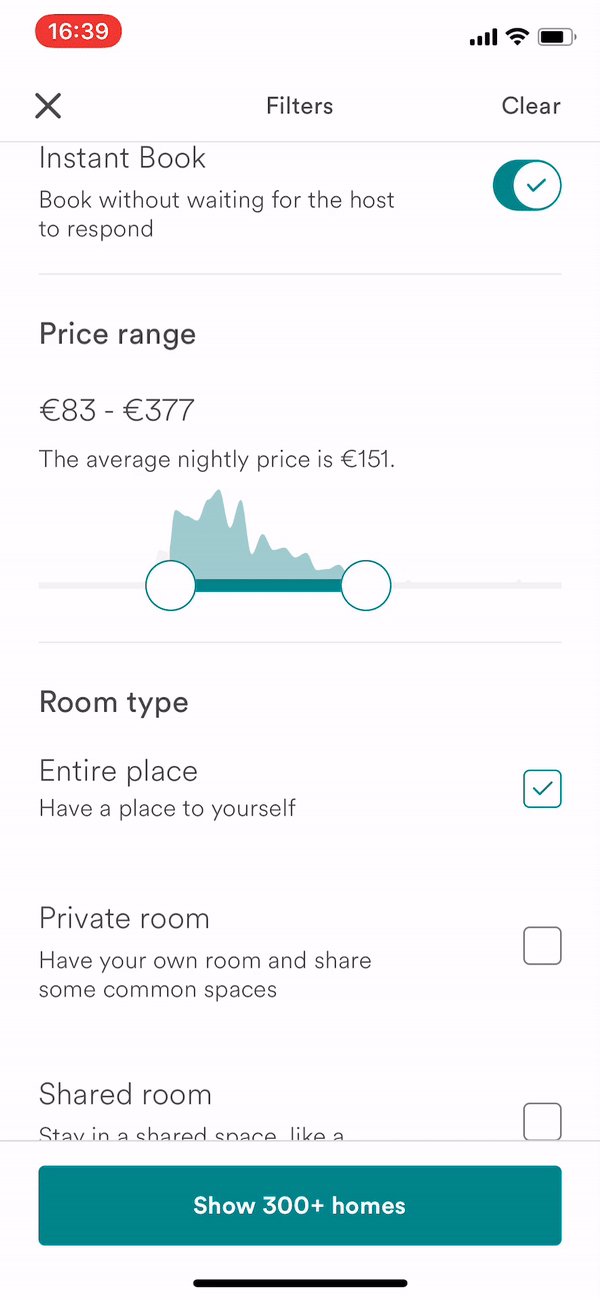
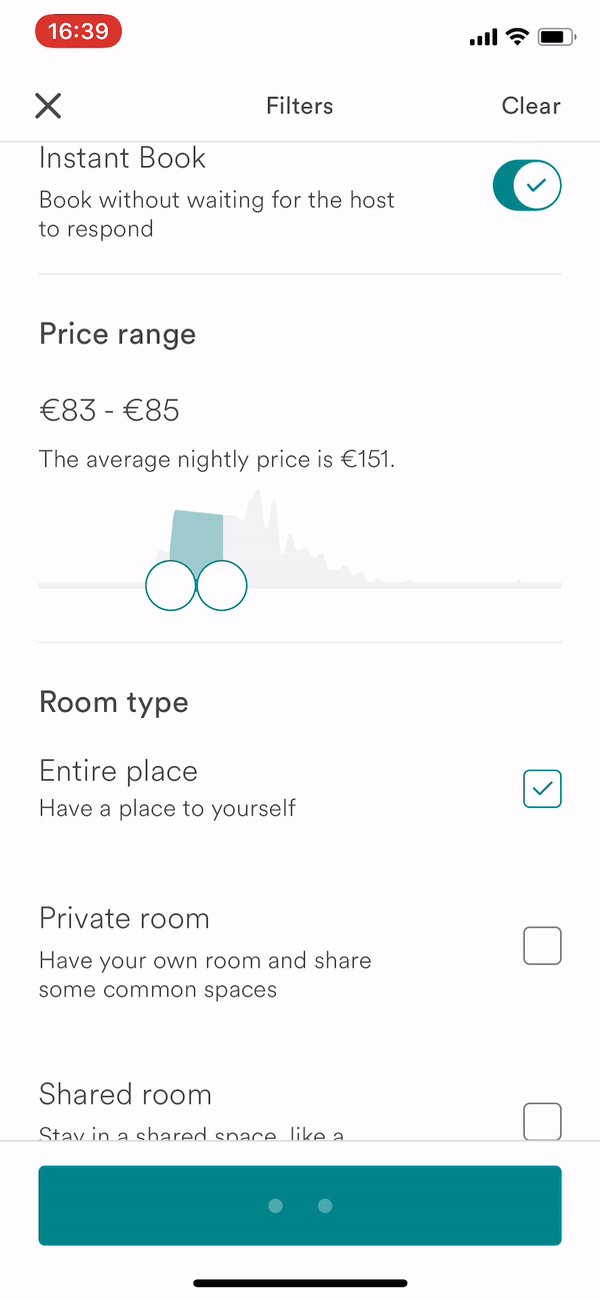
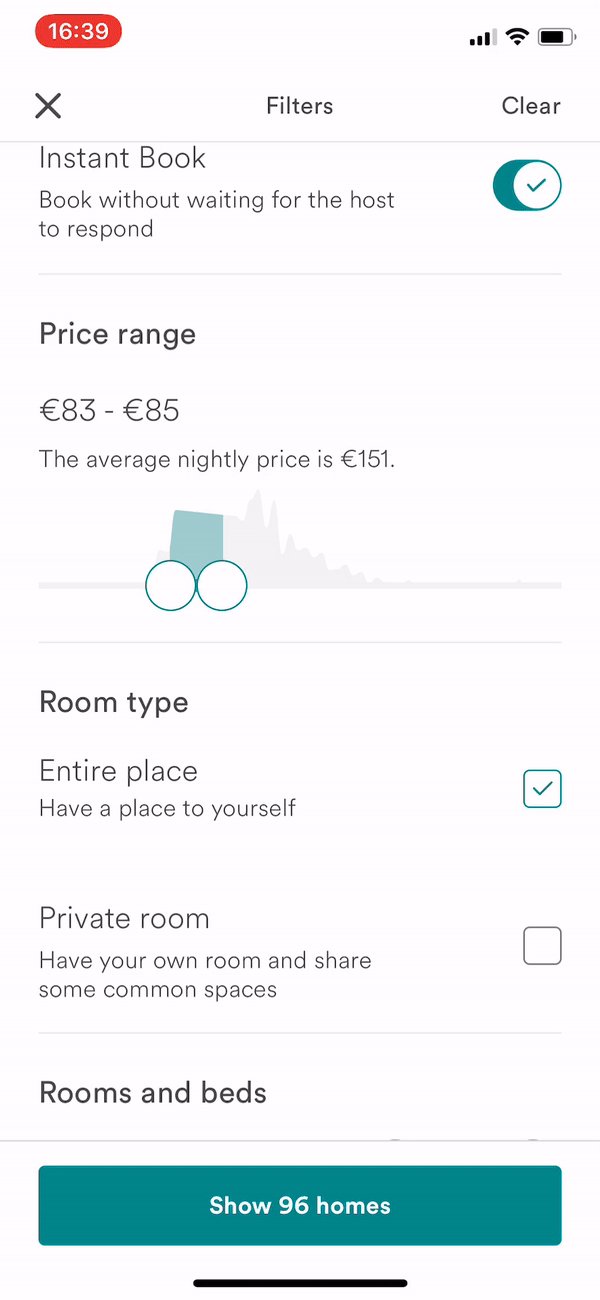
優れたフィルタリングの検索体験は共通して、ユーザーがフィルターを適用した際に何らかのフィードバックを表示するというものがあります。例えば、Airbnbのアプリにおいては、フィルターが変更されるたびに、結果の件数を表すボタンが画面の下の方に表示されます。

Best practice 3: 最も適合した結果だけ表示する
デスクトップにおいては、必ずしも最も適合した検索結果を上位に表示しない、といったような贅沢な戦略をとることもできますが、モバイルではそうはいきません。スペースは限られており、検索結果の上位にしかユーザーの目に触れられないという性質上、適合度が高いものである必要があります。
いわゆるRelevanceに関しては、textualとbusinessの両方の観点を踏まえた表示順を実現する必要がありますが、詳細はこちらをご覧ください。
ユーザビリティのベストプラクティス
Best practice 1: タイポの認識
上記で述べたように、モバイルにおいてユーザーがタイポすることは容易に想像ができます。そのため、検索結果においても、タイポを許容するようなものになっていることが重要です。ユーザーの意図を汲み取って間違いを修正することで、ユーザーのフラストレーションを大幅に軽減することができるでしょう。

Best practice 2: 結果のスキャン(見通しの良さ)
ユーザーの中には、画面上の全てのコンテンツに目を通す人もいるかとは思いますが、ほとんどの人は、特にブラウジングをしている場合、何を探しているのかを正確に知るのと比べて、サクっとスキャンしたい(見通したい)と思っています。したがって、ユーザーのスキャンを支援することは優れたモバイル検索UXには必須であると言え、それを実現するためには、通常のハイライト表示よりも優れた方法も存在します。
ハイライトは、ユーザーが特定の結果の表示やサジェスチョンを受ける理由を理解するのに役立ちますが、効果的な使い方としては、以下の2つがあります。
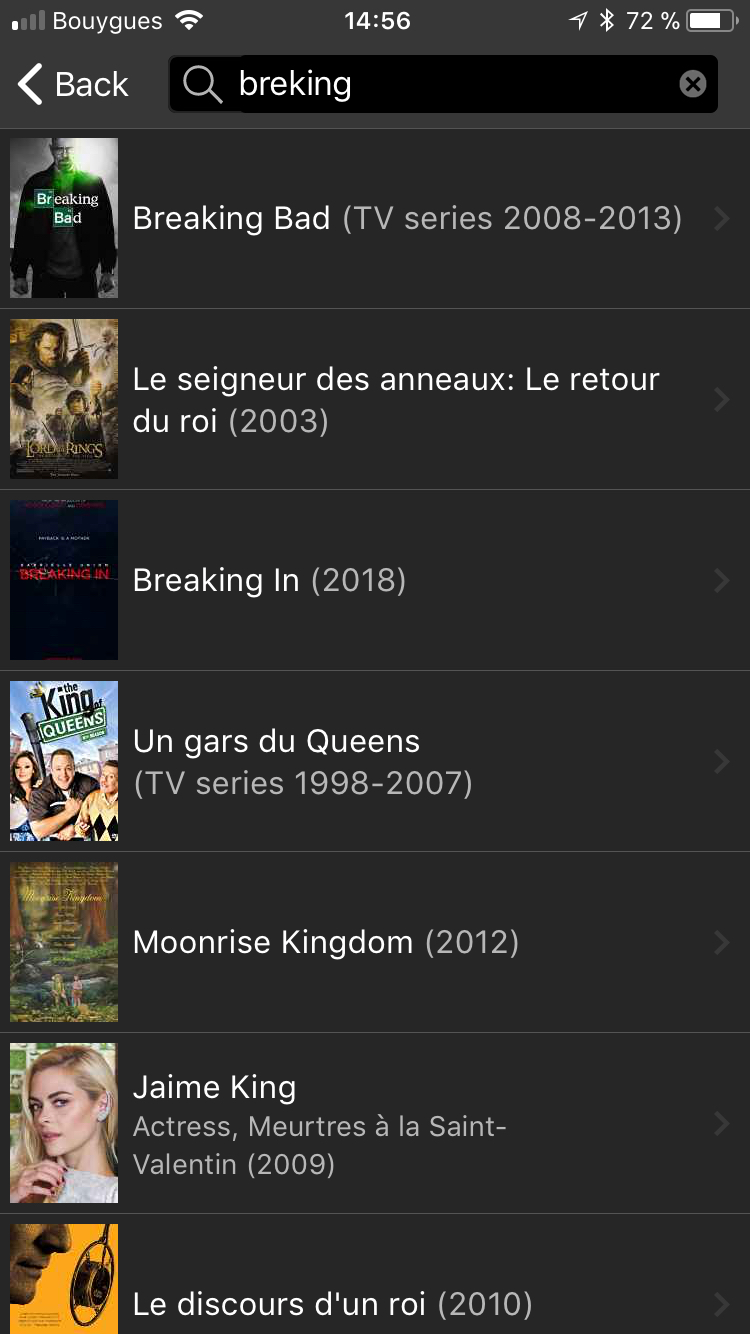
1. スタンダードなハイライティングは、クエリと完全に一致します。これは、ユーザーが自分のクエリが結果にマッチした理由を理解するのに最適であり、Instant resultsを表示する際に使用するのが最適と言えるでしょう。

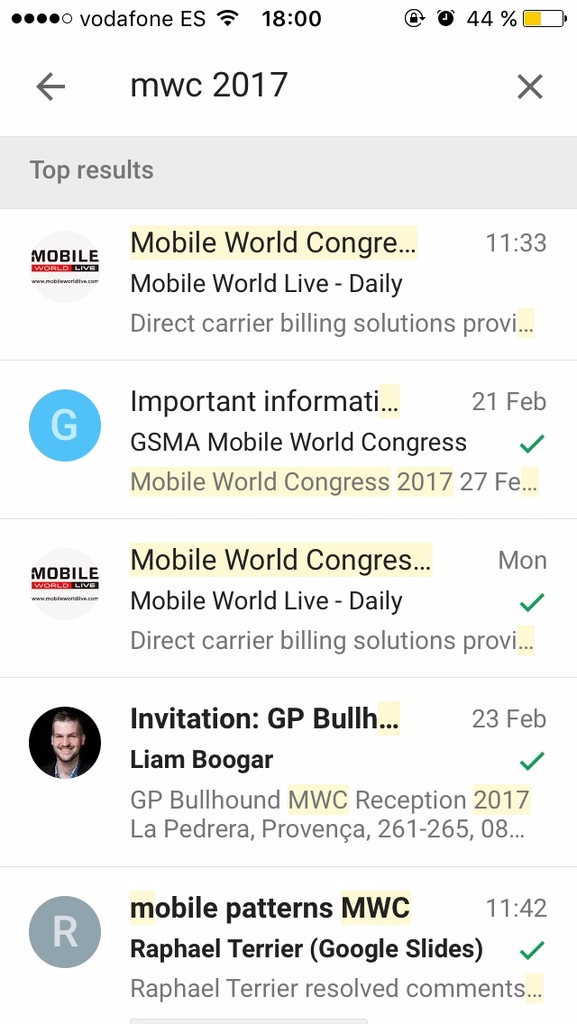
2. 反転させたハイライト、つまり検索クエリ以外の部分をハイライトは、それぞれのサジェスチョンのち外を分かりやすく伝えることが出来るため、Query Suggestionsに有効です。

環境面でのベストプラクティス
Best practice 1: あなたの検索をSuper Fastに
ここで論じるまでもないかもしれませんが、良い検索体験を追求する上で、ユーザーのスピードに対する期待を上回らなければなりません。Googleに慣れ親しんだユーザーのバーは高く、アプリはそれに追従しなければなりません。
Best practice 2: 貧弱なコネクティビティへの対処
モバイルにおいては、ユーザーは外出先で接続性が良くない場合も多く、検索体験を向上させるための施策としては、このような状況下での最善の方法を模索する必要があると言えるでしょう。
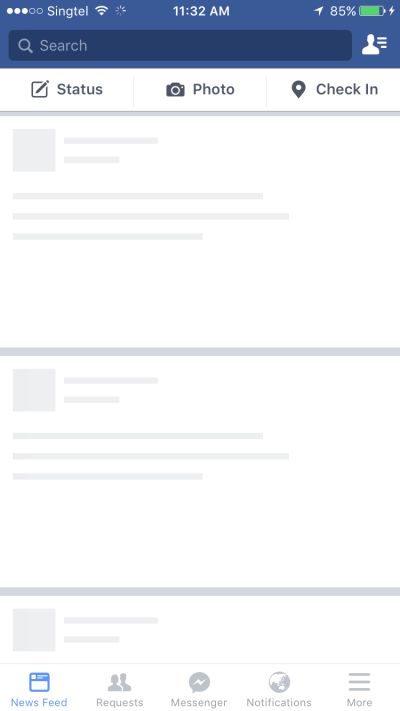
接続が遅い場合は、進捗を示すようなインジケーターである: クルクル回るホイール、ローディング中であることを示すアイコン、ブログレスバーといったものを表示すると良いでしょう。そして、ユーザーの期待値をマネージするもう一つの方法としては、プレースホルダを使ってスケルトンを表示するというものです。

これによってユーザーに進捗の状況とフィードバックを与えることができます。そして、もう一つの戦略は”lazy loading“を実装することです。これによって特定のタイプのコンテンツを他のものより優先したり、それぞれを別々にフェッチしたりということが出来ます。
いずれにせよ、ネットワークが完全に切れてしまっているようなケースにおいては、ユーザーにそれを示し、単純に”リトライ”ボタンを表示させるだけでなく、的確にハンドリングする必要があります。これを解決するための簡単な方法の1つとして、検索結果の上位をローカルにキャッシュしておき、オフラインの場合はそのデータを使ってベーシックなローカル検索を提供するというものが挙げられます。また、より良い方法として、オンラインのエンジンとほとんど同じことをデバイス上で動作させることが可能な軽量で本格的な検索エンジンを導入するということも挙げられますが、これには高いスキルや多くのリソースおよび時間が必要になるでしょう。
他には?
モバイル検索体験を通してどのようにユーザーをガイドするかは多くのファクターによって決定されるものと言えます:
- データセットのサイズおよび複雑性
- データセットにユーザーがどのように検索をするかを把握するための知識や知見
- ブラウジングによるディスカバリーとインテントな検索体験のバランス
今回私達は、テキスト入力、検索画面、検索結果画面に至るまで、今日のモバイル検索における最も重要なコンポーネントをカバーしてきました。これらのレコメンデーションを検索アナリティクス(何をユーザーが検索をしてから最もクリックしているか)およびA/B Testingで見極めながら導入していくことで、ユーザーはより早くクリックをして購入に至るようになるでしょう。
より詳細なことに関しては、UX PlanetやSmashing Magazineによる素晴らしい記事をご覧になることをオススメします。



コメント
[…] モバイルUXに関するより深いTIPSに関しましては、こちらのガイドをご覧ください。 […]