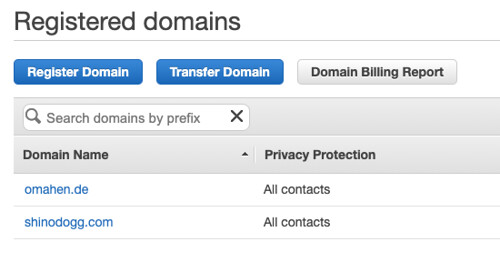
ボケっとAWSのマネージメントコンソールを見てたら、omahen.deとかいうドメインを持っていて。

Route 53から来てるメールを検索したら👇こんなメールが来ていました^^;
The domain omahen.de is registered with Amazon Route 53. If you want to keep the domain, domain registration must be renewed annually.
Automatic annual renewal for this domain is Enabled.
確か、なんかのハッカソンに参加した時にドメインだけ取って放ったらかしな有る有るだと思うのですが、せっかくなのでS3上にスタティックなコンテンツを保持するようなイメージでお安く運用しつつ、コンテンツが溜まってきたらAlgoliaの検索を突っ込んで、日本語検索の動きの参考にとか、特定のキーワードの時にあるカテゴリをブーストするとか、そういうのやっていきたいな、と思います。
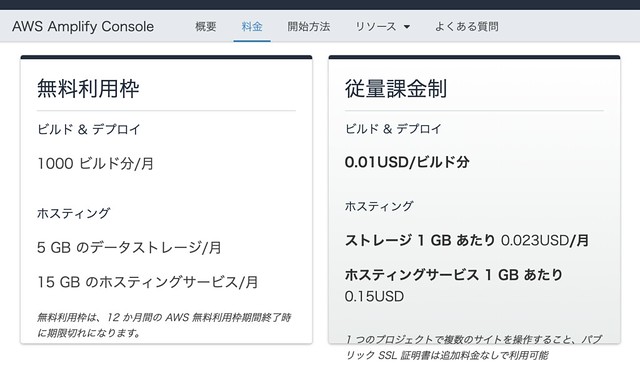
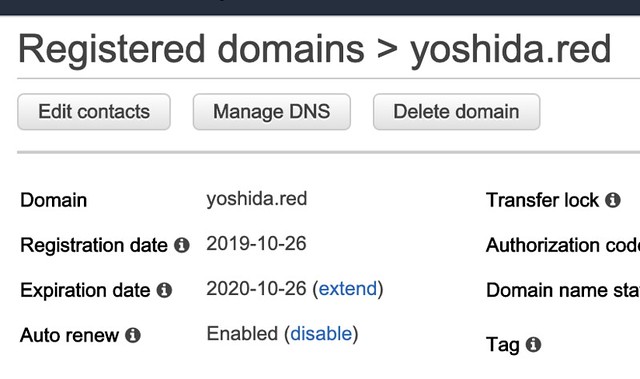
が、次のrenewalの課金が発生するのが10月29日ということで、ブーキャンなWebサイトでも作ろうかなと思ってたら、、👇だったので、
ついカッとなって、なぜか yoshida.red というドメインを取ってしまいました。笑

VuePressのGetting Started
VuePressのGetting Startedページを読むと、Yarnを推奨とのことなので。
Yarnが入ってない場合はHomebrewでyarnを入れてから。
$ brew install yarn今回はredyoshidaというディレクトリを作って、そこで作業していきます。
$ mkdir redyoshida
$ cd redyoshida/VuePressをaddします
$ yarn add -D vuepressdocsというディレクトリを作、README.mdにハローワールド的なアレをします
$ mkdir docs
$ echo '# Hello VuePress' > docs/README.mdpackage.jsonに👇を記述して
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}yarn docs:dev してみると、localhost:8080で👇こんな感じ。

続いて yarn docs:build してみると、👇のディレクトリに静的ファイルが出来ます。
success Generated static files in docs/.vuepress/dist.
✨ Done in 5.60s.
a$ cd docs/.vuepress/dist/
$ ls -l
total 16
-rw-r--r-- 1 eijishinohara staff 1137 Oct 24 11:38 404.html
drwxr-xr-x 5 eijishinohara staff 160 Oct 24 11:38 assets
-rw-r--r-- 1 eijishinohara staff 2170 Oct 24 11:38 index.htmlAWS Amplifyを使ったデプロイ
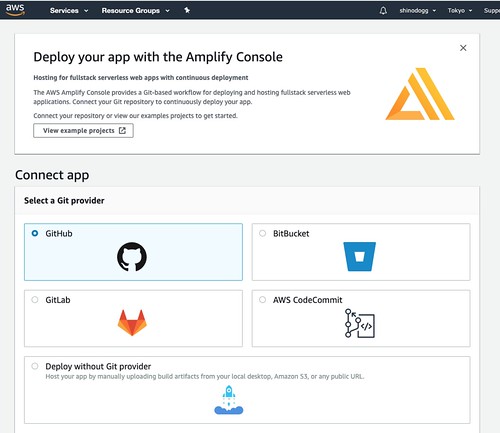
S3にアップロードするのにどーすっぺかなーとかググってたら、AWS AmplifyってGithubに上げておけば、それをVuePressのプロジェクトって自動的に認識してくれて、全部よしなにやってくれるんじゃないですか、と。
ということで👇のようにGitHubを選択して、

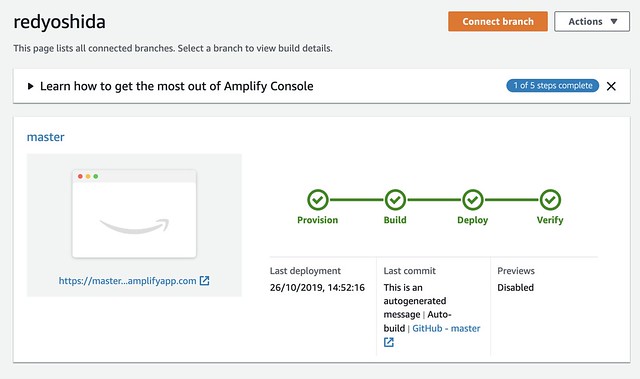
ポチポチやってボケっとしてたら👇完了。

んま、Deployとしてやってることとしては、そうですよねってアレですけれども…

いやー、良い。コレは大変お手軽。

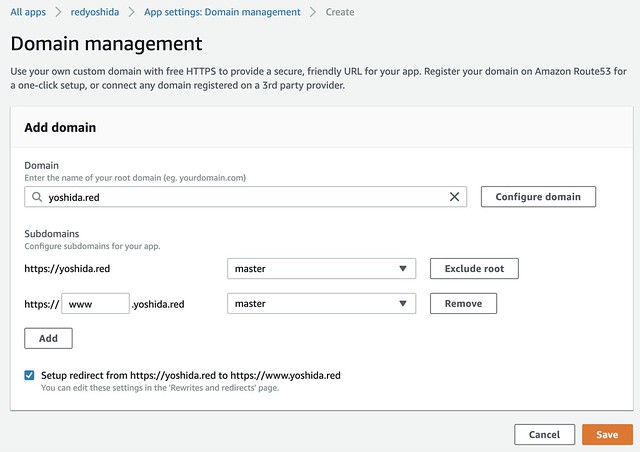
AWS Amplifyで独自ドメイン(yoshida.red)の設定
ぶっちゃけポチポチやってボケーっとしてるだけでした…

Route 53で取得したドメインであれば、ルートドメインのためにAレコードのエイリアスが〜とか、wwwでCNAMEがどうのとか、TLSの証明書のためのどうのとか、その辺も含めて全部おまかせです 🙂
お値段的にも安心感のある従量課金でございます。