世の中モバイルと言われて久しいですが、具体的な数字やユースケースが入りの良さげなブログが先週公開されたので、Matthieu Blandineauによる”Drive loyalty with better mobile experiences“のまとめブログを書いていきたいと思います。
—-
より良いモバイル体験で顧客のロイヤリティをドライブしていこう
コンシューマーは今日、コンテンツやプロダクトを探す際に、GoogleやAmazonのような使いやすいユーザー体験を求めています。どんなデジタルデバイスかによらず、今欲しいものを直感的に探し当てたいのです。(全然このブログポストと関連なくて恐縮ですが…)”1秒後よりも『今』(KOHH – 毎日だな)”なのです。そしてこれこそがコンシューマーのエンゲージメント、サブスクライブ、そして購買といった行動への決定打となります。つまり質の高いモバイル体験こそがロイヤリティをドライブしていくものと言えるでしょう。

7月に開催した Algolia Summer ‘19 (オンデマンドで英語もしくはフランス語で配信しています!) では、最新のモバイルUIライブラリのGA(リリース)を発表しましたが、改めてモバイルアプリ内での優れたユーザー体験の重要性をdouble down(掛け金2倍!)させていただきたいと思います。
Consumers are all about apps
ニュース速報というわけでなく一般的に知られているようにmobile is eating the worldな状況です。スマホ技術の進化のおかげでコンシューマーはコミュニケーション、ニュースのチェック、銀行取引、お気に入りの番組の視聴、そしてショッピングまであらゆるタスクを移動中にこなせるようになりました。
モバイルWeb vs モバイルアプリ についてはここでは議論しませんが、両方に企業は投資をすべきであるものの、モバイルアプリがカスタマージャーニーにおいていかに重要であるか強調していくことは大切です。
ある調査(The Mobile Growth Statistics You Need to Know)では85%のコンシューマーがモバイルWebよりモバイルアプリを好んでいて、コンバージョンレート(CVR)においては、モバイルWebが6%なのに対してモバイルアプリのコンバージョン率は21%となっています。eコマースにフォーカスした場合、Mobile App versus Mobile Website Statisticsによると、モバイルアプリのユーザーは、モバイルWebのユーザーと比べて20倍以上の時間をショッピングに使っているとのことです。
これらは全て”どのようなユーザーがモバイルアプリを使っていているか” と “どのような体験をモバイルアプリでユーザーに提供できるか” の組み合わせによります。
Mobile apps are the key to loyalty

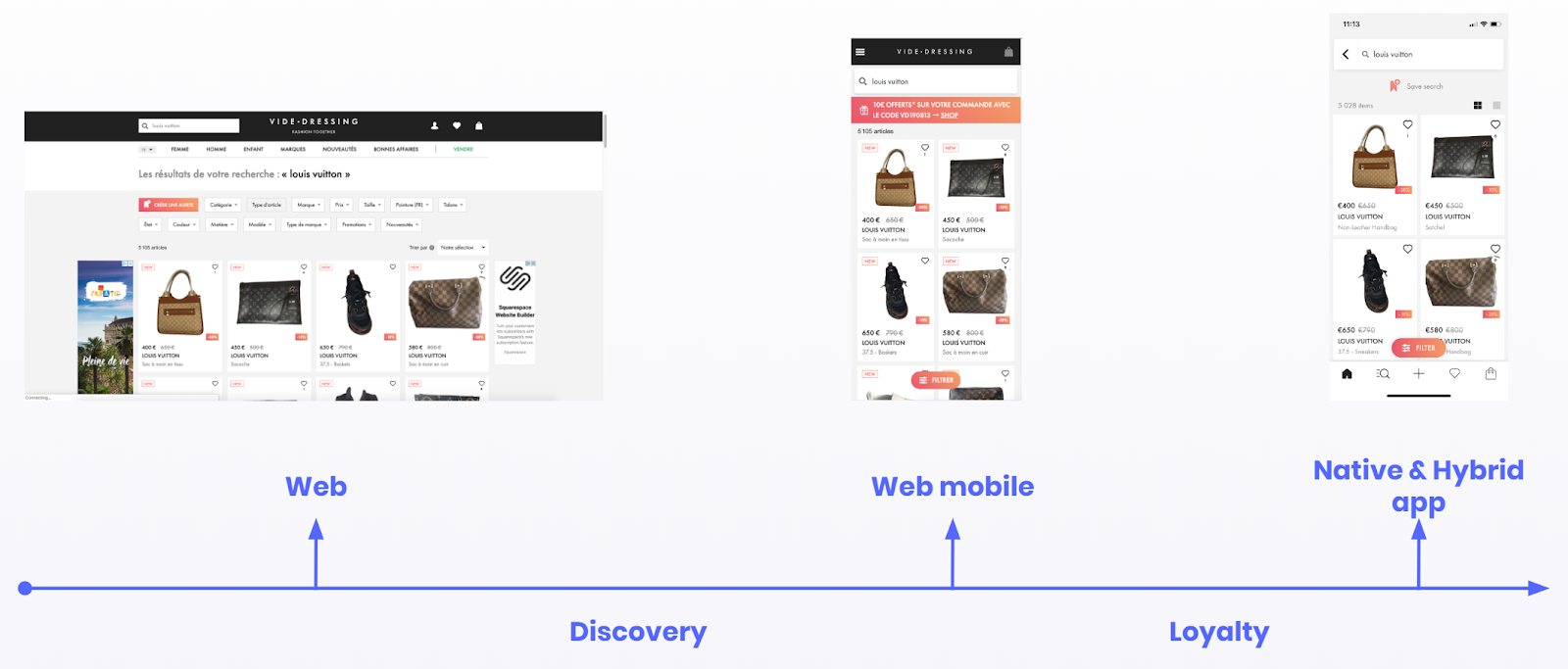
上記の画像は一つの例ですが、各デジタルプロパティはカスタマージャーニーに重要な役割を持っています。そして、それぞれにおけるユーザー体験はこのジャーニーにおける役割を念頭においてデザインされているべきです。
一般的には、デスクトップおよびモバイルのウェブサイトは、well-craftedな有料のユーザー獲得キャンペーン広告や、SEO戦略などによって、新しいユーザーの獲得をする場所になります。そして、お客様はここで、あなたがご案内する製品、サービス、ビデオ、ポッドキャストなどをディスカバー(発見、出会い)をします。この体験におけるプロパティは、ユーザーとの最初の有意義なコネクションを築くためのコンバージョンに最適化されているべきでしょう。
もし、このユーザー体験が魅力的で且つそうせざるを得ないようなものであれば、よりあなたとのエンゲージメントを深めたいと思うでしょう。ここでのstate-of-the-art(最新鋭)のモバイルアプリの役割は非常に重要です。
– Direct path to your content: ユーザーが特定のコンテンツを探している場合、モバイルアプリを提供することでホーム画面から1度タップするだけで直接あなたのオファーにimmerse(浸すとか没頭するとか)することができます。モバイルWebブラウザを開いて、URLを覚えてタイプして、、もしくは検索をしている間に、競合他社の広告にお客様を奪われてしまうことはありません。
– More immersive(先ほどのimmerseの形容詞) experiences: モバイルアプリはスムーズなフローを作成し、イノベーティブなデザインを使い、音声検索(VOICE SEARCH BY ALGOLIA)などの新しいインタラクションを提供し、そして次々と瞬時にコンテンツの回遊をすることを可能にします。ウェブ上で行うのに不可能ではないものの非常に難しいようなオプションを提供することが出来ます。
– Advanced personalization: モバイルアプリのユーザーはほとんどの場合、アプリケーションにログインし続け、そして、位置情報の使用を許可します(GEO SEARCH BY ALGOLIA)。これにより、モバイルアプリユーザーに深くパーソナライズされたfrictionless(“摩擦がない”とかっていうより違和感の無いみたいなイメージでしょうか)な体験を提供でき、それによってエンゲージメントがさらに高まります。更に、local search(位置情報を用いた検索)はモバイルの検索全体よりも50%も早く成長していて(Saying a third of mobile searches are local, Google brings “Promoted Pins” to Maps)、より適合度とコンバージョンを向上させます。
– Notifications: モバイルアプリを活用することで、ユーザーはnotificationを通じて、直近のディール(新商品やセール)、最新ニュース、新しいシーズンにおけるお気に入りのシリーズの展開などの情報を受け取り続けることができます。ユーザーのエンゲージメントを維持する上でこれ以上のものはありません。
世界のリーディングブランドでは、すでにこれらの利点にレバレッジをかけてユーザーをモバイルアプリに惹きつけ、ブランドロイアルティを構築しています。例えばMacy’sでは、アプリのみの ディール(商品やセール)/アーリーアクセス/エンハンストされたin-storeでの体験 を通じて顧客にとってモバイルアプリを必須なものにしています。
モバイルアプリの可能性を存分に活用するためには、全てのコンポーネントを念入りに磨き上げる(nailの訳)必要があります。
Retain and delight your mobile app users with great in-app search and discovery
これまで見てきたように、一度ユーザーがあなたのアプリに惹きつけられる(delightedされる)と、ユーザーによりあなたのブランドに対するエンゲージメントはより高くなります。しかし、アプリケーションをインストールしてもらうのは簡単なことではありません。ただクリックするだけよりも遥かに多くの労力がそこには必要になります。そのことにより、ユーザーをモバイルアプリにドライブするために多くのリソースを費やす必要性が高くなります。
もし、モバイルアプリの体験がpoorである場合、ユーザーは単純にそのアプリを削除するでしょう。そして、それは再びあなたのアプリをインストールすることはウェブサイトにアクセスさせることよりも困難になることを意味します。機会損失であることと同様に顧客獲得のコスト高をも招いてしまいます。
上記で述べたように、コンシューマーは特に”search and discovery”において直感的で違和感のない体験に慣れていて、それを期待していて、このことはモバイルアプリにも当然当てはまります。そして、ユーザーが残念に思った際は、そのフラストレーションを表現することにためらいはありません。
“Awful
This is the worst app. It doesn’t work without WiFi and whenever I search for anything it just freezes or tells me that ‘something went wrong’ ☹️ It would be great if these issues could be fixed. They’ve been going on for a long time despite updates.
Rating 1 / 5 – 3 months ago”
“Terrible user interface!
The UFC app forced me to join ESPN+ to see the latest content & this app makes it impossible to search, navigate, and access the content I am paying for. Please find a new 3rd party app developer. If not, I’m done with trying to follow the UFC!
Rating 1 / 5 – 1 month ago”
good newsとしては、ユーザーは素晴らしい体験も認識していて、それらを等しく発言していることです。
“Excellent App!
Macy’s has truly done a superb job not only revamping this app to make it more navigable, efficient, and user-friendly, but also to create a more seamless search-result process when attempting to find specific products. Hands down great app!
Rating 5 / 5 – 1 month ago”
“Great news resource
I’ve come to trust CNET for my technology news for some time now. App has a great format & search features on past articles. Very happy with my CNET experience.
Rating 5 / 5 – 4 months ago”
これらの優れたモバイルアプリ体験を構築することは容易ではありません。では、どのようにユーザーの期待を上回る体験を提供することが出来るでしょうか?
Introducing Algolia’s new InstantSearch Mobile UI libraries
数年前、私達はground breaking(画期的)なUIコンポーネントライブラリを発表し、開発者がAlgoliaの高度な”search and discovery”の機能をモバイルアプリに組み込めるようにしました(MOBILE SEARCH BY ALGOLIA)。これは素晴らしいファーストステップで正しい方向性でしたが、これらのライブラリは全てのユースケースに適応し、全てのアプリUIにおけるlook and feelに完璧にフィットするような柔軟性は持ち合わせていませんでした。
上記でご説明したように、ポテンシャルを最大限に引き出すには、モバイルアプリが完璧に格別なユーザー体験を提供する必要があります。
そのため、本日我々は、全く新しい InstantSearch Android&iOS ライブラリのを発表しました。これによって以前のライブラリの制限は克服されます。
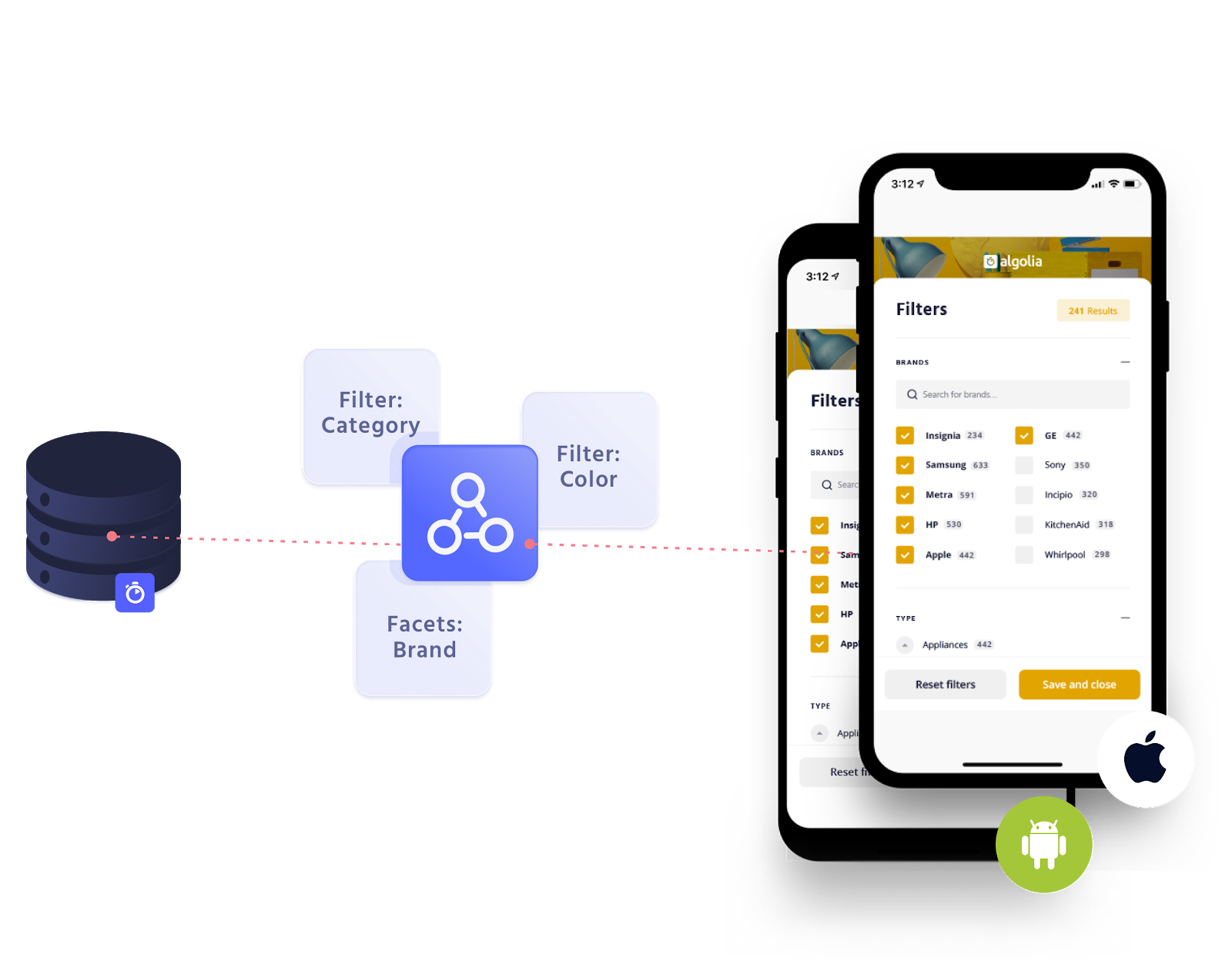
このバージョンには、多くの新しいwidgetsが追加されており、全てのUIをカスタマイズすることができ、そしてあなたのプロダクトに簡単にインテグレーションすることを可能にします。
デフォルトで様々なコンポーネントを提供しますが、decoupled architectureにより、ライブラリを完全に制御することができます。
このたらしいバージョンの InstantSearch は、以下のようなビジネス上のチャレンジにフォーカスしています:
– Filter management and network resources optimization (フィルタ管理とネットワークリソースの最適化)
– Automatic updating of UI (UIの自動アップデート)
– Handling of the interface’s business logic (インターベースのビジネスロジックのハンドリング)
これによって、InstantSearch が面倒なタスクやAlgolia固有の何かを行うことを吸収し、開発者はアプリケーションの”look and feel”にフォーカスし、ユーザーを魅了する素晴らしいユーザー体験を提供することが可能になります。

この新しいアーキテクチャにより、検索インターフェースの作成に必要なコード量を大幅に削減することができます。新しい InstanSearch ライブラリの技術的な詳細に関しては、私たちの widget showcase をご覧いただければと思います。
Great user experiences meet users where they are
あなたはユーザーを魅了し、ブランドのロイヤルティを高めるためのbest-in-classなモバイルアプリを構築するための装備をしたと言えるでしょう。しかし、モバイルアプリはジャーニーにおける一部であるに過ぎません。競合他社の一歩先を行くためには、全てのチャネルにおいて違和感のないユーザー体験を慎重にデザインする必要があります。
私達はマルチチャネルなユーザー体験におけるTipsやベストプラクティスを持ち合わせています。是非、Algolia Summer ‘19 (オンデマンドで英語もしくはフランス語で配信しています!)をご覧いただき、プラットフォームを越えてamazingな体験を構築する方法を学んでいただければと思います。また、検索のスペシャリストに話かけたい場合はコチラのリンクからどうぞ。皆さまのUXに関するTipsを是非お聞かせください。もしよろしければコメントやTweetをお待ちしています。