Vue.js + Algolia

There is a great blog post about Front-end engineering “Vue.js + Algolia” by LiB’s engineer! (I was in charge of LiB when I was a Startup Solutions Architect at AWS Japan, many years ago though..)
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
In order to share this blog post with my Algolia colleagues, I’m gonna try this and write down in English this time 🙂
Why Gorilla Image?
@tkmiya34 san recognized Algolia as Algorilla.lol
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
What is Algolia?
Algolia is running a hosted search API. Vue.js site search and the Dependency search are powered by Algolia.

Compare to the crawler-driven search services, Algolia supports not only search API but update API. This capability can be useful for dynamic-content websites.
Algolia is putting effort to documents and communities for developers. Major programming languages and frameworks are supported. To write this blog post, almost just checking Algolia’s documents were needed.
Algolia Preparation
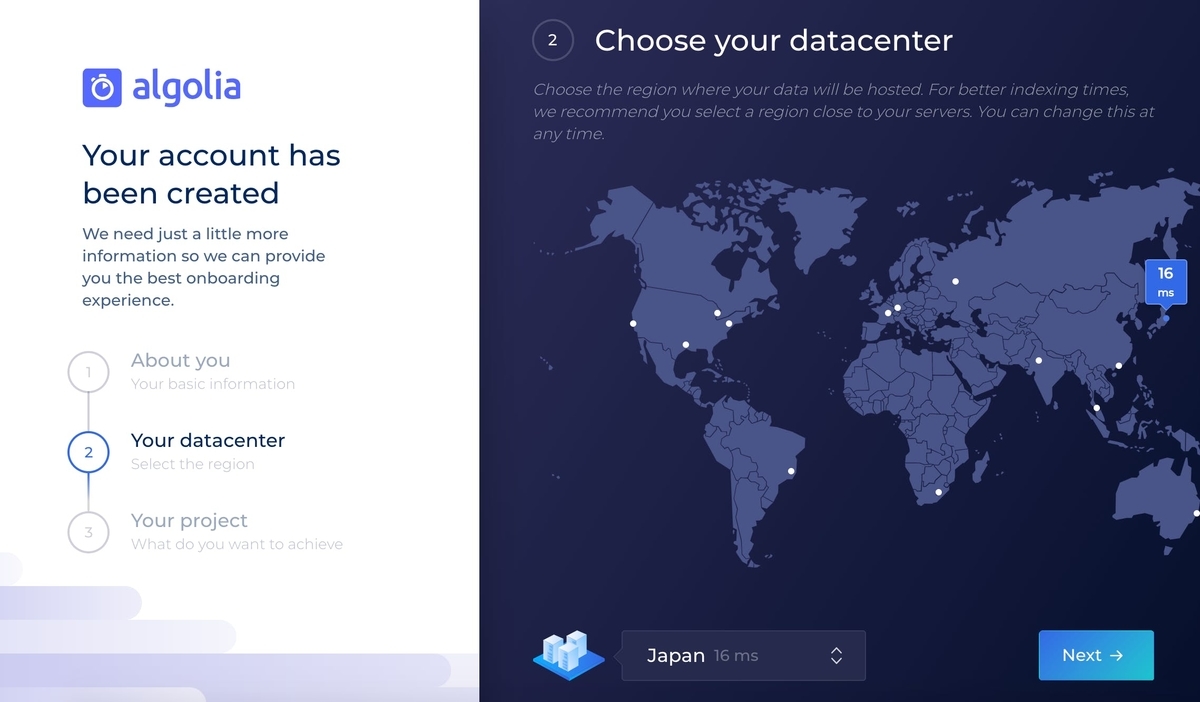
There are data-centers in Japan(Tokyo and Osaka)! To minimize the network latency, it is a huge plus(If API itself is super fast but network latency is way big, that would be disappointing..).

In addition to it, Algolia is improving Japanese search relevancy → Algolia Announces Global Expansion Into Japan
Upload data to Algolia
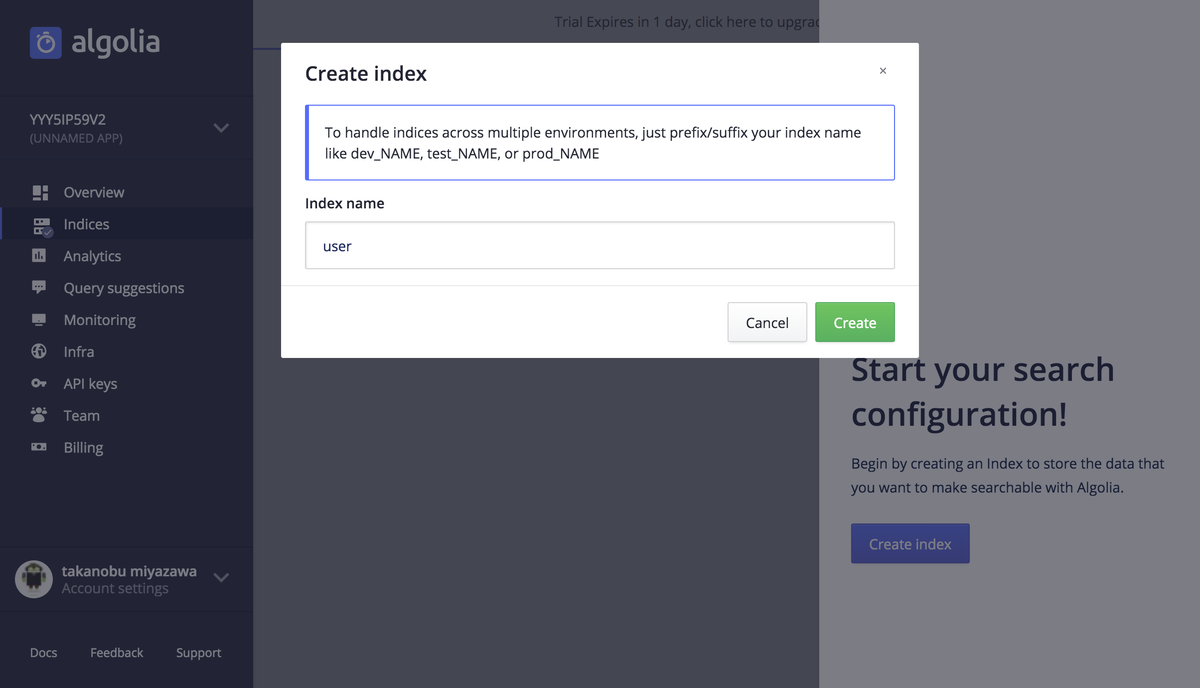
Create index. Index name is “user”.

Get data from Random User Generator -> https://randomuser.me/api/?inc=gender,name,picture&results=100
Download as a file, remove some unnecessary parts like following first and last parts (I mean, just array data is needed)
First – {"results":
Last – ,"info":{"seed":"ab00909b3d69bfda","results":100,"page":1,"version":"1.2"}}
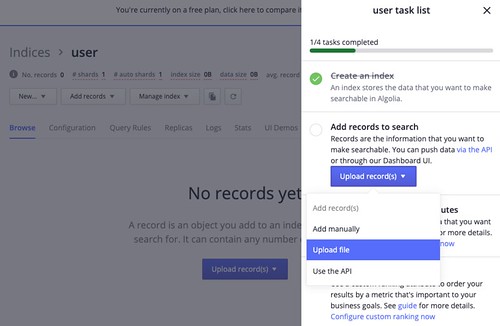
Upload the JSON file on Dashboard.
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Drag and drop.
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
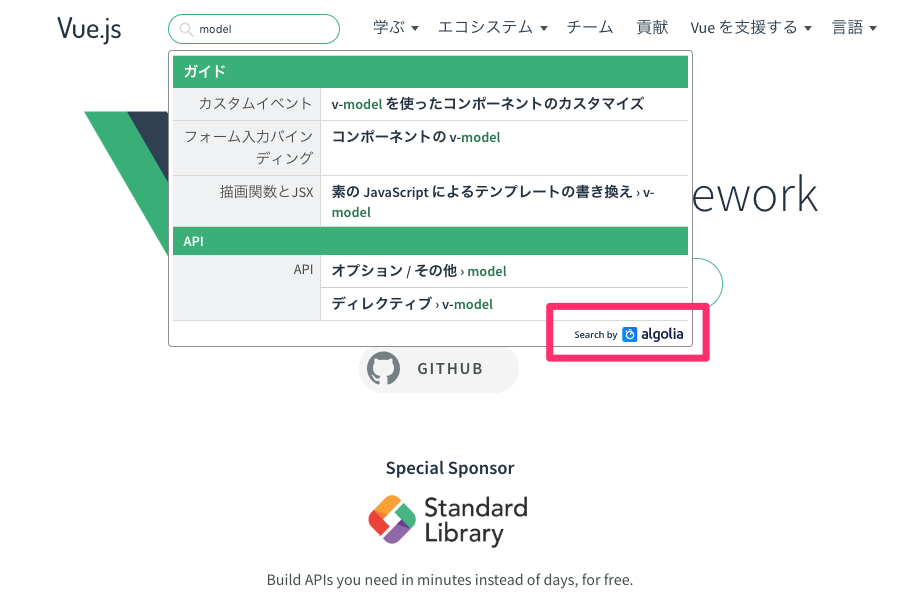
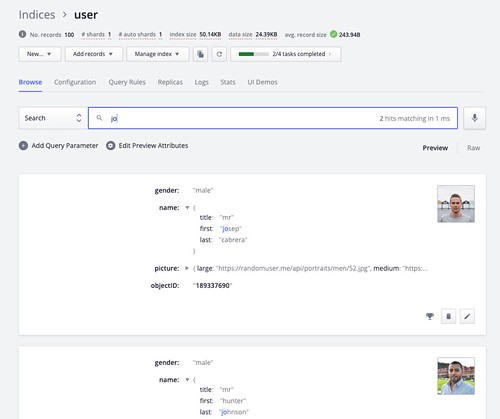
You can search on Dashboard.
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Vue.js implementation
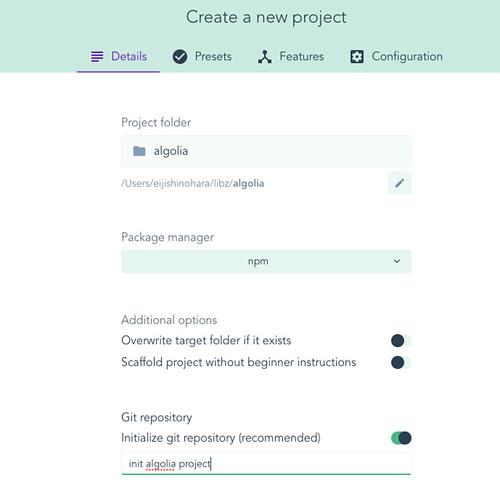
Create Vue project with “vue ui”
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
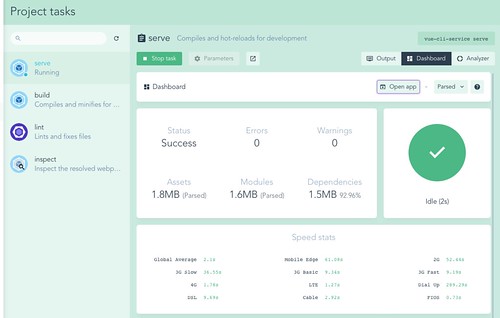
Run server and open app
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
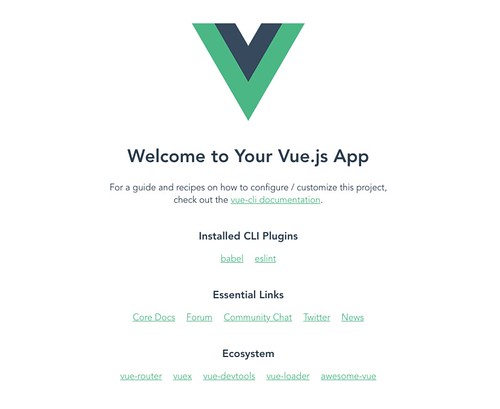
Initial Vue.js App
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
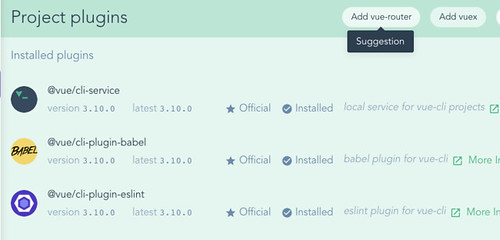
Add Vue-Router
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
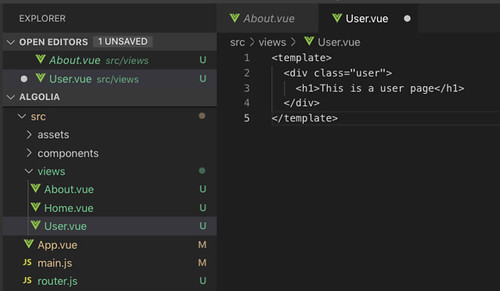
Create “User” component (just copy and past from About.vue)
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
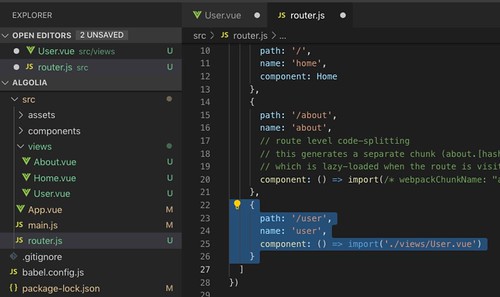
Add User.vue route setting to router.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
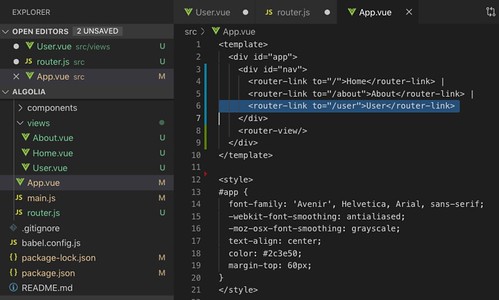
Add “User” link to App.vue
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
User.vue coding!
install algoliasearch with npm in advance.
npm install --save algoliasearch
– template part
<template>
<div class="user">
<h1>This is a user page</h1>
<v-app>
<v-content>
<div v-for="(user, i) in users"
v-bind:key="i">
<v-avatar>
<img
v-bind:src="user.picture.thumbnail"
>
</v-avatar>
<span>
{{ user.name.first }}
</span>
</div>
</v-content>
</v-app>
</div>
</template>
– script part
<script>
import algoliasearch from 'algoliasearch'
export default {
name: 'user',
data: function() {
return {
users: [],
index: null
};
},
created: function() {
var self = this;
var searchClient = algoliasearch( // Initialize Algolia client
'APP_ID',
'Search-Only API Key'
)
self.index = searchClient.initIndex('user'); // Initialize user index
this.searchUser()
},
methods: {
searchUser: function () {
var self = this;
// search request to Algolia API
// 1st parameter is the search string
// try to search with "jo"
self.index.search("jo", (err, { hits } = {}) => {
// put the search result to the data-binding variable
self.users = hits;
});
}
}
}
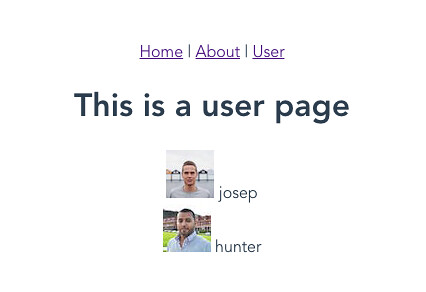
</script>Result from Algolia index!
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
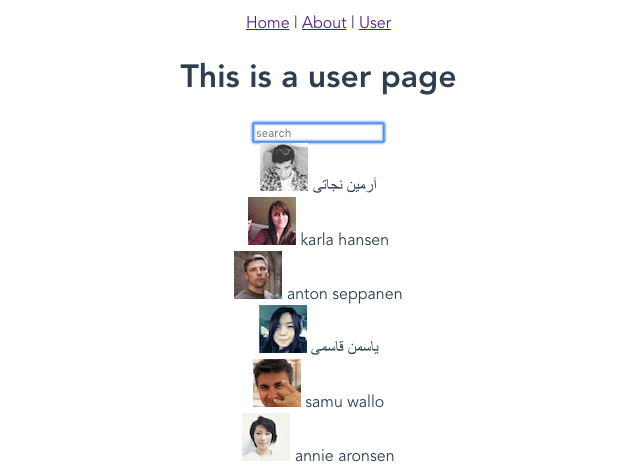
Search with Algolia!
This is just a sample project, so I didn’t use Vuetify(Material UI component framework) this time. Added simple text area, and made it somewhat simpler like display image, first name, and last name.
<v-app>
<v-content>
<v-form>
<input v-model="search_text" placeholder="search">
</v-form>
<div v-for="(user, i) in users" v-bind:key="i">
<v-avatar>
<img v-bind:src="user.picture.thumbnail">
</v-avatar>
<span>
{{ user.name.first }} {{ user.name.last }}
</span>
</div>
</v-content>
</v-app>
– search_text as input variable for the search box text field
– monitoring search_text with watch. If variables changes, call searchUser method
Implementation in the script tag is following.
<script>
import algoliasearch from 'algoliasearch';
export default {
name: 'user',
data: function() {
return {
search_text: '',
users: [],
searchClient: algoliasearch(
'APP_ID',
'Search-Only API Key'
),
index: null
};
},
created: function() {
var self = this;
self.index = self.searchClient.initIndex('user');
this.searchUser()
},
watch: {
search_text: function () {
this.searchUser()
}
},
methods: {
searchUser: function () {
var self = this;
self.index.search(self.search_text, (err, { hits } = {}) => {
self.users = hits;
});
}
}
}
</script>