年末にTwitter上で見かけた達人出版会のセールで Vue.jsとFirebaseで作るミニWebサービス (Webサービスを作る本) を買いました。
50% off!! purchased bunch of ebooks on https://t.co/uKRiB5P95l 📕 #達人出版会 @tatsu_zine pic.twitter.com/6QFN4L36MY
— Eiji Shinohara (@shinodogg) December 25, 2018
尚、本ブログは私の個人的なものであり、所属企業・部門等とは関係ございませんmm
#Webサービスを作る本 なので、webservicecreate というディレクトリを作りました。
$ mkdir webservicecreate
$ cd webservicecreate/vueコマンドを使ってプロジェクトを作ります。
$ vue init webpack-simple doggmarkdown
? Project name doggmarkdown
? Project description A Vue.js project
? Author shinodogg <shinodogg@gmail.com>
? License MIT
? Use sass? Yes
vue-cli · Generated "doggmarkdown".
To get started:
cd doggmarkdown
npm install
npm run devなんか色々言われてるけど、とりあえず起動はしましたw
$ npm install
npm WARN deprecated browserslist@1.7.7: Browserslist 2 could fail on reading Browserslist >3.0 config used in other tools.
> fsevents@1.2.4 install /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/fsevents
> node install
[fsevents] Success: "/Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/fsevents/lib/binding/Release/node-v59-darwin-x64/fse.node" is installed via remote
> node-sass@4.11.0 install /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/node-sass
> node scripts/install.js
Downloading binary from https://github.com/sass/node-sass/releases/download/v4.11.0/darwin-x64-59_binding.node
Download complete ⸩ ⠋ :
Binary saved to /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/node-sass/vendor/darwin-x64-59/binding.node
Caching binary to /Users/eshinoha/.npm/node-sass/4.11.0/darwin-x64-59_binding.node
> uglifyjs-webpack-plugin@0.4.6 postinstall /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/uglifyjs-webpack-plugin
> node lib/post_install.js
> node-sass@4.11.0 postinstall /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/node-sass
> node scripts/build.js
Binary found at /Users/eshinoha/learning/webservicecreate/doggmarkdown/node_modules/node-sass/vendor/darwin-x64-59/binding.node
Testing binary
Binary is fine
npm notice created a lockfile as package-lock.json. You should commit this file.
added 940 packages from 638 contributors and audited 9455 packages in 29.864s
found 1 high severity vulnerability
run `npm audit fix` to fix them, or `npm audit` for details
784f4396d814:doggmarkdown eshinoha$ npm run dev
> doggmarkdown@1.0.0 dev /Users/eshinoha/learning/webservicecreate/doggmarkdown
> cross-env NODE_ENV=development webpack-dev-server --open --hot
Project is running at http://localhost:8080/
webpack output is served from /dist/
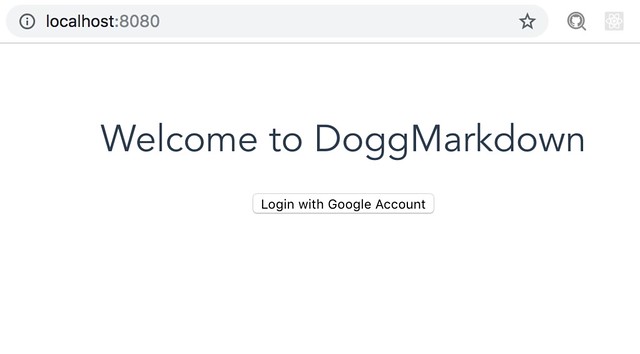
404s will fallback to /index.htmllocalhost:8080でそれっぽいのが。

firebaseのプロジェクトを作りつつ、index.htmlにソレっぽい情報を追加したり、ローカルにfirebase用のツールをインストールしたり。
$ npm install -g firebase-toolsfirebase login で権限追加してあげて。

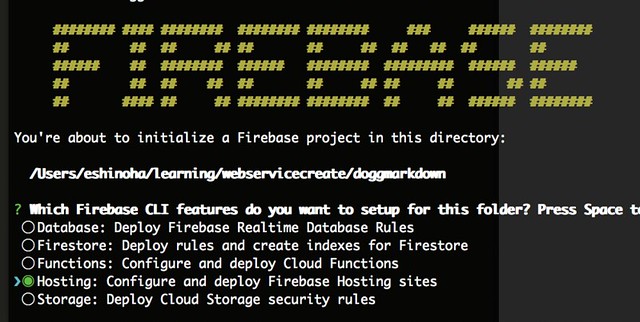
firebaseなプロジェクトを作成

無事にfirebase deployできました

いよいよvueコンポーネントを追加していきます。ログイン前。

続いてfirebaseでGoogle認証

Home.vueにmethodsを追加してGoogleアカウント認証に遷移するように。

ログイン機能が出来たら、次はログアウト機能。propsを使って親から子へ値を引き継ぐ的なところは興味深げだけど、Vuexというライブラリを使ってデータをストアして色んなコンポーネントから値をホゲホゲみたいのが複雑なケースには推奨される、とのこと。

そしていよいよ入力したデータをfirebaseに登録したり削除したり〜、の前に今回はマークダウン用のエディタアプリなので、markedというツールをインストールしてマークダウンからHTMLに変換してくれる君をインストール
$ npm install --save-dev marked
+ marked@0.6.0簡単にマークダウンのプレビューが導入出来るの、すごい。v-modelを使ってtextareaのデータを指定した変数に格納することをデータバインディングと呼ぶ、とのこと。styleタグにscopedって記述すれば、そのコンポーネント内でしか適用されないので、他とバッティングしないとかメリットが実感できるようになってきた。

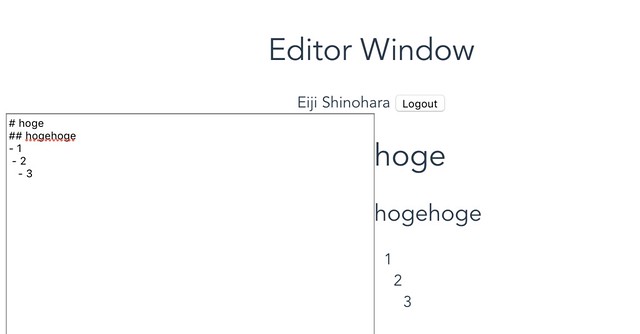
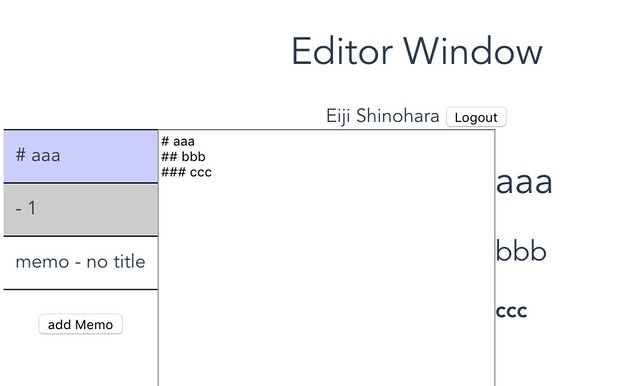
ガーッツリ写経してマークダウンのリスト表示が出来るようになった!

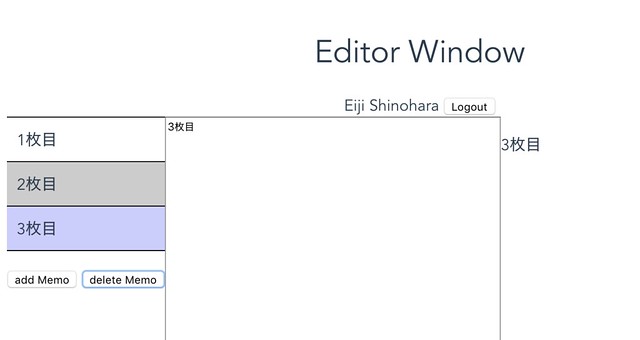
そして、リストからメモを消せるようになった!

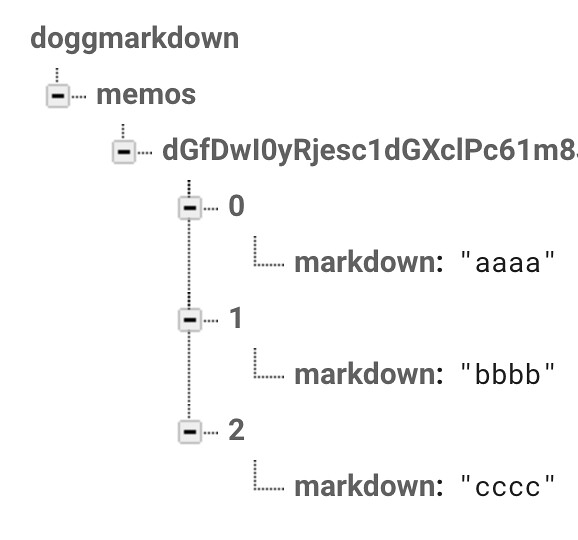
DBにデータが保存できた

ボタンを押さなくてもCtrl + Sで保存できるようになったりしつつ、今日のところは一旦5章まで。
いやー、しかし勉強になるなぁ。そして書いたコードが動くのはやっぱり楽しいので、2019年は40歳になりますが(前厄らしいのでお祓い行かなきゃ)、沢山コード書いていきたいと思います 🙂
amzn_assoc_ad_type =”responsive_search_widget”; amzn_assoc_tracking_id =”diary045-22″; amzn_assoc_marketplace =”amazon”; amzn_assoc_region =”JP”; amzn_assoc_placement =””; amzn_assoc_search_type = “search_widget”;amzn_assoc_width =”auto”; amzn_assoc_height =”auto”; amzn_assoc_default_search_category =””; amzn_assoc_default_search_key =”Vue.jsとFirebaseで作るミニWebサービス”;amzn_assoc_theme =”light”; amzn_assoc_bg_color =”FFFFFF”; //z-fe.amazon-adsystem.com/widgets/q?ServiceVersion=20070822&Operation=GetScript&ID=OneJS&WS=1&Marketplace=JP