最近このブログサイトをHTTPS化して↓のような構成にしてみたのですが、
(HTTPS)CloudFront→(HTTPS)ELB→(HTTP)EC2
CloudFrontと通すとUser-Agentが”Amazon CloudFront”になってしまってモバイル判定ができなくなってしまってました。
今はSimplicity2というWordPressのテンプレートを使っていますが、grepしてモバイル判定処理を見てみると、wp_is_mobile()というメソッドを叩いたり(コレはWordpressのもの?)、User-Agentの文字列を使ってアレコレやっているようでした。
具体的には↓のファイル。
<<WP_HOME>>/wp-content/themes/simplicity2/lib/mobile.php
AWSのWordPressに関するホワイトペーパー↓を見てみると、
WordPress: Best Practices on AWS(https://d0.awsstatic.com/whitepapers/wordpress-best-practices-on-aws.pdf)
CloudFrontの設定でモバイル判定用のヘッダをオリジンに渡すことができて、
それを使って↓こんな感じで分岐する感じっぽかったので、
if ($_SERVER['HTTP_CLOUDFRONT_IS_DESKTOP_VIEWER']=='true') {
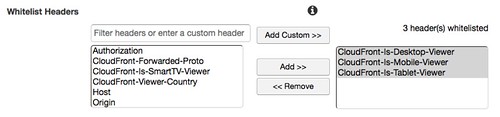
CloudFrontのBehaviorの設定でWhitelist Headersに↓を追加することにしました。
– CloudFront-Is-Desktop-Viewer
– CloudFront-Is-Mobile-Viewer
– CloudFront-Is-Tablet-Viewer
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
でもってmobile.phpを↓こんな感じにしてみました(雑過ぎるっていう話で…。そもそもMobileとかTabletとか使ってないじゃん、と。笑)
//スマホ表示分岐
function is_mobile(){
if ("true" === $_SERVER['HTTP_CLOUDFRONT_IS_DESKTOP_VIEWER'] ) {
return false;
} else {
return true;
}
}
手元にあるAndroidのスマホと↓
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
iPad miniでそれっぽく見えてるので、まぁイイかなと。
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
あとは、HTTPできたリクエストをCloudFrontでHTTPSにリダイレクトするか悩み中…。
↓この辺との絡みで管理系はHTTPSにしたかったけど、そもそもコンテンツ内に普通にHTTPSじゃないアフィリエイトのリンクとかたくさん貼ってるからなぁ…。
define('FORCE_SSL_ADMIN', true);




コメント